一、安装
1、先检查是否有安装vue (vue-cli3需要node大于等于8.9版本)
//vue -V
2、如果没安装跳过、安装有3.0以下的版本就的先卸载掉以前的版本
npm uninstall vue-cli -g //或者yarn global remove vue-cli
3、卸载好后、接着开始安装新版本cli
npm install -g @vue/cli //yern global add @vue/cli
二、使用
1、vue create(项目名)开始新建项目
![]()
2、接着你会看到一个预设

除了最后两个、其它都是以前保存过的
(1)default(babel,eslint)能够快速构建一个项目、没附带人格辅助功能npm包
(2)Manually select features 自定义依赖npm包
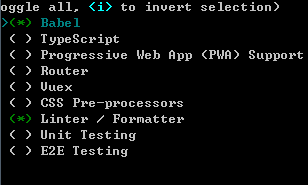
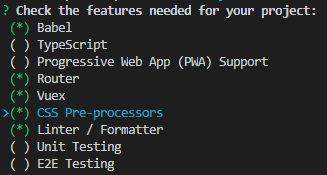
3、接下来会看到这个样子的如下图、选着一些依赖等(空格选择)

1 ? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection) 2 >( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。 3 ( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行,目前较少人再用 4 ( ) Progressive Web App (PWA) Support// 渐进式Web应用程序 5 ( ) Router // vue-router(vue路由) 6 ( ) Vuex // vuex(vue的状态管理模式) 7 ( ) CSS Pre-processors // CSS 预处理器(如:less、sass) 8 ( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint) 9 ( ) Unit Testing // 单元测试(unit tests) 10 ( ) E2E Testing // e2e(end to end) 测试

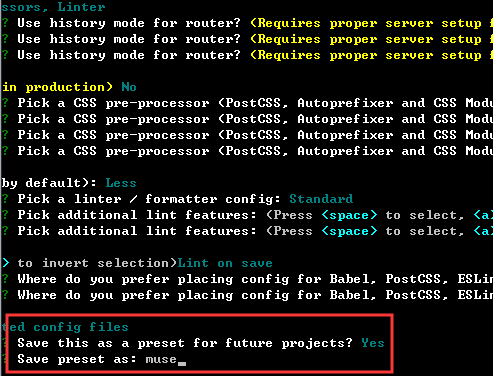
4、接下来会问你是否使用history router

5、后面紧接着会提示使用css预编、代码测试、何时测试、单元测试等。选择完后会问你是否保存本次选择的、然后给本次保存起个名字

最后安装完 npm run serve 启动项目