高级选择器分为:后代选择器、子代选择器、并集选择器、交集选择器
后代选择器
使用空格表示后代选择器。顾名思义,父元素的后代(包括儿子,孙子,重孙子)
.father .item .a p{color: red;}
子代选择器
使用>表示子代选择器。比如div>p,仅仅表示的是当前div元素选中的子代(不包含孙子....)元素p。
并集选择器
多个选择器之间使用逗号隔开。表示选中的页面中的多个标签。一些共性的元素,可以使用并集选择器 (统一样式 重置样式 组合选择器)
body,h1,h2,h3,h4,h5,h6,hr,p,blockquote,dl,dt,dd,ul,ol,li,pre,form,fieldset,legend,button,
input,textarea,th,td {margin: 0; padding: 0}
交集选择器
使用.表示交集选择器。第一个标签必须是标签选择器,第二个标签必须是类选择器 语法:div.active
h4.active{ackground: #00BFFF;}
它表示两者选中之后元素共有的特性
通配符选择器
重置样式
*{margin: 0;padding: 0}
属性选择器
字面意思就是根据标签中的属性,选中当前的标签。属性选择器仅限于在表单控件中
/*根据属性查找*/
/*[for]{
color: red;
}*/
/*找到for属性的等于username的元素 字体颜色设为红色*/
/*[for='username']{
color: yellow;
}*/
/*以....开头 ^*/
/*[for^='user']{
color: #008000;
}*/
/*以....结尾 $*/
/*[for$='vvip']{
color: red;
}*/
/*包含某元素的标签*/
/*[for*="vip"]{
color: #00BFFF;
}*/
/**/
/*指定单词的属性*/
label[for~='user1']{
color: red;
}
input[type='text']{
background: red;
}
伪类选择器
一般会用在超链接a标签中,使用a标签的伪类选择器,我们一定要遵循"爱恨准则" LoVe HAte
/*没有被访问的a标签的样式*/
.box ul li.item1 a:link{
color: #666;
}
/*访问过后的a标签的样式*/
.box ul li.item2 a:visited{
color: yellow;
}
/*鼠标悬停时a标签的样式*/
.box ul li.item3 a:hover{
color: green;
}
/*鼠标摁住的时候a标签的样式*/
.box ul li.item4 a:active{
color: yellowgreen;
}
行内标签:
a span
1、在一行内显示
2、不能设置宽高
3、宽高 是内容的宽高
行内块
1.在一行内显示
2.可以设置宽高
块级标签
div p ul li
1、独占一行
2、可以设置标签宽高
3、如果不设置宽高,默认body100%宽度
nth-child()选择器
/*选中第一个元素*/
div ul li:first-child{
font-size: 20px;
color: red;
}
/*选中最后一个元素*/
div ul li:last-child{
font-size: 20px;
color: yellow;
}
/*选中当前指定的元素 数值从1开始*/
div ul li:nth-child(3){
font-size: 30px;
color: purple;
}
/*n表示选中所有,这里面必须是n, 从0开始的 0的时候表示没有选中*/
div ul li:nth-child(n){
font-size: 40px;
color: red;
}
/*偶数*/
div ul li:nth-child(2n){
font-size: 50px;
color: gold;
}
/*奇数*/
div ul li:nth-child(2n-1){
font-size: 50px;
color: yellow;
}
/*隔几换色 隔行换色
隔4换色 就是5n+1,隔3换色就是4n+1
*/
div ul li:nth-child(5n+1){
font-size: 50px;
color: red;
}
伪元素选择器(很重要)
/*设置第一个首字母的样式*/
p:first-letter{
color: red;
font-size: 30px;
}
/* 在....之前 添加内容 这个属性使用不是很频繁 了解 使用此伪元素选择器一定要结合content属性*/
p:before{
content:'alex';
}
/*在....之后 添加内容,使用非常频繁 通常与咱们后面要讲到布局 有很大的关联(清除浮动)*/
p:after{
content:'&';
color: red;
font-size: 40px;
}
css有两大特性:继承性和层叠性
继承性
面向对象语言都会存在继承的概念,在面向对象语言中,继承的特点:继承了父类的属性和方法。那么我们现在主要研究css,css就是在设置属性的。不会牵扯到方法的层面。
继承:给父级设置一些属性,子级继承了父级的该属性,这就是我们的css中的继承。
记住:有一些属性是可以继承下来 : color 、 font-*、 text-*、line-* 。主要是文本级的标签元素。
但是像一些盒子元素属性,定位的元素(浮动,绝对定位,固定定位)不能继承。
层叠性
层叠性: 权重的标签覆盖掉了权重小的标签,说白了 ,就是被干掉了
权重: 谁的权重大,浏览器就会显示谁的属性
谁的权重大? 非常简单就是小学的数数。
数:id的数量 class的数量 标签的数量,顺序不能乱
1.先看标签元素有没有被选中,如果选中了,就数数 (id,class,标签的数量) 谁的权重大 就显示谁的属性。权重一样大,后来者居上
2.如果没有被选中标签元素,权重为0。如果属性都是被继承下来的 权重都是0 。权重都是0:"就近原则" : 谁描述的近,就显示谁的属性
3.继承来的,描述的一样近,数权重
4.继承来的,描述的一样近,权重一样,后来者居上
!important 的使用。
!important:设置权重为无限大
!important 不影响继承来的权重,只影响选中的元素。不要随便使用!important,因为使用它会影响页面的布局
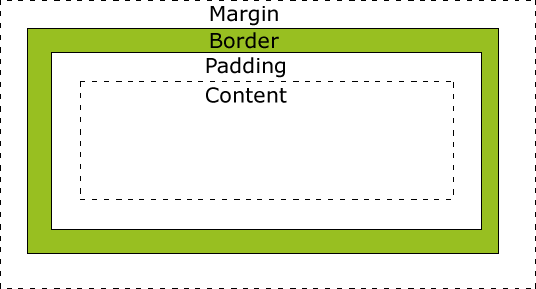
盒模型
在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子。我们称为这种盒子叫盒模型。
盒模型有两种:标准模型和IE模型。我们在这里重点讲标准模型。

盒模型的属性
width:内容的宽度
height: 内容的高度
padding:内边距,边框到内容的距离
border: 边框,就是指的盒子的宽度
margin:外边距,盒子边框到附近最近盒子的距离
盒模型的计算
盒子的真实宽度=width+2*padding+2*border
盒子的真实宽度=height+2*padding+2*border
但是,标准盒模型,width不等于盒子真实的宽度。
另外如果要保持盒子真实的宽度,那么加padding就一定要减width,减padding就一定要加width。真实高度一样设置。
padding
padding:就是内边距的意思,它是边框到内容之间的距离
另外padding的区域是有背景颜色的。并且背景颜色和内容的颜色一样。也就是说background-color这个属性将填充所有的border以内的区域
padding的设置
padding有四个方向,分别描述4个方向的padding。
描述的方法有两种
1、写小属性,分别设置不同方向的padding
padding-top: 30px;
padding-right: 30px;
padding-bottom: 30px;
padding-left: 30px;
2、写综合属性,用空格隔开
/*上 右 下 左*/
padding: 20px 30px 40px 50px ;
/*上 左右 下*/
padding: 20px 30px 40px;
/* 上下 左右*/
padding: 20px 30px;
/*上下左右*/
padding: 20px;
一些标签默认有padding
比如ul标签,有默认的padding-left值。
那么我们一般在做站的时候,是要清除页面标签中默认的padding和margin。以便于我们更好的去调整元素的位置。可以使用通配符选择器
reset.css https://meyerweb.com/eric/tools/css/reset/
边框
border:边框的意思,描述盒子的边框
边框有三个要素: 粗细 线性样式 颜色 线性样式:solid dotted double dashed; 颜色:transparent 透明
如果颜色不写,默认是黑色。如果粗细不写,不显示边框。如果只写线性样式,默认的有上下左右 3px的宽度,实体样式,并且黑色的边框。
border-top: 10px solid red;
border-right: 10px solid red;
border-bottom: 10px solid red;
border-left: 10px solid red;
使用border来制作小三角
*小三角 箭头指向下方*/
div{
0;
height: 0;
border-bottom: 20px solid red;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
}
margin
margin:外边距的意思。表示边框到最近盒子的距离。
/*表示四个方向的外边距离为20px*/
margin: 20px;
/*表示盒子向下移动了30px*/
margin-top: 30px;
/*表示盒子向右移动了50px*/
margin-left: 50px;
margin-bottom: 100px;
总结:
高级选择器:
后代选择 : div p
子代选择器 : div>p
并集选择器: div,p
交集选择器: div.active
属性选择器:
[属性~='属性值']
伪类选择器
a LoVe HAte 必须要 遵循这个准则 “爱恨准则”
nth-child(3n+1)
first-child
last-child
提示:在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
提示:在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。
继承性和层叠性
继承性:
文本的属性: color text-*,line-*,font-*
盒子属性 定位布局的元素
层叠性:
1.先看标签元素有没有被选中,如果选中了,就数数 (id,class,标签的数量),谁的权重大 就显示谁的属性。权重一样大,
后来者居上
2.如果没有被选中标签元素(继承来的),权重为0。如果属性都是被继承下来的 权重都是0 。权重都是0:"就近原则" : 谁描述
的近,就显示谁的属性
3.继承来的,描述的一样近,数权重
4.继承来的,描述的一样近,权重一样,后来者居上
盒模型:
width:内容宽度
height:内容的高度
padding:盒子的内边距,内边距能填充盒子,+padding-left,如果要保持盒子不变,减width
border:盒子的边框
三要素: 粗细 线性样式 颜色
border: 1px solid red;
margin: 外边距。
标准文档流
1.空白折叠现象
多个空格会被合并成一个空格显示到浏览器页面中。img标签换行写。会发现每张图片之间有间隙,如果在一行内写img标签,就解决了这个问题,但是我们不会这样去写我们的html结构。这种现象称为空白折叠现象。
2.高矮不齐,底边对齐
文字还有图片大小不一,都会让我们页面的元素出现高矮不齐的现象,但是在浏览器查看我们的页面总会发现底边对齐
3.自动换行,一行写不满,换行写
如果在一行内写文字,文字过多,那么浏览器会自动换行去显示我们的文字。
块级元素和行内元素
- 文本级标签:p、span、a、b、i、u、em。
- 容器级标签:div、h系列、li、dt、dd。
块级标签:
1.独占一行
2.可以设置宽度
3.如果不设置宽高,默认是父元素的100%宽度
h1~h6 div ul li form table
行内标签:
1.在一行内显示
2.不能设置宽度
3.它的宽高是内容的宽高
行内块标签:
1.在一行内显示
2.可以设置宽度
-
行内元素:除了p之外,所有的文本级标签,都是行内元素。p是个文本级,但是是个块级元素。
-
块级元素:所有的容器级标签都是块级元素,还有p标签。
块级元素和行内元素的相互转换
display即“显示模式”
块级元素可以转换为行内元素:display: inline;
这个标签将立即变为行内元素,此时它和一个span无异。inline就是“行内”。也就是说:
- 此时这个div不能设置宽度、高度;
- 此时这个div可以和别人并排了
行内元素转换为块级元素:display: block;
这个标签将立即变为块级元素,此时它和一个div无异。block”是“块”的意思。也就是说:
- 此时这个span能够设置宽度、高度
- 此时这个span必须霸占一行了,别人无法和他并排
- 如果不设置宽度,将撑满父亲
隐藏当前的元素,但是不占当前位置
display: none;
隐藏当前的元素,但是占据当前位置
visibility: hidden;
标准流里面的限制非常多,导致很多页面效果无法实现。如果我们现在就要并排、并且就要设置宽高,那该怎么办呢?办法是:移民!脱离标准流!
css中一共有三种手段,使一个元素脱离标准文档流:
- (1)浮动
- (2)绝对定位
- (3)固定定位
浮动
浮动是css里面布局最多的一个属性,也是很重要的一个属性。
float:表示浮动的意思。它有四个值。
left :元素向左浮动。
right :元素向右浮动。
none :默认值。
inherit :从父元素继承float属性。
那么浮动如果大家想学好,一定要知道它的四大特性
1.浮动的元素脱标 脱标:就是脱离了标准文档流
2.浮动的元素互相贴靠 如果父元素有足够的空间,那么3哥紧靠着2哥,2哥紧靠着1哥,1哥靠着边。如果没有足够的空间,那么就会靠着1哥,如果再没有足够的空间靠着1哥,自己往边靠
3.浮动的元素由"子围"效果 所谓字围效果,当div浮动,p不浮动,div遮盖住了p,div的层级提高,但是p中的文字不会被遮盖,此时就形成了字围效果。
4.收缩的效果 一个浮动元素。如果没有设置width,那么就自动收缩为文字的宽度
一个行内元素当设置浮动以后,可以设置宽高。一个块级元素设置浮动也可以设置宽高。总结一句话:任何标签只要设置浮动了,都可以设置宽和高。另外一个div元素,如果设置浮动之后,不设置宽高,会发现,它收缩了,变成了内容的宽度(有点像行内元素)
大家一定要谨记:关于浮动,我们初期一定要遵循一个原则,永远不是一个盒子单独浮动,要浮动就要一起浮动。另外,有浮动,一定要清除浮动,
为什么要清除浮动:方便修改,提高开发效率。
方法:1. 给父盒子设置高度
2. clear:both
3. 伪元素清除法
4. overflow:hidden
给父盒子设置高度
这个方法给大家上个代码介绍,它的使用不灵活,一般会常用页面中固定高度的,并且子元素并排显示的布局。比如:导航栏
clear:both
clear:意思就是清除的意思。
有三个值:
left:当前元素左边不允许有浮动元素
right:当前元素右边不允许有浮动元素
both:当前元素左右两边不允许有浮动元素
给浮动元素的后面加一个空的div,并且该元素不浮动,然后设置clear:both。
<div class="clearfix"></div>
.clearfix{clear: both;}
伪元素清除法(常用)
给浮动子元素的父盒子,也就是不浮动元素,添加一个clearfix的类,然后设置
/*新浪首页清除浮动伪元素方法*/
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
overflow:hidden(常用)
overflow属性规定当内容溢出元素框时发生的事情。
说明:
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
有五个值:
值
| 描述 |
|---|
| 默认值。内容不会被修剪,会呈现在元素框之外。 visible |
| 内容会被修剪,并且其余内容是不可见的。 hidden |
| 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 scroll |
| 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 auto |
| 规定应该从父元素继承 overflow 属性的值。 inherit |
逐渐演变成overflow:hidden清除法。
其实它是一个BFC区域: https://blog.csdn.net/riddle1981/article/details/52126522
margin塌陷问题
标准流下的盒子。垂直方向出现塌陷问题。以大设置的值为准
浮动元素的盒子,垂直方向不会出现问题。
使用margin:0 auto;注意点:
1.使用margin: 0 auto;水平居中盒子必须有width,要有明确width,文字水平居中使用text-align: center;
2.只有标准流下的盒子 才能使用margin:0 auto;
当一个盒子浮动了,固定定位,绝对定位(后面会讲),margin:0 auto; 不能用了
3.margin:0 auto;居中盒子。而不是居中文本,文字水平居中使用text-align: center;
另外大家一定要知道margin属性是描述兄弟盒子的关系,而padding描述的是父子盒子的关系
善于使用父亲的padding,而不是margin
文本属性
文本对齐
text-align 属性规定元素中的文本的水平对齐方式。
属性值:none | center | left | right | justify(英文,两端对齐)
文本颜色
color属性
文本首行缩进
text-indent 属性规定元素首行缩进的距离,单位建议使用em
1em=16px
文本修饰
text-decoration属性规定文本修饰的样式
属性值:none(默认) | underline(下划线) | overline(定义文本上的一条线) | line-through (定义穿过文本下的一条线) | inherit(继承父元素的text-decoration属性的值。)
行高
line-height就是行高的意思,指的就是一行的高度。垂直居中 line-height: (快高)
字体属性
字体大小
font-size表示设置字体大小,如果设置成inherit表示继承父元素的字体大小值。