六仙庵的博客园
六仙庵的博客园
快点看看,再也不愁发博客了。
【超详细教程】使用Windows Live Writer 2012和Office Word 2013 发布文章到博客园全面总结
去年就知道有这个功能,不过没去深究总结过,最近有写网络博客的欲望了,于是又重新拾起这玩意儿。
具体到底是用Windows Live Writer 2012还是用Word 2013,个人觉得看个人,因为这2个软件各有优点,各有缺点。
1、首先用LiveWriter发博客显然更专业,发布后的效果也与本地最接近,但是在编辑功能上肯定大不如Word,另外一个最大缺点是它本地保存的格式不是doc。
2、而Word的优点不言而喻,我们天天用Word,用Word就能发博客这简直就是一个天大的好消息,但用Word发布的博客发布后的效果与本地相差有时候还是挺大的。
总结:个人觉得,如果你对样式不是特别纠结,能够容仍发布后的效果与你想象的效果差一点点,那就毫不犹豫的选择Word吧!
下面首先讲用Windows Live Writer 2012发博客:
一、软件准备:
最新版的是Windows Live Writer 2012,但是不提供单独的安装包,它是和微软其它软件一起的(包括MSN、Window Move Maker等),软件大小为131M,官方下载地址:http://g.live.com/1rewlive5-all/zh-cn/wlsetup-all.exe
或者自己百度“Windows Essentials 2012 简体中文离线”。
二、安装:
安装很简单,如果你不想安装MSN等其它内置软件,请选择自定义安装,注意不能选择安装路径,这一点挺蛋疼的,默认装在C盘。
三、使用:
打开Windows Live Writer,第一次使用一般会让你设置博客地址以及帐号和密码,设置如下:
选择其它服务:
设置博客地址及其它信息:
然后会验证:

然后会提示发布临时日志来下载主题,发布后会立即删除,所以一般选“是”:
然后就基本OK了。
四、代码高亮插件:
博客园官方给出了2个,一个一个介绍。
1、WindowsLiveWriter.CNBlogs.CodeHighlighter.rar
这个插件生成的高亮代码与网页上的一模一样,插入后即可立即显示效果,不过貌似它必须联网才能实时显示效果,因为博客园官方说这是基于“云处理”的。安装方法很简单,将上面的压缩包解压然后复制里面的文件到:
C:Program Files (x86)Windows LiveWriterPlugins,然后重启Writer即可看到:
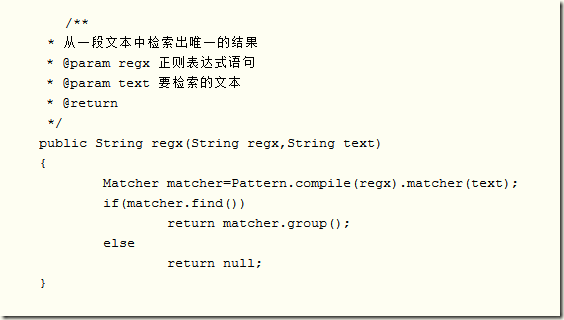
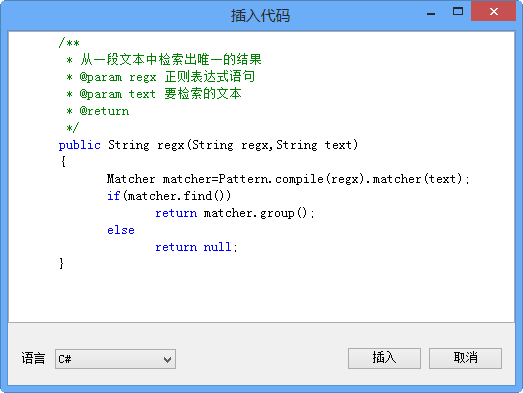
插入界面比较简单:
及时效果如下:
/**
* 从一段文本中检索出唯一的结果
* @param regx 正则表达式语句
* @param text 要检索的文本
* @return
*/
public String regx(String regx,String text)
{
Matcher matcher=Pattern.compile(regx).matcher(text);
if(matcher.find())
return matcher.group();
else
return null;
}
2、另外一个插件叫:Windows Live Writer Source Code plugin for SyntaxHighlighter,文件名叫SourceCodePlugin_version_1.1.zip,貌似博客园官方推荐这个插件,不过个人不太喜欢,最主要是不能及时显示效果。(虽然有网友研究出了本地预览效果的方法,但个人不太喜欢,想看的戳这里:http://www.cnblogs.com/huxi/archive/2009/12/13/1623190.html)
安装方法同上面一样,也是复制一个dll文件到插件目录,博客园官方教程:
http://www.cnblogs.com/cmt/archive/2009/11/27/1611900.html
界面如下:
及时效果如下(为了显示效果,此为编辑器的截图,可以发现不能及时高亮显示):
发表后如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
/** * 从一段文本中检索出唯一的结果 * @param regx 正则表达式语句 * @param text 要检索的文本 * @return */public String regx(String regx,String text){ Matcher matcher=Pattern.compile(regx).matcher(text); if(matcher.find()) return matcher.group(); else return null;} |
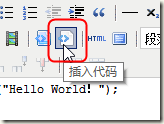
可以发现,前者代码风格与网页版的第一个“插入代码”按钮相同:
而后面一个插件则与第二个类似:
个人觉得在代码插入方面博客园没有CSDN做的好,虽然网页版插入代码后有一个复制的按钮:
但是点击后还要我们手动按一下CTRL+C才能复制,且复制后一直是文本框的状态,不能还原成高亮代码样式了,表示这么多人用博客园,怎么就没有人反馈这一意见呢???![]()
五、图片上传注意事项:
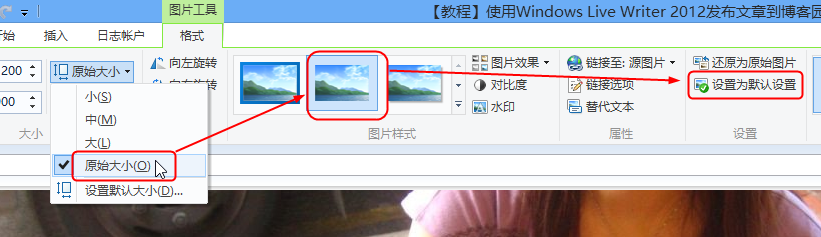
默认上传如果图片太大的话会压缩,且全部默认加上影音效果,改进方法如下:
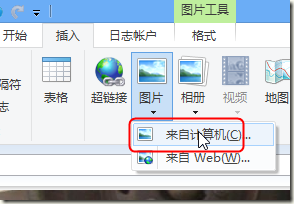
随便插入一张图片,然后:
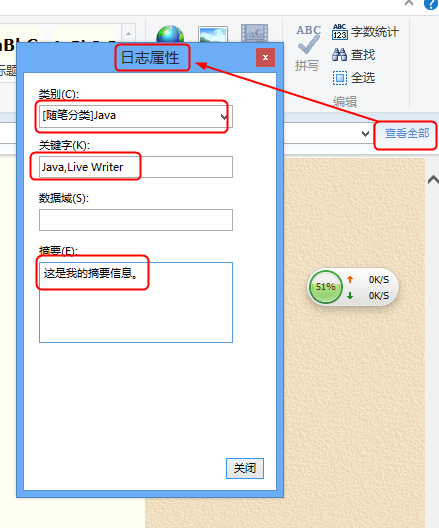
六、设置分类、标签、摘要、EntryName:
下面的数据域就是EntryName(即随笔或文章地址别名)。
七、排版技巧
参见这位网页写的文章:
CnBlogs博文排版技巧
接下来再讲讲Word2013发布博客到博客园的详细方法。
一、软件准备。
Word谁都有,所以软件准备这一步几乎可省略。具体哪一个版本开始有博客发布的功能我不知道,反正我用的是Word 2013。
二、第一次使用必须的配置:
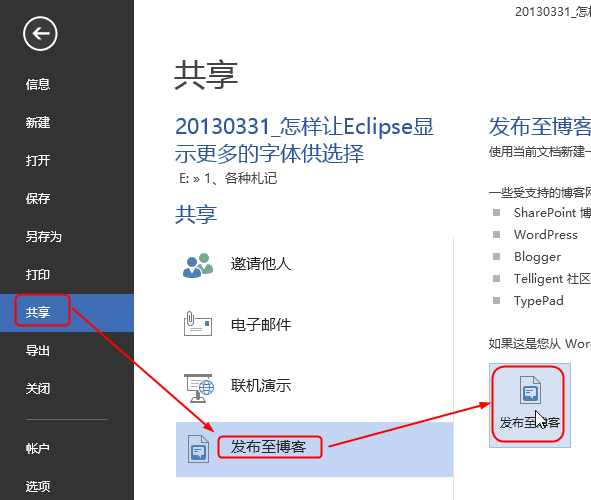
打开一篇Word文档,然后点击左上角的“文件”,依次选择“共享”-->“发布至博客”:
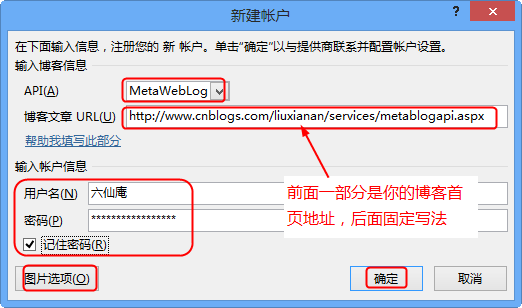
一般会默认让你新建一个博客账户:
博客文章地址为:http://www.cnblogs.com/你的博客名称/services/metablogapi.aspx
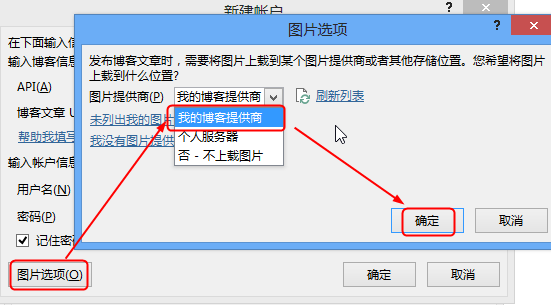
图片选项一般选择“我的博客提供商”:
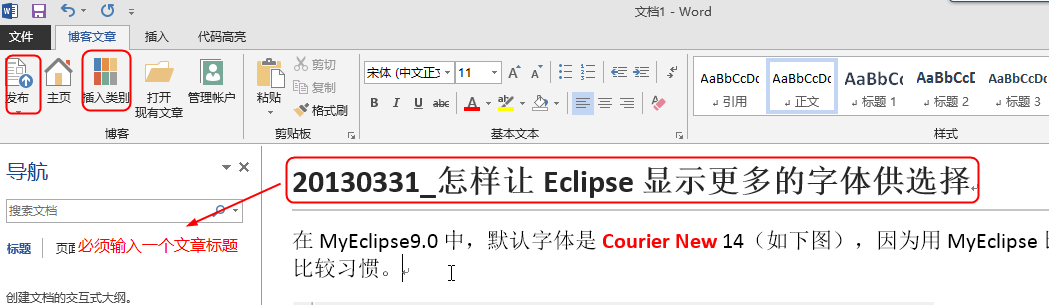
然后Word会新开一个窗口,要发布博客必须设置一个博客标题:
可以插入类别:
点击“发布按钮”,在文档的最上面会提示发布是否成功的信息,如下:
三、代码高亮显示:
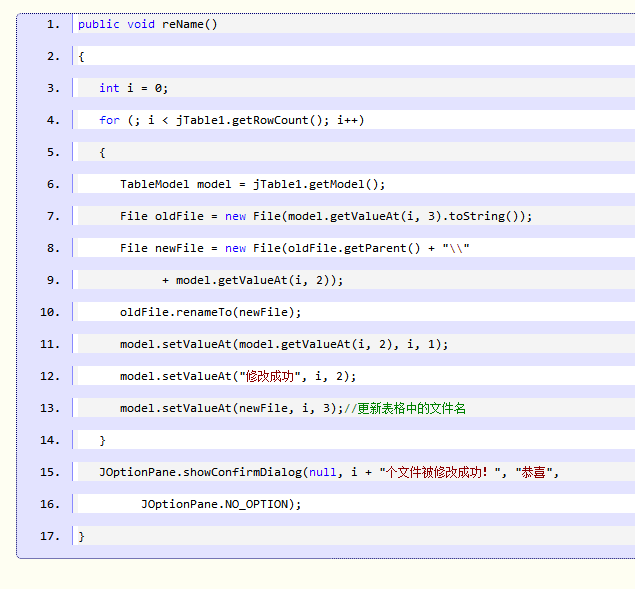
一般你直接Eclipse或VS复制代码到Word默认就会保持高亮显示,我一般喜欢把代码插入到一个一行一列的表格中,如下:
但是发布后代码行间距变宽了,郁闷!
另外,Eclipse代码直接复制粘贴到Windows Live Writer是不会保持高亮显示的,所以这一点还是Word比较好。
如果想代码发布后样式更好看一点,推荐用一个Word的代码高亮显示插件,是一个国人写的,功能可能还有些欠缺,最主要的问题就是样式冲突,虽然可以通过设置“CSS定制风格”来解决,但是一旦你更换了博客的皮肤,这个代码显示就有可能不正常了。
具体使用方法参考原作者博客:
Word中使用代码高亮插件
比如我用的是coffee的主题,按照这个作者给出的设置,博客发布后成了这个样子:
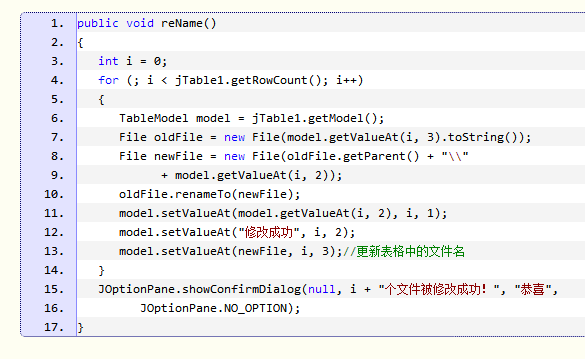
正常的应该是这样的:
另外建议开启交替行变色功能,好看一点:
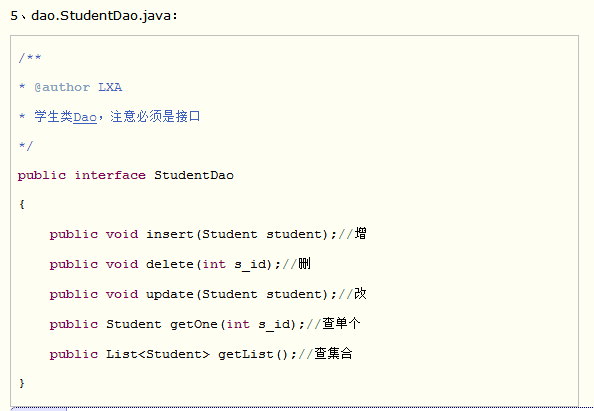
插入时的样式:
插入到Word后的样式:
发布后的样式上面已经给出了。
好了,很简单的东西竟然洋洋洒洒写了这么久,唉,我这人就是有这样一个坏毛病:就是什么东西一旦要做了就一定要做的最好!好了,吃饭去了,饿死了!
希望能对没用过的人有一些帮助!