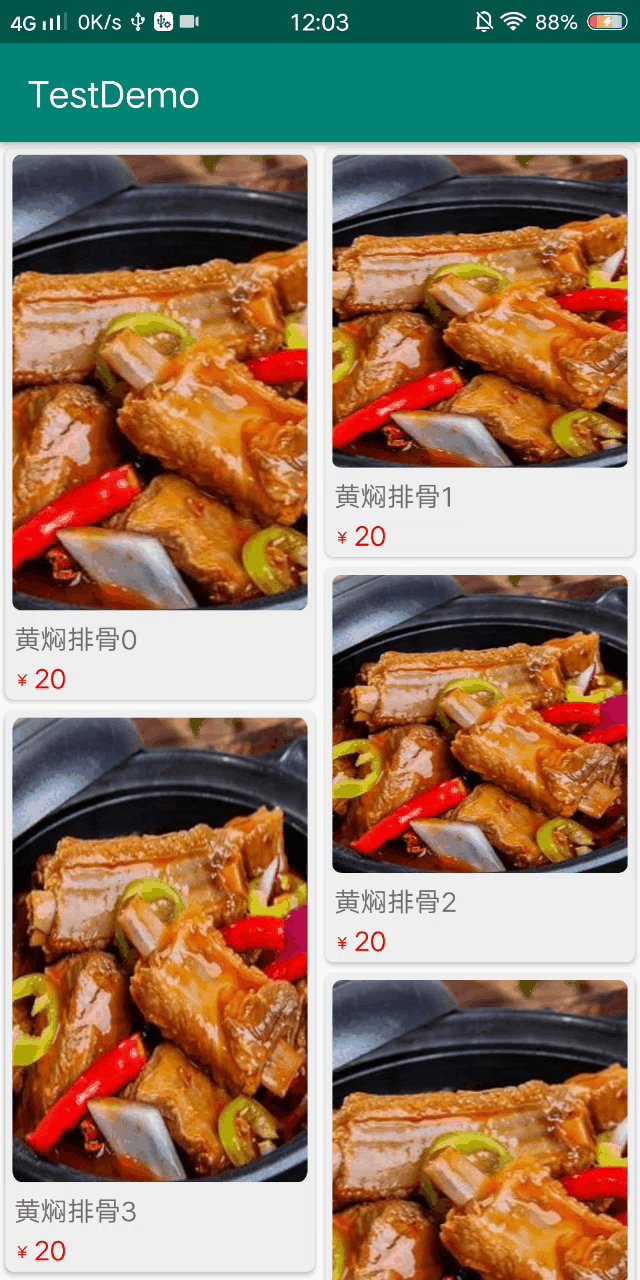
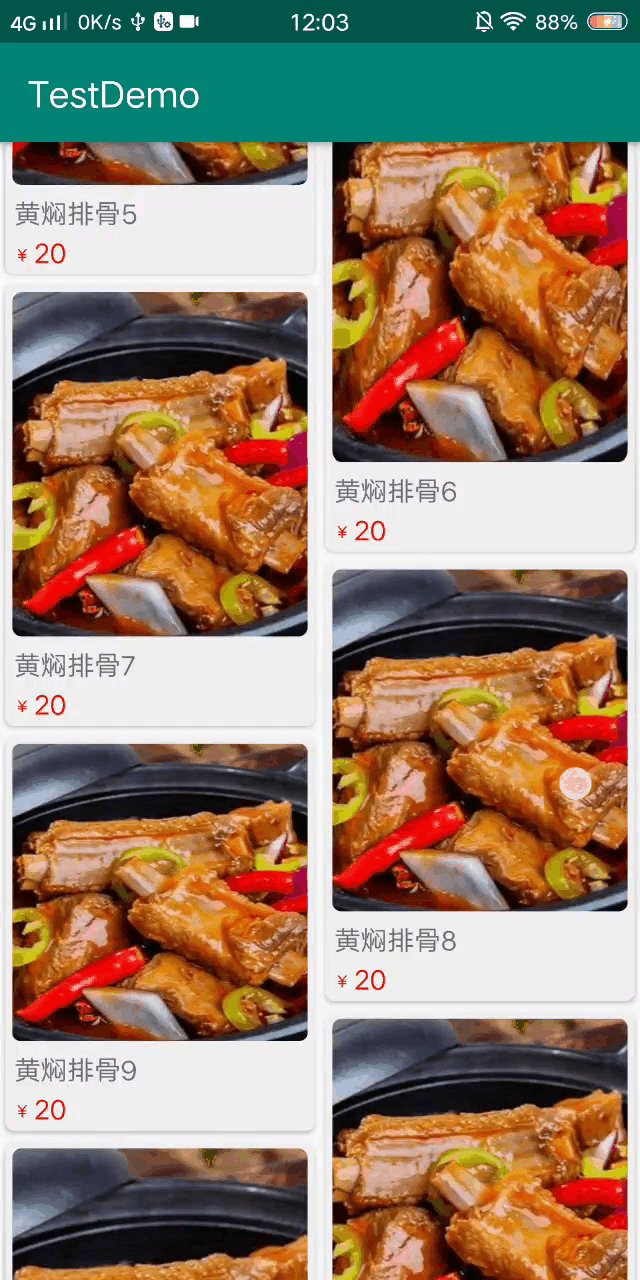
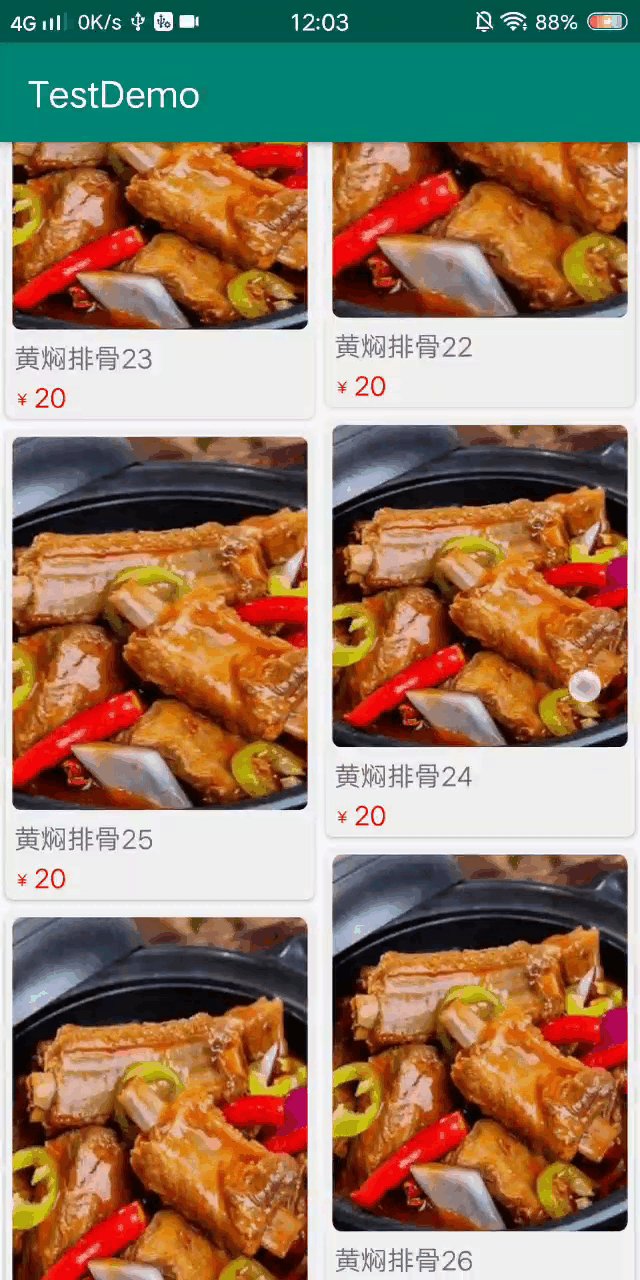
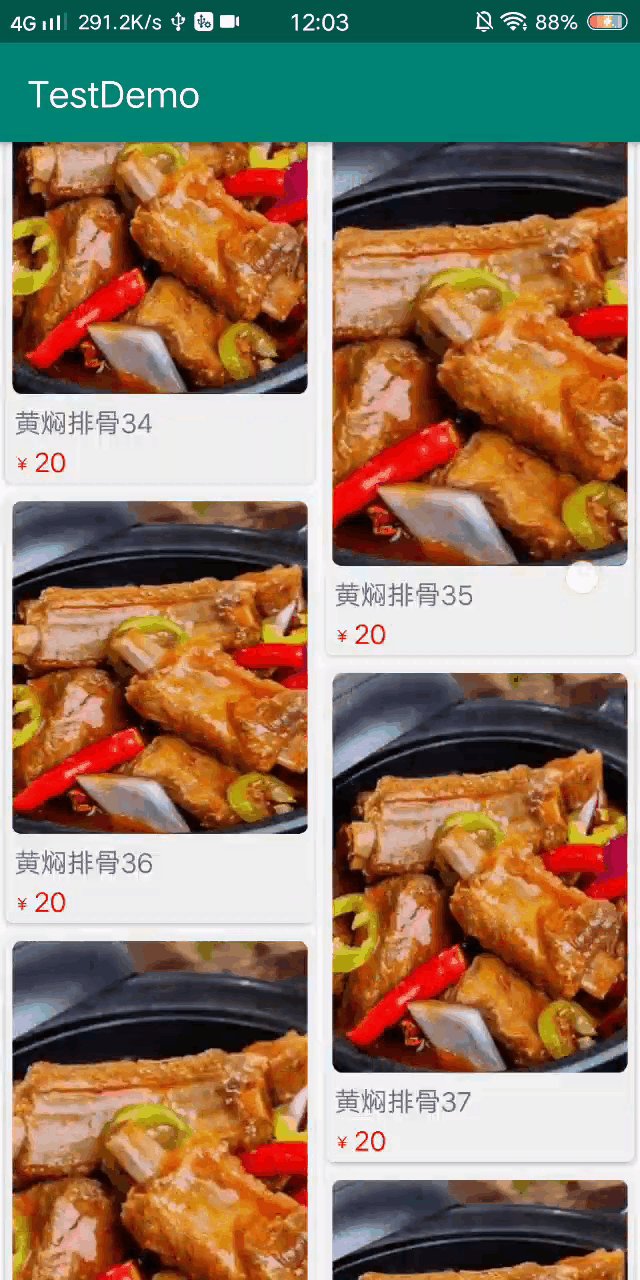
附上效果图

1.先加入需要的依赖
2.瀑布流的适配器
3.修改图片圆角类
4.创建一个实体类
7.列表布局文件
8.最后附上项目
implementation 'com.android.support:recyclerview-v7:25.3.1' //设置瀑布流列表
implementation 'com.github.bumptech.glide:glide:4.9.0' //获取图片以及圆角 implementation 'com.google.android.material:material:1.0.0' //卡片效果
在加入网络权限
<uses-permission android:name="android.permission.INTERNET"/>
1 public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.MyViewHolder> { 2 3 private Context context; 4 private List<Menu> list;//数据 5 private List<Integer> heightList;//装产出的随机数 6 7 public RecyclerViewAdapter(Context context, List<Menu> list) { 8 this.context = context; 9 this.list = list; 10 //记录为每个控件产生的随机高度,避免滑回到顶部出现空白 11 heightList = new ArrayList<>(); 12 for (int i = 0; i < list.size(); i++) { 13 int height = new Random().nextInt(300) + 500;//[100,300)的随机数 14 heightList.add(height); 15 } 16 } 17 18 @Override 19 public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { 20 //找到item的布局 21 View view = LayoutInflater.from(context).inflate(R.layout.item_layout, parent, false); 22 return new MyViewHolder(view);//将布局设置给holder 23 } 24 25 @Override 26 public int getItemCount() { 27 return list.size(); 28 } 29 30 @Override 31 public void onBindViewHolder(final MyViewHolder holder, final int position) { 32 //填充数据 33 RequestOptions options = new RequestOptions() 34 .centerCrop() 35 .placeholder(R.mipmap.ic_launcher_round) //预加载图片 36 .error(R.drawable.ic_launcher_foreground) //加载失败图片 37 .priority(Priority.HIGH) //优先级 38 .diskCacheStrategy(DiskCacheStrategy.NONE) //缓存 39 .transform(new GlideRoundTransform(5)); //圆角 40 Glide.with(context).load(list.get(position).getImage()).apply(options).into(holder.imageView); 41 holder.menu.setText(list.get(position).getName()); 42 holder.price.setText(list.get(position).getPrice()); 43 //由于需要实现瀑布流的效果,所以就需要动态的改变控件的高度了 44 ViewGroup.LayoutParams params = holder.imageView.getLayoutParams(); 45 params.height = heightList.get(position); 46 holder.imageView.setLayoutParams(params); 47 48 } 49 50 class MyViewHolder extends RecyclerView.ViewHolder { 51 ImageView imageView; 52 TextView menu,price; 53 54 public MyViewHolder(View itemView) { 55 super(itemView); 56 imageView = (ImageView) itemView.findViewById(R.id.imageView); 57 menu = (TextView)itemView.findViewById(R.id.text_menu); 58 price = (TextView)itemView.findViewById(R.id.text_money); 59 } 60 } 61 }
1 public class GlideRoundTransform extends BitmapTransformation { 2 private static float radius = 0f; 3 4 public GlideRoundTransform() { 5 this(4); 6 } 7 8 public GlideRoundTransform(int dp) { 9 super(); 10 this.radius = Resources.getSystem().getDisplayMetrics().density * dp; 11 } 12 13 14 @Override 15 protected Bitmap transform(@NonNull BitmapPool pool, @NonNull Bitmap toTransform, int outWidth, int outHeight) { 16 //变换的时候裁切 17 Bitmap bitmap = TransformationUtils.centerCrop(pool, toTransform, outWidth, outHeight); 18 return roundCrop(pool, bitmap); 19 } 20 21 @Override 22 public void updateDiskCacheKey(MessageDigest messageDigest) { 23 24 } 25 26 27 private static Bitmap roundCrop(BitmapPool pool, Bitmap source) { 28 if (source == null) { 29 return null; 30 } 31 Bitmap result = pool.get(source.getWidth(), source.getHeight(), Bitmap.Config.ARGB_8888); 32 if (result == null) { 33 result = Bitmap.createBitmap(source.getWidth(), source.getHeight(), Bitmap.Config.ARGB_8888); 34 } 35 Canvas canvas = new Canvas(result); 36 Paint paint = new Paint(); 37 paint.setShader(new BitmapShader(source, BitmapShader.TileMode.CLAMP, BitmapShader.TileMode.CLAMP)); 38 paint.setAntiAlias(true); 39 RectF rectF = new RectF(0f, 0f, source.getWidth(), source.getHeight()); 40 canvas.drawRoundRect(rectF, radius, radius, paint); 41 //左上角、右上角圆角 42 // RectF rectRound = new RectF(0f, 100f, source.getWidth(), source.getHeight()); 43 // canvas.drawRect(rectRound, paint); 44 return result; 45 } 46 }
1 public class Menu { 2 private String name; 3 private String price; 4 private String image; 5 public Menu(String name,String price,String image){ 6 this.name = name; 7 this.price = price; 8 this.image = image; 9 } 10 11 public String getName() { 12 return name; 13 } 14 15 public void setName(String name) { 16 this.name = name; 17 } 18 19 public String getPrice() { 20 return price; 21 } 22 23 public void setPrice(String price) { 24 this.price = price; 25 } 26 27 public String getImage() { 28 return image; 29 } 30 31 public void setImage(String image) { 32 this.image = image; 33 } 34 }
MainActivity的主页代码(MainActivity)
1 public class MainActivity extends AppCompatActivity { 2 private RecyclerViewAdapter adapter; 3 private RecyclerView recyclerView; 4 private List<Menu> list; 5 6 @Override 7 protected void onCreate(Bundle savedInstanceState) { 8 super.onCreate(savedInstanceState); 9 setContentView(R.layout.activity_main); 10 initView(); 11 } 12 13 private void initView(){ 14 recyclerView = (RecyclerView)findViewById(R.id.recyclerView); 15 //声明为瀑布流的布局,2列,垂直方向 16 StaggeredGridLayoutManager manager = new StaggeredGridLayoutManager(2,StaggeredGridLayoutManager.VERTICAL); 17 recyclerView.setLayoutManager(manager); //recyclerView设置布局管理器 18 initData(); 19 adapter = new RecyclerViewAdapter(this,list); 20 recyclerView.setItemAnimator(new DefaultItemAnimator()); 21 recyclerView.setAdapter(adapter); 22 } 23 24 private void initData(){ 25 list = new ArrayList<>(); 26 String imgUrl = "https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=410202080,573076394&fm=26&gp=0.jpg"; 27 for (int i = 0; i < 50; i++) { 28 list.add(new Menu("黄焖排骨" + i,"20",imgUrl)); 29 } 30 } 31 }
MainActivity的布局文件(activity_main.xml)
1 <?xml version="1.0" encoding="utf-8"?> 2 <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context=".MainActivity"> 8 9 <androidx.recyclerview.widget.RecyclerView 10 android:id="@+id/recyclerView" 11 android:layout_width="match_parent" 12 android:layout_height="match_parent"/> 13 14 </androidx.constraintlayout.widget.ConstraintLayout>
1 <?xml version="1.0" encoding="utf-8"?> 2 <androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 app:cardCornerRadius="5dp" 5 android:padding="5dp" 6 android:layout_margin="3dp" 7 android:layout_width="match_parent" 8 android:layout_height="wrap_content"> 9 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 10 android:orientation="vertical" 11 android:background="#F0F0F0" 12 android:layout_width="match_parent" 13 android:layout_height="wrap_content"> 14 <ImageView 15 android:id="@+id/imageView" 16 android:layout_width="match_parent" 17 android:layout_height="200dp" 18 android:layout_margin="4dp" 19 android:scaleType="fitXY"/> 20 <TextView 21 android:id="@+id/text_menu" 22 android:text="商品" 23 android:layout_marginLeft="5dp" 24 android:layout_marginTop="2dp" 25 android:textSize="15sp" 26 android:layout_width="wrap_content" 27 android:layout_height="wrap_content" /> 28 <LinearLayout 29 android:paddingLeft="5dp" 30 android:orientation="horizontal" 31 android:gravity="center_vertical" 32 android:layout_width="match_parent" 33 android:layout_height="25dp"> 34 <TextView 35 android:text="¥" 36 android:layout_marginTop="1dp" 37 android:textColor="#FF00" 38 android:textSize="9sp" 39 android:layout_width="wrap_content" 40 android:layout_height="wrap_content" /> 41 <TextView 42 android:id="@+id/text_money" 43 android:text="18" 44 android:layout_margin="2dp" 45 android:textColor="#FF00" 46 android:textSize="15sp" 47 android:layout_width="wrap_content" 48 android:layout_height="wrap_content" /> 49 </LinearLayout> 50 </LinearLayout> 51 </androidx.cardview.widget.CardView>
最后附上项目(点我跳转,提取码:0iuk)