AutoCompleteTextView MultiAutocompleteTextView
这两个控件长的很相似,功能也很相似。
AutoCompleteTextView
-
功能:
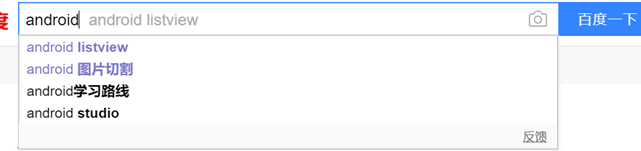
动态匹配输入的内容,如百度搜索引擎当输入文本时
可以根据内容显示匹配的热门信息。

-
独特属性
android:completionThreshold="2" //收入两个字符后自动匹配
----设置输入多少字符时自动匹配
那我们来看一下如何实现AutoCompleteTextView自动匹配。
-
XML创建控件:
1 <AutoCompleteTextView 2 android:id="@+id/textview1" 3 android:layout_width="match_parent" 4 android:layout_height="wrap_content" 5 android:completionThreshold="2" 6 android:hint="AutoCompleteTextView" />
-
Java代码关联并实现:
1 /* 2 * 第一步: 初始化控件 3 * 第二步: 需要一个适配器 4 * 第三步: 初始化数据源----这数据源去匹配文本框中输入的内容 5 * 第四步: 将adapter与当前AutoCompleteTextView绑定 6 * 7 */ 8 9 acTextView = (AutoCompleteTextView) findViewById(R.id.textview1); 10 ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, 11 android.R.layout.simple_list_item_1, res); 12 acTextView.setAdapter(adapter); 13
-
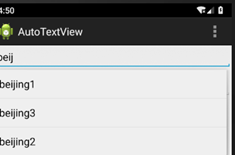
让我们调试下,功能已经实现了。

MultiAutocompleteTextView
-
功能:
可支持多个值(在多次输入的情况下),分别用分隔符分开, 并且在每个值选中的时候再次输入值时会自动去匹配,
可用在发短信,发邮件时选择联系人这种类型当中。
-
独特属性:
android:completionThreshold="2" //收入两个字符后自动匹配
----设置输入多少字符时自动匹配
-
设置分隔符
Mtxt.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
可以用这个方法设置,分隔
1>XML创建控件:
1 <MultiAutoCompleteTextView 2 android:id="@+id/textview2" 3 android:layout_width="match_parent" 4 android:layout_height="wrap_content" 5 android:layout_below="@id/textview1" 6 android:layout_marginTop="10dp" 7 android:hint="MultiAutoCompleteTextView" />
2>Java代码关联并实现:
1 /* 2 * 第一步: 初始化控件 3 * 第二步: 需要一个适配器 4 * 第三步: 初始化数据源----这数据源去匹配文本框中输入的内容 5 * 第四步: 将adapter与当前AutoCompleteTextView绑定 6 * 第五步: 设置分隔符 7 * 8 */ 9 macTextView = (MultiAutoCompleteTextView) findViewById(R.id.textview2); 10 macTextView.setAdapter(adapter); 11 //设置以逗号为分隔符为结束的符号 12 macTextView.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
3>让我们调试下,功能已经实现了。

这两个自动匹配的就做到这里了。这就是这两个自动匹配的用法。