由于一件事情打断了我的生活节奏,每天都学习都在托托拉拉,导致很多进度都没有达到自己预期的效果
在上一个章节我学到了环境的搭建,以及对jquery的熟悉。现在开始对其具体进行熟悉了。
一、如何使用选择器选择器有这几类
# jQuery Selectors
## 基本的选择权
$('code') 直接选择tag的名称
$('#myid') #代表id
$('.myclass') 代表class
$('*') 代表所有
$('code, #myid, .myclass') 而这个‘,’代表的就是或者
## Hierarchy 按照层次和等级进行选择
$('div code') 选择在div之下的code所有元素(不是在乎是不是直接子元素,不管在多少层,都会被找出来)
$('li > ul') 以为为子元素 必须在下一级(ul必须为li的子元素{名字可以变化,不必认为这一个})
$('strong + em') {姐妹选择器} 选择之后的一个弟弟
$('strong ~ em') {姐妹选择器} 选择它之后所有的弟弟
## Basic Filters 基本的筛选器(基本在以后的生活中都会用到ul li)
$('li:first') 当前页面第一个
$('li:last')当前页面最后一个
$('li:not(li:first)') not选择器 {在所有li下 并不是第一个li,就是除了里}
$('li:even')所有偶数的 注意index是从0开始的
$('li:odd') 所有奇数
$('li:eq(1)') index等于1
$('li:gt(2)') index大于2
$('li:lt(2)')index小于2
$(':header')
$(':animated')
## Content Filters 内容选择器 针对页面的内容
$('li:contains(second-level)') 选择li里面有second-level内容的 里面是模糊找 里面元素是不是包含关键字
$(':empty') 在之前seletor下选择所有空的所诉
$('li:has(a)')看他下面的子元素 li中拥有a的li
$('p:parent')只要它不是空,就会被选中
## Visibility Filters 可视化程度
$(':hidden') //display none $("div:hidden").css('display','block')
$(':visible') //display not none
$("div:visible").css('display','none') 被显示是出来
## Attribute Filters
$('li[class]') 任何一个li里面任意的class
$('a[xxx="self"]') 任何一个xxx完全等于self
$('a[rel!="nofollow"]') !表示非
$('[class^="my"]'选择以my开始的 这个是正则表达式
$('[class$="my"]')选择以字符串结尾的
$('a[href*="zip"]')选择所有以 包含zip 只是包含zip
$('a[rel][href][title="blog"]')这些都要满足 括弧里面是等级的
## Child Filters 表格的一些过滤器
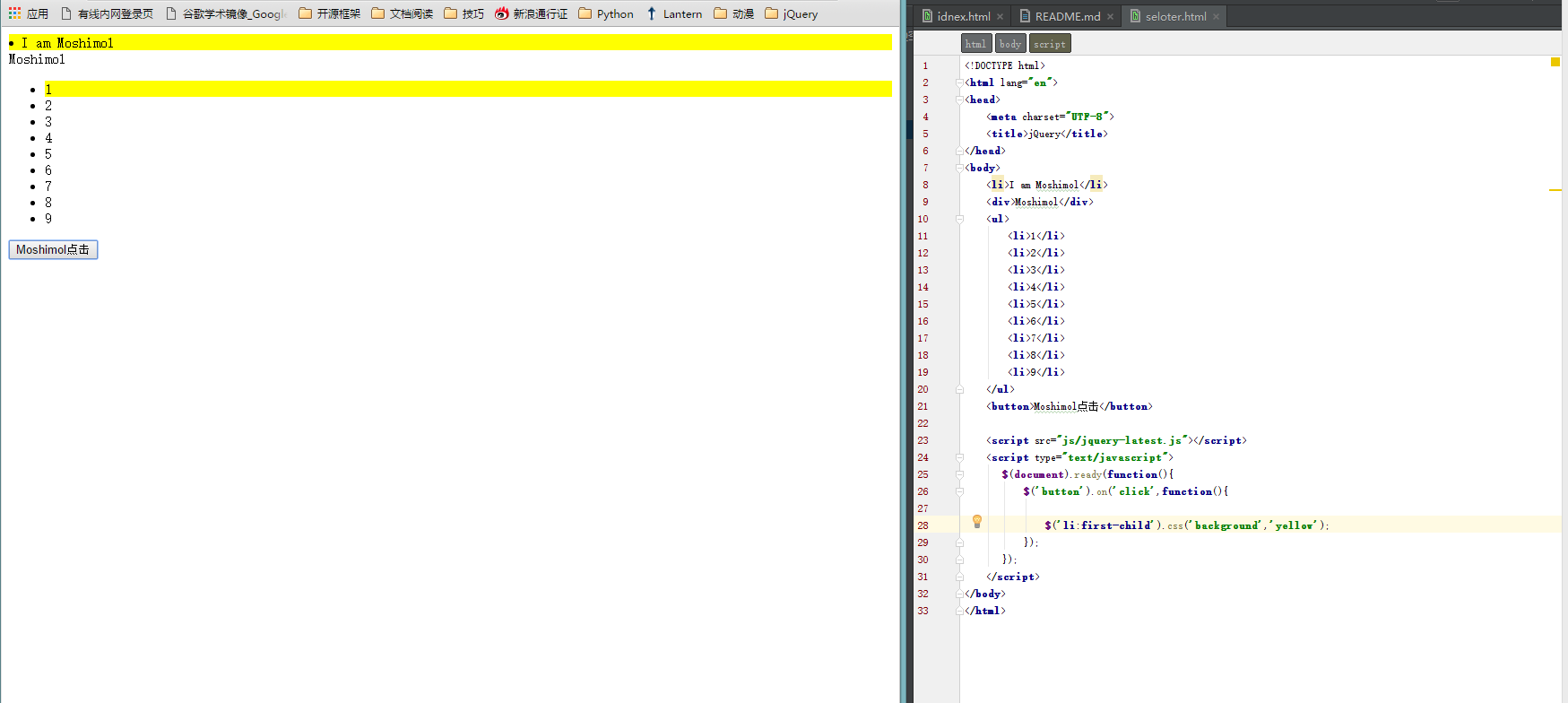
$('li:first-child') li下面第一个(子元素下) first 区别在于 满足之前的first first选择第一个看到的li
这个是first
这个是li:first-child

$('li:last-child')
$('li:nth-child(even)')偶数{序号从1开始}
$('li:nth-child(odd)')
$('li:nth-child(2)')
$('li:nth-child(2n)')偶数
$('code:only-child') 是唯一的子元素

## Forms
$(':input') 下面都是某一种input

$(':text')

$(':password')
$(':radio')
$(':checkbox')
$(':submit')
$(':image')
$(':reset')
$(':button')

$(':file')
## Form Filters
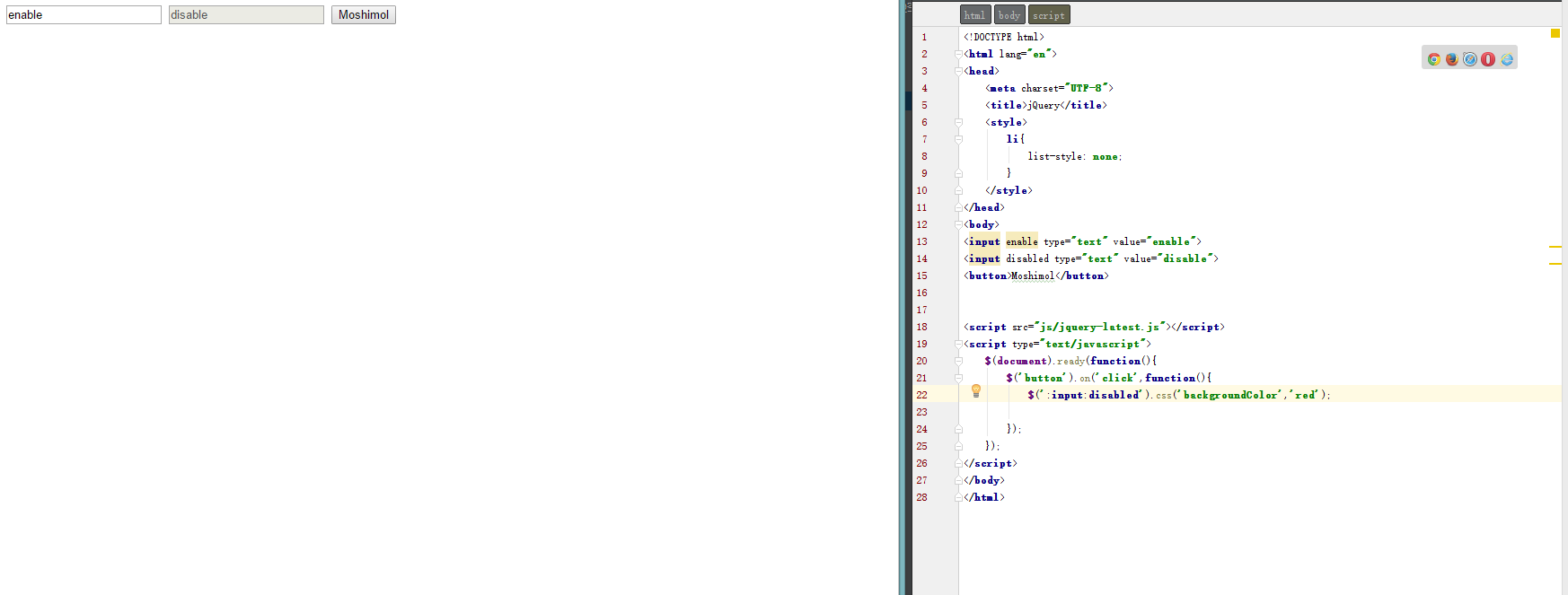
$('input:enabled')input 说明button是enable 不是disable
$(':disabled')

$(':checked')只是针对checkbox有用
$(':selected')任何一个选择的options
总结
在学习了这么多的选择器,一下子记住是不可能的还是要多熟悉熟悉,多多去联系,多多去在实践中找到快速的使用方法
在我看来学习编程的最好方法,其实就是去看官方的文档,虽然一些文档是英文的,但是这个也是我们不可能不经历的事情,大多数的先进技术都从国外开始的,多阅读一些相关的英文文档,一般来说英文文档应该不是很难,只要你用心看,基本都能看懂。在jQuery的官网可以查看相关的文档,如何在你工作的时候,想不起来的话 可以去官方文档去看一下,并且用一下,查看一个效果,就能快速的读懂一门编程语言,就能更快的学习一门技术,所以多看看文档,一起加油学习jQuery。
这样说来,我最近还是看看有关于iOS10的相关文档,哈哈。