完整学习视频及资料在这里哦~
链接:https://pan.baidu.com/s/1XHxElnc2N-qwg2f2J30Qyw
提取码:4k8t
-
在扩展里输入“ LESS ”,找到“ Easy LESS ”并安装

-
关闭VScode重启(新版的不需要重启)
-
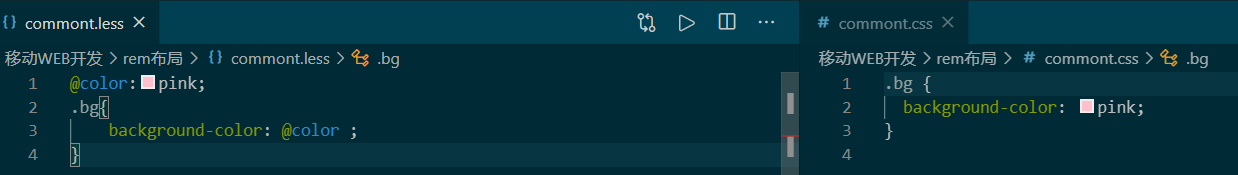
创建一个“ .less ”后缀名的文件,进行编写
// 示例代码:
@color:pink;
.bg{
background-color: @color ;
}
// 你也可以先写一些css代码,这样的话最后的less和css文件应该是一样的,只要编译后css中有内容,说明安装成功
-
会同步生成一个“ .css ”同名的以css为后缀名的文件

-
若没有看到效果,可以CTRL + s 保存一次再看