此文章是基于 搭建Jquery+SpringMVC+Spring+Hibernate+MySQL平台
一. 相关文件介绍
1. table.jsp

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>css实现网页表格</title> <%@ include file="/common/basePath.jsp"%> <link href="content/css/table.css" rel="stylesheet" type="text/css" /> </head> <body> <div align="center"> <table style="500px;"> <tr> <td class="cell" style="150px;" align="right" ><span>文本框:</span></td> <td class="cellTop cellBottom cellLeft " style="200px;" > <div class="padLeft"><input style="170px;"/></div> </td> <td class="cellTop cellBottom cellRight" align="left">分钟</td> </tr> <tr> <td class="cell" align="right" ><span>复选框:</span></td> <td class="cell"> <div class="padLeft"><input type="checkbox" /><label>启用</label></div> </td> <td class="cell" align="left">分钟</td> </tr> <tr> <td class="cell" align="right" ><span>单选框:</span></td> <td class="cell" colspan="2"> <div class="padLeft"> <label class="radio"> <input name="radio" type="radio" value="0"/>禁用 </label> <label class="radio"> <input name="radio" type="radio" value="1"/>启用 </label> </div> </td> </tr> <tr> <td class="cell" align="right" ><span>下拉框:</span></td> <td class="cell" colspan="2"> <div class="padLeft"> <select name="combobox" style="170px;"> <option value="one">one</option> <option value="two">two</option> <option value="three">three</option> </select> </div> </td> </tr> </table> </div> </body> </html>
2. table.css

.cell{ height: 30px; border: 1px; border-color: #B1CDE3; border-style: solid; border-spacing: 0px; border-collapse: collapse;/*属性作用:当两条线重叠时只显示一条线*/ } .cellTop { border-top: 1px solid #A6BAD9; } .cellBottom { border-bottom: 1px solid #A6BAD9; } .cellLeft { border-left: 1px solid #A6BAD9; } .cellRight { border-right: 1px solid #A6BAD9; } label.radio{ padding-right: 60px; } table{ border-collapse: collapse; } input{ height: 18px; vertical-align: middle; } select{ height: 24px; } .padLeft{ float:left; padding-left:15px; }
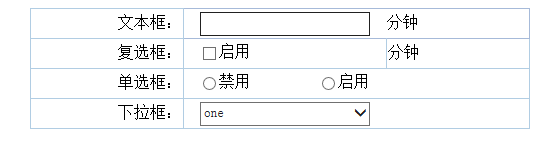
二. 效果图:http://localhost:8080/ims/view/iot/table.jsp