| 第二周 | |
| 所花时间 | 15h左右 |
| 代码量 | 500行左右 |
| 博客量 | 3篇 |
| 学到的知识点 | ajax技术、数组的最大子数组 |
本周所学—Jquery的Ajax技术
概述:之前做一个项目的前端一直使用的是jsp页面,但是在最近做项目时发现嵌套固定的html模板时,许多在jsp页面上能用的东西到html页面就无法使用了,所以学习了Jquery中的Ajax技术。
一、Ajax的运行原理
页面发起请求,会将请求发送给浏览器内核中的Ajax引擎,Ajax引擎会提交请求到服务器端,在这段时间里,客户端可以任意进行任意操作,直到服务器端将数据返回给Ajax引擎后,会触发你设置的事件,从而执行自定义的js逻辑代码完成某种页面功能。
二、Jquery的Ajax技术
jquery是一个优秀的js框架,自然对js原生的ajax进行了封装,封装后的ajax的操作方法更简洁,功能更强大,与ajax操作相关的jquery方法有如下几种,但开发中经常使用的有三种:
1、$.get(url, [data], [callback], [type])
2、$.post(url, [data], [callback], [type])
其中:
url:代表请求的服务器端地址
data:代表请求服务器端的数据(可以是key=value形式也可以是json格式)
callback:表示服务器端成功响应所触发的函数(只有正常成功返回才执行)
type:表示服务器端返回的数据类型(jquery会根据指定的类型自动类型转换)
常用的返回类型:text、json、html等
3、$.ajax( { option1:value1,option2:value2... } );
常用的option有如下:
async:是否异步,默认是true代表异步
data:发送到服务器的参数,建议使用json格式
dataType:服务器端返回的数据类型,常用text和json
success:成功响应执行的函数,对应的类型是function类型
type:请求方式,POST/GET
url:请求服务器端地址
三、使用ajax
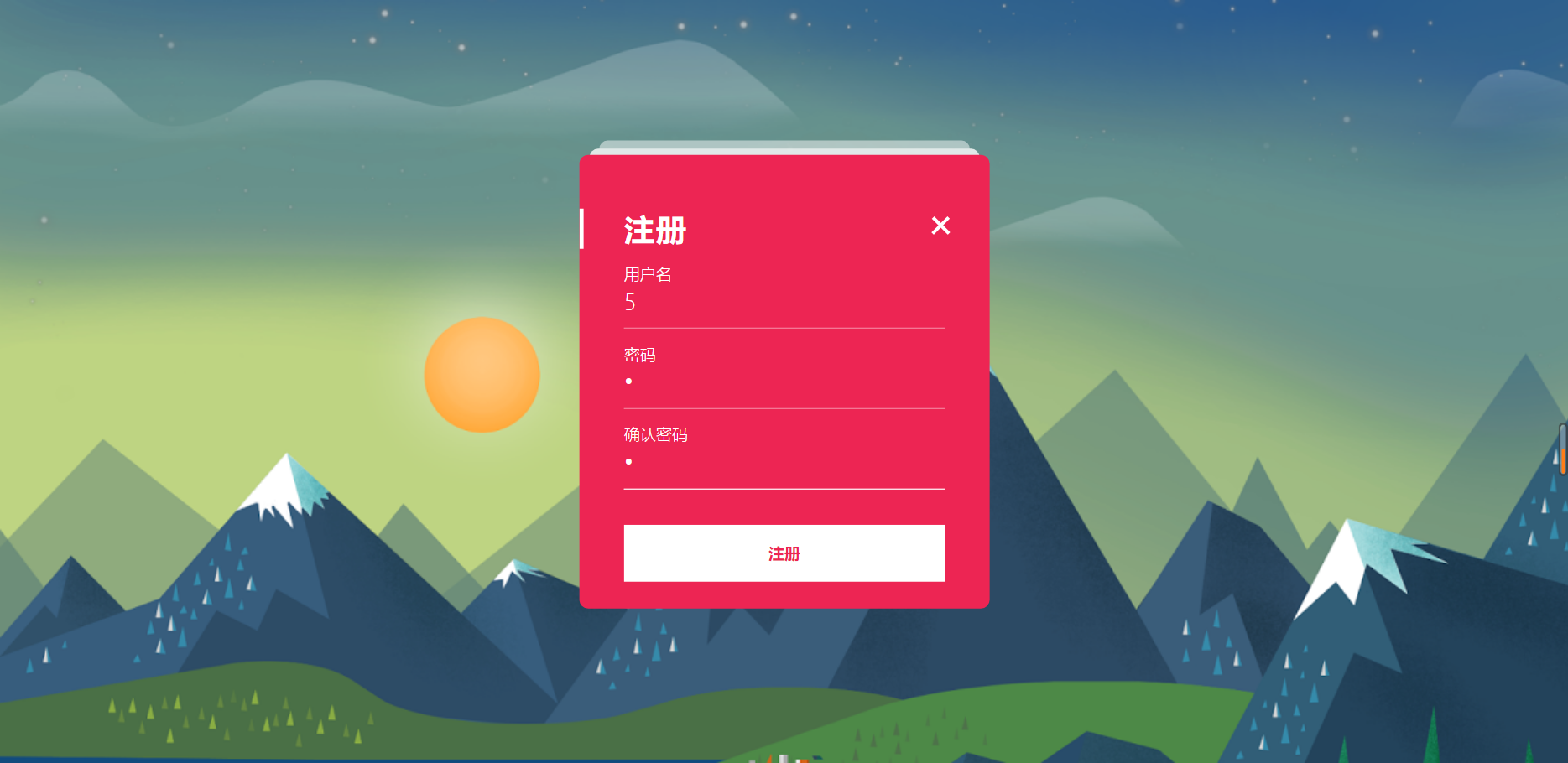
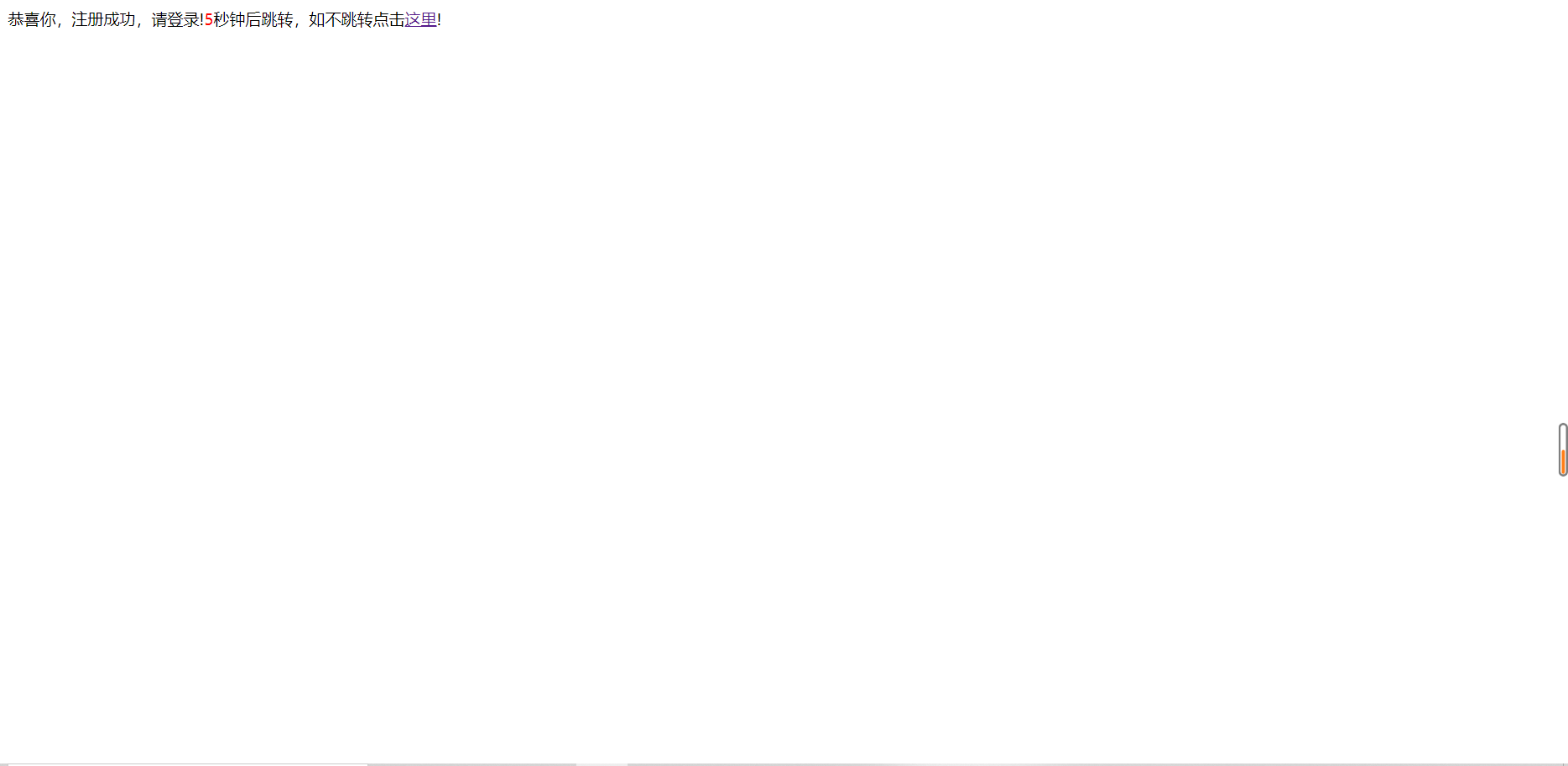
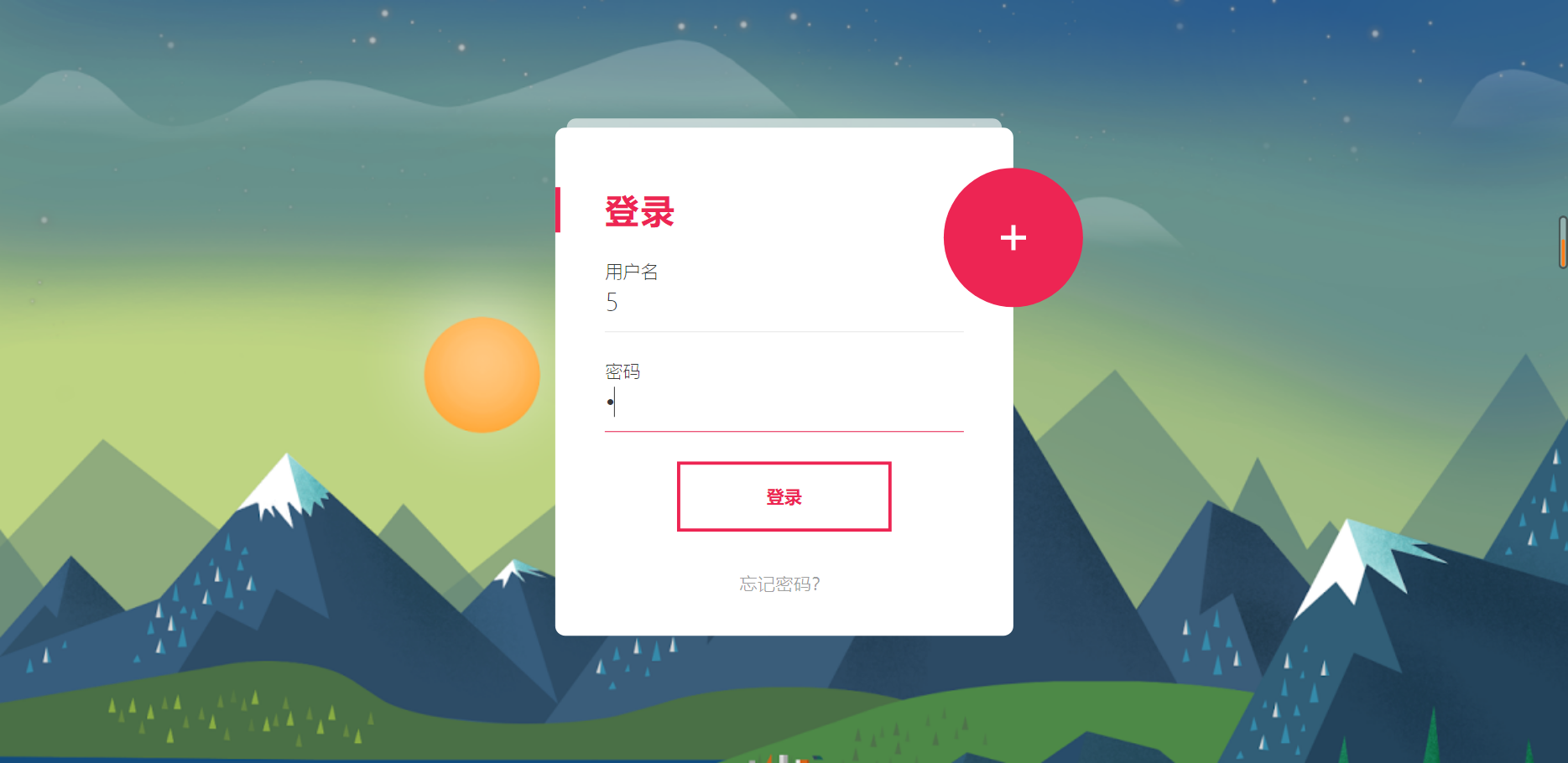
在简单学习ajax技术后,嵌套了一套html模板并使用ajax做了一个简单的登录注册案例,注册成功后可实现一个定时跳转页面功能。
核心部分:
<script type="text/javascript">
function login() {
var name = $("#name").val();
var password = $("#password").val();
if (name == "" || password == "")
alert("请将信息填写完整!");
else {
$.ajax({
url : "login_do",
async : true,
type : "POST",
data : {
name : name,
password : password
},
success : function(data) {
if (data == "yes") {
alert("成功登陆!");
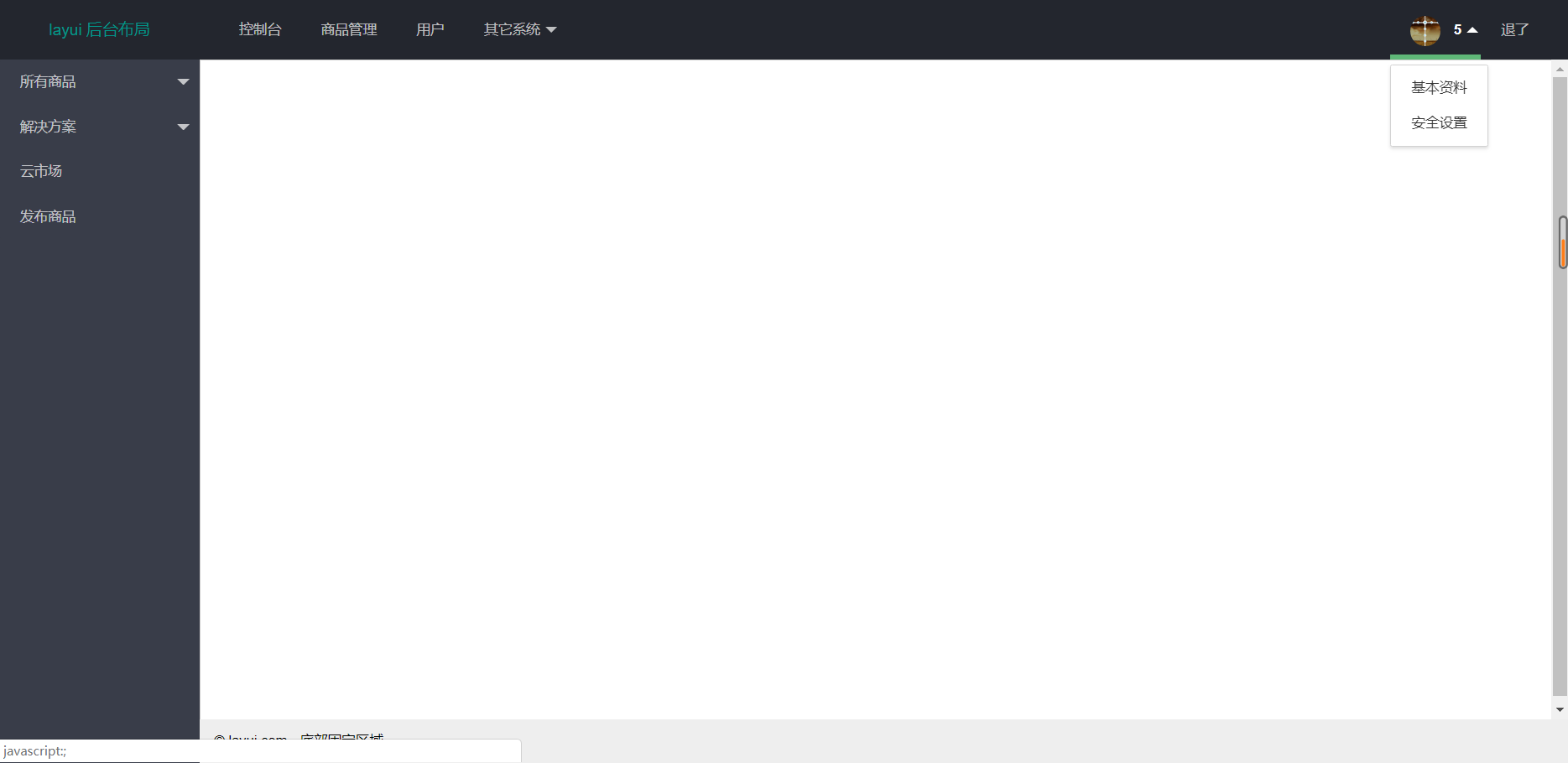
window.location = "main.html";
} else
alert("用户名或密码错误!或用户已被暂停使用!");
},
dataType : "text"
});
}
}
function check() {
var regname = $("#regname").val();
var regpass = $("#regpass").val();
//alert(regname);
//校验该用户名是否存在---ajax
$.ajax({
url : "checkUsername",
data : {
"regname" : regname,
"regpass":regpass
},
async : true,
type : "POST",
success : function(data) {
if (data == "yes") {
alert("该用户名已存在");
} else
window.location = "tiaozhuan.html";
},
dataType : "text"
});
}
</script>
通过session获得登录名
login_do.java
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub request.setCharacterEncoding("utf-8"); String name = request.getParameter("name"); String password = request.getParameter("password"); System.out.println(name); User bean = new User(name, password); if (service.login(bean)) { request.getSession().setAttribute("name", name); response.getWriter().write("yes"); } else { response.getWriter().write("no"); } }
Login.java
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub response.setContentType("text/html;charset=utf-8"); PrintWriter out=response.getWriter(); String name=(String)request.getSession().getAttribute("name"); System.out.println(name); out.write(name); out.flush(); out.close(); }
dao层就是简单的查询,增加的方法
效果: