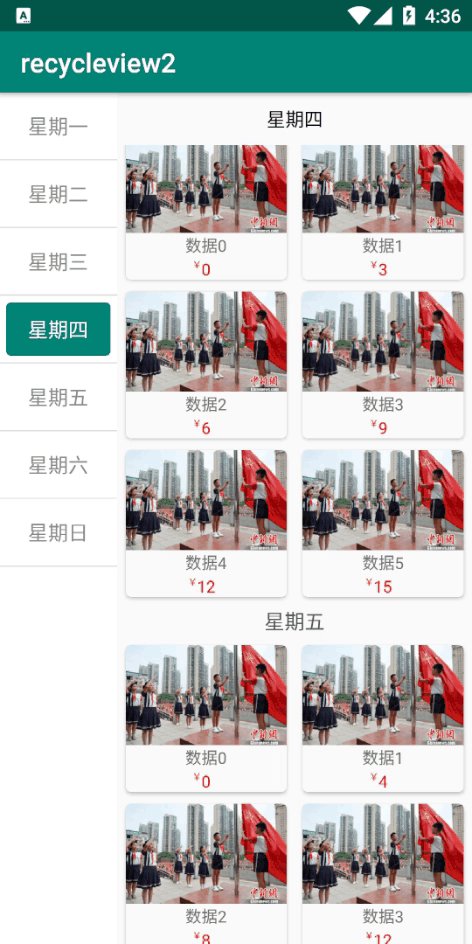
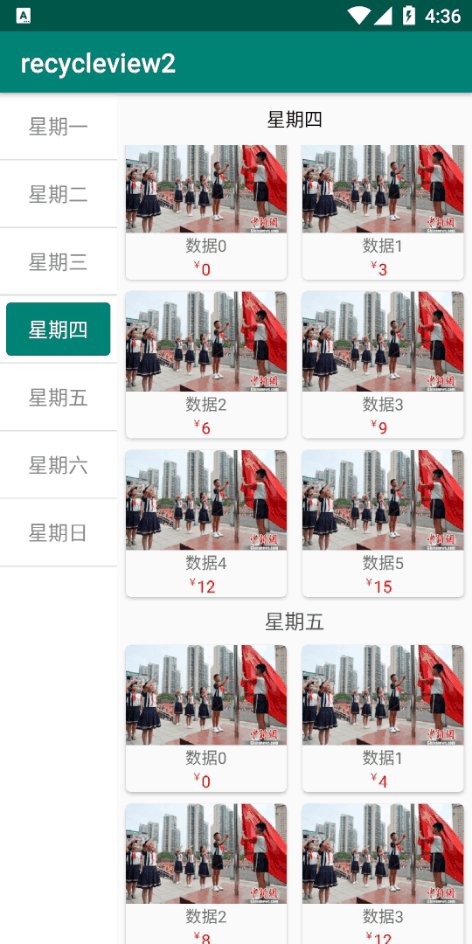
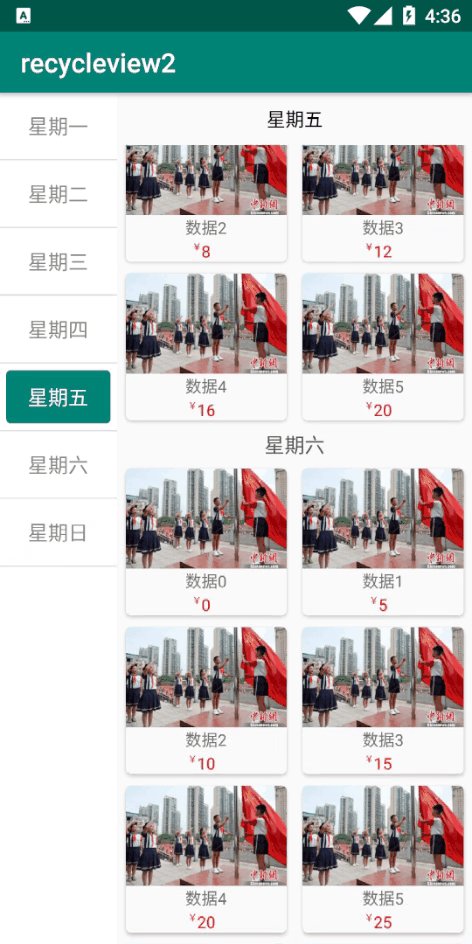
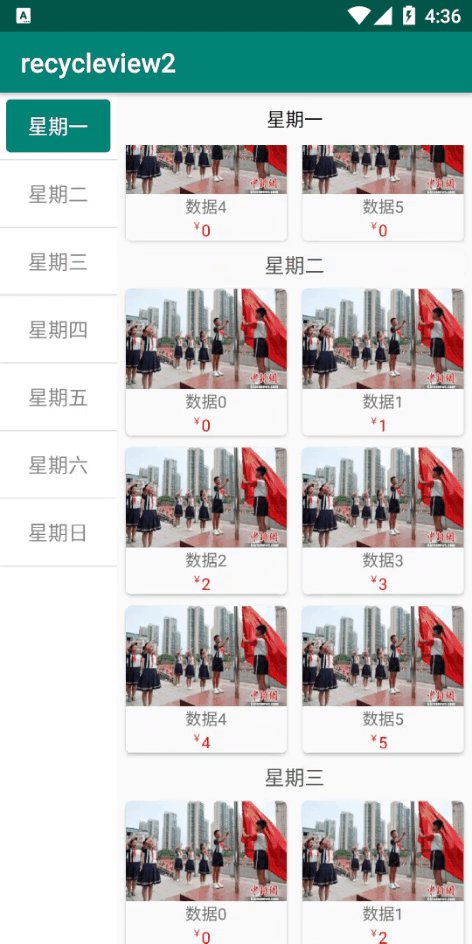
效果图:

1、引入依赖
2、左侧类型适配器
3、左侧类型布局文件
4、右侧内容适配器
5、右侧内容布局文件
9、left_item_check_bg.xml左侧选中的背景文件
先在build.gradle(Project)中加入
allprojects {
repositories {
google()
jcenter()
maven { url "https://jitpack.io" }
}
}
然后在build.gradle(Module)中加入(加入后记得点击右上角的同步(Sync Now))
implementation 'androidx.recyclerview:recyclerview:1.0.0' implementation 'com.github.CymChad:BaseRecyclerViewAdapterHelper:2.9.47' implementation 'com.github.bumptech.glide:glide:4.9.0' implementation 'com.google.android.material:material:1.0.0'
package com.example.recycleview2.adapter;
import android.graphics.Color;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.core.content.ContextCompat;
import com.chad.library.adapter.base.BaseQuickAdapter;
import com.chad.library.adapter.base.BaseViewHolder;
import com.example.recycleview2.R;
import java.util.ArrayList;
import java.util.List;
public class LeftAdapter extends BaseQuickAdapter<String, BaseViewHolder> {
private List<TextView> tvList = new ArrayList<>();
public LeftAdapter(int layoutResId, @Nullable List<String> data){
super(layoutResId,data);
}
@Override
protected void convert(@NonNull BaseViewHolder helper, String item) {
helper.setText(R.id.left_text,item).addOnClickListener(R.id.item);
tvList.add((TextView)helper.getView(R.id.left_text)); //将左侧item中的TextView添加到集合中
//设置进入页面之后,左边列表的初始状态
if(tvList != null && getData() != null && tvList.size() == getData().size()){
selectItemt(0);
}
helper.getView(R.id.item).setSelected(true);
}
public void selectItemt(int i){
for (int j = 0; j < getData().size(); j++) {
if( i == j){
// tvList.get(j).setBackgroundColor(Color.parseColor("#008577")); //选中的背景
tvList.get(j).setBackgroundResource(R.drawable.left_item_check_bg);
tvList.get(j).setTextColor(ContextCompat.getColor(mContext,R.color.white));
}else{
tvList.get(j).setBackgroundColor(0xffffffff); //未选中的背景
tvList.get(j).setTextColor(ContextCompat.getColor(mContext,R.color.gray));
}
}
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/item"
android:padding="5dp"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/left_text"
android:gravity="center"
android:singleLine="true"
android:text="测试"
android:textColor="#444"
android:textSize="15sp"
android:background="#FAFAFA"
android:layout_width="match_parent"
android:layout_height="40dp" />
</LinearLayout>
package com.example.recycleview2.adapter;
import android.media.Image;
import android.widget.ImageView;
import androidx.annotation.Nullable;
import com.bumptech.glide.Glide;
import com.chad.library.adapter.base.BaseQuickAdapter;
import com.chad.library.adapter.base.BaseSectionQuickAdapter;
import com.chad.library.adapter.base.BaseViewHolder;
import com.example.recycleview2.R;
import com.example.recycleview2.entity.ScrollBean;
import java.util.List;
public class RightAdapter extends BaseSectionQuickAdapter<ScrollBean, BaseViewHolder> {
public RightAdapter(int layoutResId, int sectionHeadResId, List<ScrollBean> data){
super(layoutResId,sectionHeadResId,data);
}
@Override
protected void convertHead(BaseViewHolder helper,ScrollBean item){
helper.setText(R.id.right_title,item.header);
}
@Override
protected void convert(@Nullable BaseViewHolder helper,ScrollBean item){
ScrollBean.ScrollItemBean itemBean = item.t;
helper.setText(R.id.main_name,itemBean.getName());
helper.setText(R.id.main_price,itemBean.getPrice());
Glide.with(mContext).load(itemBean.getImg()).into((ImageView)helper.getView(R.id.main_image));
}
}
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="110dp"
android:layout_margin="3dp"
app:cardCornerRadius="4dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/main_image"
android:layout_width="match_parent"
android:layout_height="75dp"
android:scaleType="centerCrop" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="35dp"
android:background="#FAFAFA">
<TextView
android:text="商品名称"
android:id="@+id/main_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_gravity="center_horizontal"
android:layout_margin="1dp"
android:textSize="12sp" />
<TextView
android:layout_centerHorizontal="true"
android:layout_toLeftOf="@+id/main_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/main_name"
android:text="¥"
android:textColor="#ff00"
android:textSize="7sp" />
<TextView
android:layout_centerHorizontal="true"
android:id="@+id/main_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/main_name"
android:textColor="#ff00"
android:textSize="12sp"
android:layout_marginBottom="2dp"
android:text="20"/>
</RelativeLayout>
</LinearLayout>
</androidx.cardview.widget.CardView>
package com.example.recycleview2;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.DividerItemDecoration;
import androidx.recyclerview.widget.GridLayoutManager;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.content.Context;
import android.graphics.Rect;
import android.icu.util.LocaleData;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import com.chad.library.adapter.base.BaseQuickAdapter;
import com.example.recycleview2.adapter.LeftAdapter;
import com.example.recycleview2.adapter.RightAdapter;
import com.example.recycleview2.entity.ScrollBean;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerView recyclerLeft,recyclerRight;
private TextView tvRightTitle; //右侧item标题
private List<String> leftList; //左侧文本数据
private List<ScrollBean> rightList; //右侧数据
private LeftAdapter leftAdapter; //左侧适配器
private RightAdapter rightAdapter; //右侧适配器
//右侧标题在数据中所对应的数据集合
private List<Integer> integerList = new ArrayList<>();
private Context mContext;
private int titleHeight; //标题的高度
private int first = 0; //右侧第一个item数据
private GridLayoutManager gridLayoutManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView(){
mContext = this;
recyclerLeft = findViewById(R.id.rec_left);
recyclerRight = findViewById(R.id.rec_right);
tvRightTitle = findViewById(R.id.right_title);
getLeftData(); //获取左侧数据
getRightData(); //获取右侧数据
initRightLayout();
initLeftLayout();
}
private void getLeftData(){
leftList = new ArrayList<>();
leftList.add("星期一");
leftList.add("星期二");
leftList.add("星期三");
leftList.add("星期四");
leftList.add("星期五");
leftList.add("星期六");
leftList.add("星期日");
}
private void getRightData(){
String imgUrl = "http://imgm.gmw.cn/attachement/jpg/site215/20190902/3742794414253686953.jpg";
rightList = new ArrayList<>();
for (int i = 0; i < leftList.size(); i++) {
rightList.add(new ScrollBean(true,leftList.get(i))); //第一组数据
for (int j = 0; j < 6; j++) {
rightList.add(new ScrollBean((new ScrollBean.ScrollItemBean("数据" + j,String.valueOf(i*j),imgUrl,leftList.get(i)))));
}
}
for (int i = 0; i < rightList.size(); i++) {
if(rightList.get(i).isHeader){
integerList.add(i); //将header添加到集合
}
}
}
//右侧数据布局
private void initRightLayout(){
gridLayoutManager = new GridLayoutManager(mContext,2);
if(rightAdapter == null){
rightAdapter = new RightAdapter(R.layout.item_right,R.layout.item_right_title,null);
recyclerRight.setLayoutManager(gridLayoutManager);
recyclerRight.addItemDecoration(new RecyclerView.ItemDecoration() {
@Override
public void getItemOffsets(@NonNull Rect outRect, @NonNull View view, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
outRect.set(dpToPx(mContext, getDimens(mContext, R.dimen.dp3)),0
, dpToPx(mContext, getDimens(mContext, R.dimen.dp3))
, dpToPx(mContext, getDimens(mContext, R.dimen.dp3)));
}
});
recyclerRight.setAdapter(rightAdapter);
}else{
rightAdapter.notifyDataSetChanged();
}
rightAdapter.setNewData(rightList);
//设置右侧初始化标题
if(rightList.get(first).isHeader){
tvRightTitle.setText(rightList.get(first).header);
}
//滑动监听
recyclerRight.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(@NonNull RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
titleHeight = tvRightTitle.getHeight(); //获取右侧标题的高度
}
@Override
public void onScrolled(@NonNull RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
if(rightList.get(first).isHeader){
View view = gridLayoutManager.findViewByPosition(first); //获取item的View
if(view != null){
//item顶部和父容器顶部距离大于等于标题的高度,则设置偏移量
if(view.getTop() >= titleHeight){
tvRightTitle.setY(view.getTop() - titleHeight);
}else{
tvRightTitle.setY(0); //不设置
}
}
}
/*
每次滑动之后,右侧列表中可见的第一个item的position肯定会改变,
并且右侧列表中可见的第一个item的position变换了之后,
才有可能改变右侧title的值,
所以这个方法内的逻辑在右侧可见的第一个item的position改变之后一定会执行
*/
int firstPosition = gridLayoutManager.findFirstVisibleItemPosition();
if(first != firstPosition && firstPosition >= 0){
first = firstPosition; //给first赋值
tvRightTitle.setY(0); //不设置y轴的偏移量
//右侧第一个item是否是header,是则设置相应的值
if(rightList.get(first).isHeader){
tvRightTitle.setText(rightList.get(first).header);
}else{
tvRightTitle.setText(rightList.get(first).t.getType());
}
}
//遍历左边列表,列表对应的内容等于右边的title,则设置左侧对应item高亮
for (int i = 0; i < leftList.size(); i++) {
if(leftList.get(i).equals(tvRightTitle.getText().toString())){
leftAdapter.selectItemt(i);
}
}
/*
如果右边最后一个完全显示的item的position,
等于bean中最后一条数据的position(也就是右侧列表拉到底了),
则设置左侧列表最后一条item高亮
*/
if(gridLayoutManager.findLastCompletelyVisibleItemPosition() == rightList.size() - 1){
leftAdapter.selectItemt(leftList.size() - 1);
}
}
});
}
//左侧数据布局
private void initLeftLayout(){
if(leftAdapter == null){
leftAdapter = new LeftAdapter(R.layout.item_left,null);
recyclerLeft.setLayoutManager(new LinearLayoutManager(mContext,RecyclerView.VERTICAL,false));
recyclerLeft.addItemDecoration(new DividerItemDecoration(mContext,DividerItemDecoration.VERTICAL));
recyclerLeft.setAdapter(leftAdapter);
}else{
leftAdapter.notifyDataSetChanged();
}
leftAdapter.setNewData(leftList);
leftAdapter.setOnItemChildClickListener(new BaseQuickAdapter.OnItemChildClickListener() {
@Override
public void onItemChildClick(BaseQuickAdapter adapter, View view, int position) {
switch (view.getId()){
case R.id.item:
leftAdapter.selectItemt(position);
gridLayoutManager.scrollToPositionWithOffset(integerList.get(position),0);
break;
default:break;
}
}
});
}
private float getDimens(Context context,int id){
DisplayMetrics dm = context.getResources().getDisplayMetrics();
float px = context.getResources().getDimension(id);
return px / dm.density;
}
private int dpToPx(Context context,float dp){
DisplayMetrics displayMetrics = context.getResources().getDisplayMetrics();
return (int) ((dp * displayMetrics.density) + 0.5f);
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rec_left"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@color/white" />
<View
android:layout_width="0.5dp"
android:layout_height="match_parent"
android:background="#FAFAFA" />
<FrameLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rec_right"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<TextView
android:id="@+id/right_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FAFAFA"
android:gravity="center"
android:padding="@dimen/dp_10"
android:textColor="@color/black"
android:textSize="@dimen/sp_14" />
</FrameLayout>
</LinearLayout>
dimens.xml尺寸文件(此文件放在values文件夹中):
<resources>
<dimen name="sp8">8sp</dimen>
<dimen name="sp9">9sp</dimen>
<dimen name="sp10">10sp</dimen>
<dimen name="sp11">11sp</dimen>
<dimen name="sp12">12sp</dimen>
<dimen name="sp13">13sp</dimen>
<dimen name="sp14">14sp</dimen>
<dimen name="sp15">15sp</dimen>
<dimen name="sp16">16sp</dimen>
<dimen name="sp17">17sp</dimen>
<dimen name="sp18">18sp</dimen>
<dimen name="sp19">19sp</dimen>
<dimen name="sp20">20sp</dimen>
<dimen name="sp21">21sp</dimen>
<dimen name="sp22">22sp</dimen>
<dimen name="sp23">23sp</dimen>
<dimen name="sp24">24sp</dimen>
<dimen name="sp25">25sp</dimen>
<dimen name="sp26">26sp</dimen>
<dimen name="sp27">27sp</dimen>
<dimen name="sp28">28sp</dimen>
<dimen name="sp29">29sp</dimen>
<dimen name="sp30">30sp</dimen>
<dimen name="dp1">1dp</dimen>
<dimen name="dp2">2dp</dimen>
<dimen name="dp3">3dp</dimen>
<dimen name="dp4">4dp</dimen>
<dimen name="dp5">5dp</dimen>
<dimen name="dp6">6dp</dimen>
<dimen name="dp7">7dp</dimen>
<dimen name="dp8">8dp</dimen>
<dimen name="dp9">9dp</dimen>
<dimen name="dp10">10dp</dimen>
<dimen name="dp11">11dp</dimen>
<dimen name="dp12">12dp</dimen>
<dimen name="dp13">13dp</dimen>
<dimen name="dp14">14dp</dimen>
<dimen name="dp15">15dp</dimen>
<dimen name="dp16">16dp</dimen>
<dimen name="dp17">17dp</dimen>
<dimen name="dp18">18dp</dimen>
<dimen name="dp19">19dp</dimen>
<dimen name="dp20">20dp</dimen>
<dimen name="dp21">21dp</dimen>
<dimen name="dp22">22dp</dimen>
<dimen name="dp23">23dp</dimen>
<dimen name="dp24">24dp</dimen>
<dimen name="dp25">25dp</dimen>
<dimen name="dp26">26dp</dimen>
<dimen name="dp27">27dp</dimen>
<dimen name="dp28">28dp</dimen>
<dimen name="dp29">29dp</dimen>
<dimen name="dp30">30dp</dimen>
<dimen name="dp31">31dp</dimen>
<dimen name="dp32">32dp</dimen>
<dimen name="dp33">33dp</dimen>
<dimen name="dp34">34dp</dimen>
<dimen name="dp35">35dp</dimen>
<dimen name="dp36">36dp</dimen>
<dimen name="dp37">37dp</dimen>
<dimen name="dp38">38dp</dimen>
<dimen name="dp39">39dp</dimen>
<dimen name="dp40">40dp</dimen>
<dimen name="dp41">41dp</dimen>
<dimen name="dp42">42dp</dimen>
<dimen name="dp43">43dp</dimen>
<dimen name="dp44">44dp</dimen>
<dimen name="dp45">45dp</dimen>
<dimen name="dp46">46dp</dimen>
<dimen name="dp47">47dp</dimen>
<dimen name="dp48">48dp</dimen>
<dimen name="dp49">49dp</dimen>
<dimen name="dp50">50dp</dimen>
<dimen name="dp51">51dp</dimen>
<dimen name="dp52">52dp</dimen>
<dimen name="dp53">53dp</dimen>
<dimen name="dp54">54dp</dimen>
<dimen name="dp55">55dp</dimen>
<dimen name="dp56">56dp</dimen>
<dimen name="dp57">57dp</dimen>
<dimen name="dp58">58dp</dimen>
<dimen name="dp59">59dp</dimen>
<dimen name="dp60">60dp</dimen>
<dimen name="dp61">61dp</dimen>
<dimen name="dp62">62dp</dimen>
<dimen name="dp63">63dp</dimen>
<dimen name="dp64">64dp</dimen>
<dimen name="dp65">65dp</dimen>
<dimen name="dp66">66dp</dimen>
<dimen name="dp67">67dp</dimen>
<dimen name="dp68">68dp</dimen>
<dimen name="dp69">69dp</dimen>
<dimen name="dp70">70dp</dimen>
<dimen name="dp71">71dp</dimen>
<dimen name="dp72">72dp</dimen>
<dimen name="dp73">73dp</dimen>
<dimen name="dp74">74dp</dimen>
<dimen name="dp75">75dp</dimen>
<dimen name="dp76">76dp</dimen>
<dimen name="dp77">77dp</dimen>
<dimen name="dp78">78dp</dimen>
<dimen name="dp79">79dp</dimen>
<dimen name="dp80">80dp</dimen>
<dimen name="dp81">81dp</dimen>
<dimen name="dp82">82dp</dimen>
<dimen name="dp83">83dp</dimen>
<dimen name="dp84">84dp</dimen>
<dimen name="dp85">85dp</dimen>
<dimen name="dp86">86dp</dimen>
<dimen name="dp87">87dp</dimen>
<dimen name="dp88">88dp</dimen>
<dimen name="dp89">89dp</dimen>
<dimen name="dp90">90dp</dimen>
<dimen name="dp91">91dp</dimen>
<dimen name="dp92">92dp</dimen>
<dimen name="dp93">93dp</dimen>
<dimen name="dp94">94dp</dimen>
<dimen name="dp95">95dp</dimen>
<dimen name="dp96">96dp</dimen>
<dimen name="dp97">97dp</dimen>
<dimen name="dp98">98dp</dimen>
<dimen name="dp99">99dp</dimen>
<dimen name="dp100">100dp</dimen>
<dimen name="dp101">101dp</dimen>
<dimen name="dp102">102dp</dimen>
<dimen name="dp103">103dp</dimen>
<dimen name="dp104">104dp</dimen>
<dimen name="dp105">105dp</dimen>
<dimen name="dp106">106dp</dimen>
<dimen name="dp107">107dp</dimen>
<dimen name="dp108">108dp</dimen>
<dimen name="dp109">109dp</dimen>
<dimen name="dp110">110dp</dimen>
<dimen name="dp111">111dp</dimen>
<dimen name="dp112">112dp</dimen>
<dimen name="dp113">113dp</dimen>
<dimen name="dp114">114dp</dimen>
<dimen name="dp115">115dp</dimen>
<dimen name="dp116">116dp</dimen>
<dimen name="dp117">117dp</dimen>
<dimen name="dp118">118dp</dimen>
<dimen name="dp119">119dp</dimen>
<dimen name="dp120">120dp</dimen>
<dimen name="dp121">121dp</dimen>
<dimen name="dp122">122dp</dimen>
<dimen name="dp123">123dp</dimen>
<dimen name="dp124">124dp</dimen>
<dimen name="dp125">125dp</dimen>
<dimen name="dp126">126dp</dimen>
<dimen name="dp127">127dp</dimen>
<dimen name="dp128">128dp</dimen>
<dimen name="dp129">129dp</dimen>
<dimen name="dp130">130dp</dimen>
<dimen name="dp131">131dp</dimen>
<dimen name="dp132">132dp</dimen>
<dimen name="dp133">133dp</dimen>
<dimen name="dp134">134dp</dimen>
<dimen name="dp135">135dp</dimen>
<dimen name="dp136">136dp</dimen>
<dimen name="dp137">137dp</dimen>
<dimen name="dp138">138dp</dimen>
<dimen name="dp139">139dp</dimen>
<dimen name="dp140">140dp</dimen>
<dimen name="dp141">141dp</dimen>
<dimen name="dp142">142dp</dimen>
<dimen name="dp143">143dp</dimen>
<dimen name="dp144">144dp</dimen>
<dimen name="dp145">145dp</dimen>
<dimen name="dp146">146dp</dimen>
<dimen name="dp147">147dp</dimen>
<dimen name="dp148">148dp</dimen>
<dimen name="dp149">149dp</dimen>
<dimen name="dp150">150dp</dimen>
<dimen name="dp151">151dp</dimen>
<dimen name="dp152">152dp</dimen>
<dimen name="dp153">153dp</dimen>
<dimen name="dp154">154dp</dimen>
<dimen name="dp155">155dp</dimen>
<dimen name="dp156">156dp</dimen>
<dimen name="dp157">157dp</dimen>
<dimen name="dp158">158dp</dimen>
<dimen name="dp159">159dp</dimen>
<dimen name="dp160">160dp</dimen>
<dimen name="dp161">161dp</dimen>
<dimen name="dp162">162dp</dimen>
<dimen name="dp163">163dp</dimen>
<dimen name="dp164">164dp</dimen>
<dimen name="dp165">165dp</dimen>
<dimen name="dp166">166dp</dimen>
<dimen name="dp167">167dp</dimen>
<dimen name="dp168">168dp</dimen>
<dimen name="dp169">169dp</dimen>
<dimen name="dp170">170dp</dimen>
<dimen name="dp171">171dp</dimen>
<dimen name="dp172">172dp</dimen>
<dimen name="dp173">173dp</dimen>
<dimen name="dp174">174dp</dimen>
<dimen name="dp175">175dp</dimen>
<dimen name="dp176">176dp</dimen>
<dimen name="dp177">177dp</dimen>
<dimen name="dp178">178dp</dimen>
<dimen name="dp179">179dp</dimen>
<dimen name="dp180">180dp</dimen>
<dimen name="dp181">181dp</dimen>
<dimen name="dp182">182dp</dimen>
<dimen name="dp183">183dp</dimen>
<dimen name="dp184">184dp</dimen>
<dimen name="dp185">185dp</dimen>
<dimen name="dp186">186dp</dimen>
<dimen name="dp187">187dp</dimen>
<dimen name="dp188">188dp</dimen>
<dimen name="dp189">189dp</dimen>
<dimen name="dp190">190dp</dimen>
<dimen name="dp191">191dp</dimen>
<dimen name="dp192">192dp</dimen>
<dimen name="dp193">193dp</dimen>
<dimen name="dp194">194dp</dimen>
<dimen name="dp195">195dp</dimen>
<dimen name="dp196">196dp</dimen>
<dimen name="dp197">197dp</dimen>
<dimen name="dp198">198dp</dimen>
<dimen name="dp199">199dp</dimen>
<dimen name="dp200">200dp</dimen>
<dimen name="dp201">201dp</dimen>
<dimen name="dp202">202dp</dimen>
<dimen name="dp203">203dp</dimen>
<dimen name="dp204">204dp</dimen>
<dimen name="dp205">205dp</dimen>
<dimen name="dp206">206dp</dimen>
<dimen name="dp207">207dp</dimen>
<dimen name="dp208">208dp</dimen>
<dimen name="dp209">209dp</dimen>
<dimen name="dp210">210dp</dimen>
<dimen name="dp211">211dp</dimen>
<dimen name="dp212">212dp</dimen>
<dimen name="dp213">213dp</dimen>
<dimen name="dp214">214dp</dimen>
<dimen name="dp215">215dp</dimen>
<dimen name="dp216">216dp</dimen>
<dimen name="dp217">217dp</dimen>
<dimen name="dp218">218dp</dimen>
<dimen name="dp219">219dp</dimen>
<dimen name="dp220">220dp</dimen>
<dimen name="dp221">221dp</dimen>
<dimen name="dp222">222dp</dimen>
<dimen name="dp223">223dp</dimen>
<dimen name="dp224">224dp</dimen>
<dimen name="dp225">225dp</dimen>
<dimen name="dp226">226dp</dimen>
<dimen name="dp227">227dp</dimen>
<dimen name="dp228">228dp</dimen>
<dimen name="dp229">229dp</dimen>
<dimen name="dp230">230dp</dimen>
<dimen name="dp231">231dp</dimen>
<dimen name="dp232">232dp</dimen>
<dimen name="dp233">233dp</dimen>
<dimen name="dp234">234dp</dimen>
<dimen name="dp235">235dp</dimen>
<dimen name="dp236">236dp</dimen>
<dimen name="dp237">237dp</dimen>
<dimen name="dp238">238dp</dimen>
<dimen name="dp239">239dp</dimen>
<dimen name="dp240">240dp</dimen>
<dimen name="dp241">241dp</dimen>
<dimen name="dp242">242dp</dimen>
<dimen name="dp243">243dp</dimen>
<dimen name="dp244">244dp</dimen>
<dimen name="dp245">245dp</dimen>
<dimen name="dp246">246dp</dimen>
<dimen name="dp247">247dp</dimen>
<dimen name="dp248">248dp</dimen>
<dimen name="dp249">249dp</dimen>
<dimen name="dp250">250dp</dimen>
<dimen name="dp251">251dp</dimen>
<dimen name="dp252">252dp</dimen>
<dimen name="dp253">253dp</dimen>
<dimen name="dp254">254dp</dimen>
<dimen name="dp255">255dp</dimen>
<dimen name="dp256">256dp</dimen>
<dimen name="dp257">257dp</dimen>
<dimen name="dp258">258dp</dimen>
<dimen name="dp259">259dp</dimen>
<dimen name="dp260">260dp</dimen>
<dimen name="dp261">261dp</dimen>
<dimen name="dp262">262dp</dimen>
<dimen name="dp263">263dp</dimen>
<dimen name="dp264">264dp</dimen>
<dimen name="dp265">265dp</dimen>
<dimen name="dp266">266dp</dimen>
<dimen name="dp267">267dp</dimen>
<dimen name="dp268">268dp</dimen>
<dimen name="dp269">269dp</dimen>
<dimen name="dp270">270dp</dimen>
<dimen name="dp271">271dp</dimen>
<dimen name="dp272">272dp</dimen>
<dimen name="dp273">273dp</dimen>
<dimen name="dp274">274dp</dimen>
<dimen name="dp275">275dp</dimen>
<dimen name="dp276">276dp</dimen>
<dimen name="dp277">277dp</dimen>
<dimen name="dp278">278dp</dimen>
<dimen name="dp279">279dp</dimen>
<dimen name="dp280">280dp</dimen>
<dimen name="dp281">281dp</dimen>
<dimen name="dp282">282dp</dimen>
<dimen name="dp283">283dp</dimen>
<dimen name="dp284">284dp</dimen>
<dimen name="dp285">285dp</dimen>
<dimen name="dp286">286dp</dimen>
<dimen name="dp287">287dp</dimen>
<dimen name="dp288">288dp</dimen>
<dimen name="dp289">289dp</dimen>
<dimen name="dp290">290dp</dimen>
<dimen name="dp291">291dp</dimen>
<dimen name="dp292">292dp</dimen>
<dimen name="dp293">293dp</dimen>
<dimen name="dp294">294dp</dimen>
<dimen name="dp295">295dp</dimen>
<dimen name="dp296">296dp</dimen>
<dimen name="dp297">297dp</dimen>
<dimen name="dp298">298dp</dimen>
<dimen name="dp299">299dp</dimen>
<dimen name="dp300">300dp</dimen>
<!--分割线 start-->
<dimen name="divider">0.5dp</dimen>
</resources>
left_item_check_bg.xml左侧选中的背景文件:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#008577" />
<corners android:radius="3dp"/>
<stroke android:color="#008577" android:width="1dp"/>
</shape>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:background="#FAFAFA"
android:layout_height="wrap_content">
<TextView
android:id="@+id/right_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="标题"
android:gravity="center"
android:textColor="#555"
android:textSize="15sp"
android:padding="2dp"/>
</LinearLayout>
package com.example.recycleview2.entity;
import com.chad.library.adapter.base.entity.SectionEntity;
public class ScrollBean extends SectionEntity<ScrollBean.ScrollItemBean> {
public ScrollBean(boolean isHeader,String header){
super(isHeader,header);
}
public ScrollBean(ScrollItemBean bean){
super(bean);
}
public static class ScrollItemBean{
private String name;
private String price;
private String img;
private String type;
public ScrollItemBean(String name,String price,String img,String type){
this.name = name;
this.price = price;
this.img = img;
this.type = type;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPrice() {
return price;
}
public void setPrice(String price) {
this.price = price;
}
public String getImg() {
return img;
}
public void setImg(String img) {
this.img = img;
}
public String getType() {
return type;
}
public void setType(String type) {
this.type = type;
}
}
}
<uses-permission android:name="android.permission.INTERNET"/>