子代选择器(>)
- 子代选择器主要用来选择某个元素的第一级子元素。如下:
div>h1选中div下的h1
div>h1{
color: red;
}
<div>
mrflysand-1
<h1>mrflysand-2</h1>
<h1>飞沙-1</h1>
<span><h1>飞沙-2</h1></span>
</div>
兄弟选择器(+、~)
- 使用
+来选中同级相邻两个标签,如h1+h2是选中h1后面的h2,注意的是h2要和h1相邻h2才会显示,h1并不会显示。
- 使用
~来选中同级之后的标签。
h1+h2{
color: red;
}
h1~h2{
background: rgba(255,0,0,0.3);
}
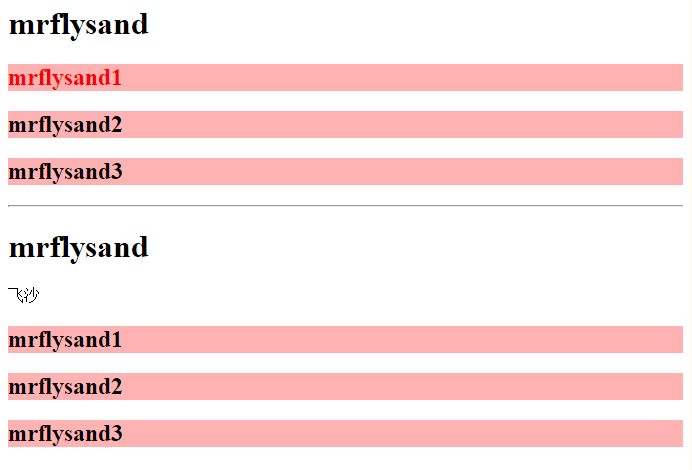
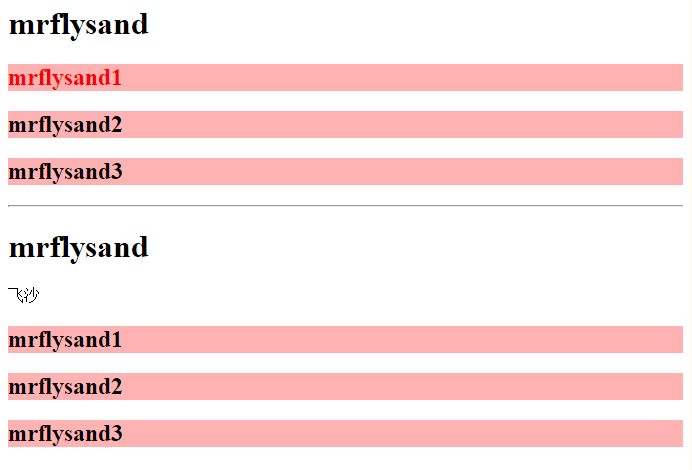
<h1>mrflysand</h1>
<h2>mrflysand1</h2>
<h2>mrflysand2</h2>
<h2>mrflysand3</h2>
<hr />
<h1>mrflysand</h1>
<p>飞沙</p>
<h2>mrflysand1</h2>
<h2>mrflysand2</h2>
<h2>mrflysand3</h2>

:empty选择器
:empty用来选择没有子元素或文本内容为空的所有元素。
p{
150px; height: 30px;
}
:empty{
background-color: #ee0000;
}
<body>
<p>mrflysand</p>
<p>mrflysand</p>
<p></p>
<p>mrflysand</p>
<p>mrflysand</p>
</body>
before和after
- 用css给html标签前面添加文字
content: "文字";
- 用css给html标签后面添加图片
content: url(路径);
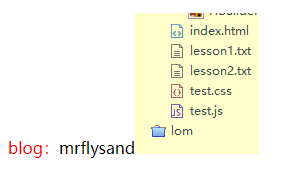
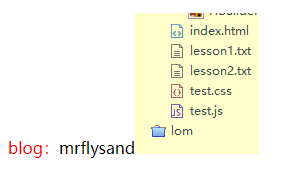
p:before{
content: "blog:";
color: red;
}
p:after{
content: url(img/img.png);
/*content: "飞沙";*/
color: red;
}
<p>mrflysand</p>

链接伪类
:link要使链接成功显示要先在href中写入链接,否则无效。
*{font-size: 24px;}
/*没有点击(访问)这之前的*/
a:link{
color: #000000;
}
/*点击(访问)这之后的*/
a:visited{
color: #0000ff;
}
/*鼠标指针悬停时*/
a:hover{
color: #ff0000;
}
/*鼠标点击不动时*/
a:active{
color: #008000;
}
<a href="https://cnblogs.com/mrflysand">mrflysand</a>
nth-of-type()和nth-last-of-type()
/*从上往下选中奇数标签*/
h2:nth-of-type(odd){
color: red;
}
/*从上往下选中偶数标签*/
h2:nth-of-type(even){
/*background: rgba(255,0,0,0.5);*/
color: blue;
}
/*从下往上选中倒数第2个p标签*/
p:nth-last-of-type(2){
background: green;
}
<h2>mrflysand</h2>
<p>飞沙</p>
<h2>mrflysand</h2>
<p>飞沙</p>
<h2>mrflysand</h2>
<p>飞沙</p>
<h2>mrflysand</h2>
<p>飞沙</p>