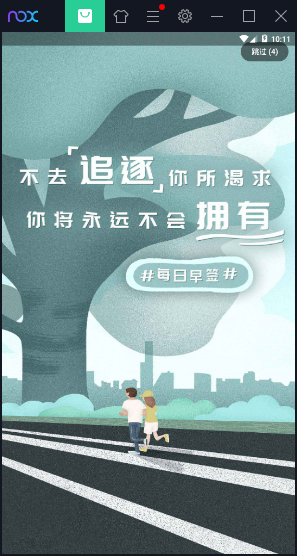
摘要:今天主要完成了对启动页的优化,替换掉了以前切换图片的效果,改为了定时跳转的APP启动页,完成这个没有花费太多时间,还有就是‘进行了对APP页面的设计这项工作,使用了侧边栏效果,时间主要花费在了这里,由于对与设计导航栏的很多属性都不了解,很多都得现学,花费了很多时间。下面是今天的成果展示以及主要代码。明天尽量完成导航栏的设计,然后开始学习添加闹钟的功能。

package com.begin; import android.annotation.SuppressLint; import android.content.Intent; import android.os.Bundle; import android.os.Handler; import android.util.Log; import android.view.View; import android.widget.Button; import android.widget.LinearLayout; import com.example.keeprunning1.R; import com.login.LoginActivity; import java.util.Random; public class InitAdvActivity extends BaseActivity { private int[] picsLayout = {R.layout.begin_one, R.layout.begin_two, R.layout.begin_three, R.layout.begin_four, R.layout.begin_five}; private int i; private int count = 5; private Button mBtnSkip; @SuppressLint("HandlerLeak") private Handler handler = new Handler() { public void handleMessage(android.os.Message msg) { if (msg.what == 0) { mBtnSkip.setText("跳过 (" + getCount() + ")"); handler.sendEmptyMessageDelayed(0, 1000); } } }; private LinearLayout linearLayout; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); Random r = new Random(); i = r.nextInt(5); Log.i("test", "随机数是:" + i); if (i < 5) { //随机概率会出现广告页 setContentView(R.layout.activity_adv); initView2(); } else { startActivity(new Intent(InitAdvActivity.this, LoginActivity.class)); finish(); } } private void initView2() { linearLayout = findViewById(R.id.advLine); View view = View.inflate(InitAdvActivity.this, picsLayout[i], null); linearLayout.addView(view); mBtnSkip = view.findViewById(R.id.btn_skip); mBtnSkip.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { startActivity(new Intent(InitAdvActivity.this, LoginActivity.class)); handler.removeMessages(0); finish(); } }); handler.sendEmptyMessageDelayed(0, 1000); } public int getCount() { count--; if (count == 0) { Intent intent = new Intent(this, LoginActivity.class); startActivity(intent); finish(); } return count; } }