先说下遇到这个问题的背景吧。
就是在页面中有个div,这个div右上角(或者其他位置)有个 × 的图标(这个图标添加tooltip工具提示),光标移到这个图标时,触发tooltip,提示“点击移除”这样类似的字样,然后点击后,把这个div作remove()这样的删除操作。
然后,问题来了,因为这个div被remove()了,导致生成的tooltip对应的 × 图标也被remove(),因为找不到,所以对应的mouseout(可能是mouseleave事件,参考了一下bootstrap的源码,没找出头绪,猜测是这两个的其中一个)事件就没法触发,导致tooltip工具提示一直在那里,出bug了。
文字不多讲,上图比较直观。
先把代码附上:
【代码部分】(里面的bootstrap文件和js用的本地的,有需要自己尝试运行的到时候需要改动一下):
<!DOCTYPE html> <html lang="zh-CN"> <head> <title>test</title> <meta charset="utf-8"> <link rel="stylesheet" href="./bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="./font-awesome/css/font-awesome.min.css"> <script src="./bootstrap/js/jquery-1.11/jquery.min.js"></script> <script src="./bootstrap/js/bootstrap.min.js"></script> </head> <body> <div style="70%;margin:50px auto;height:300px;"> <a id="test01" href="javascript:;" data-toggle="tooltip" title="反馈错误" data-placement="top" data-container="body"> <span class="fa fa-bug"></span> </a> <a id="test" href="javascript:;" data-toggle="tooltip" title="点击移除" data-placement="top" data-container="body"> <span class="fa fa-times"></span> </a> </div> <script> $("[data-toggle='tooltip']").tooltip(); $("#test").on("click",function(){ var $this = $(this); $this.remove(); $(".tooltip.fade.top.in").remove();//这行代码是我个人用来解决这个问题而添加的 }) </script> </body> </html>
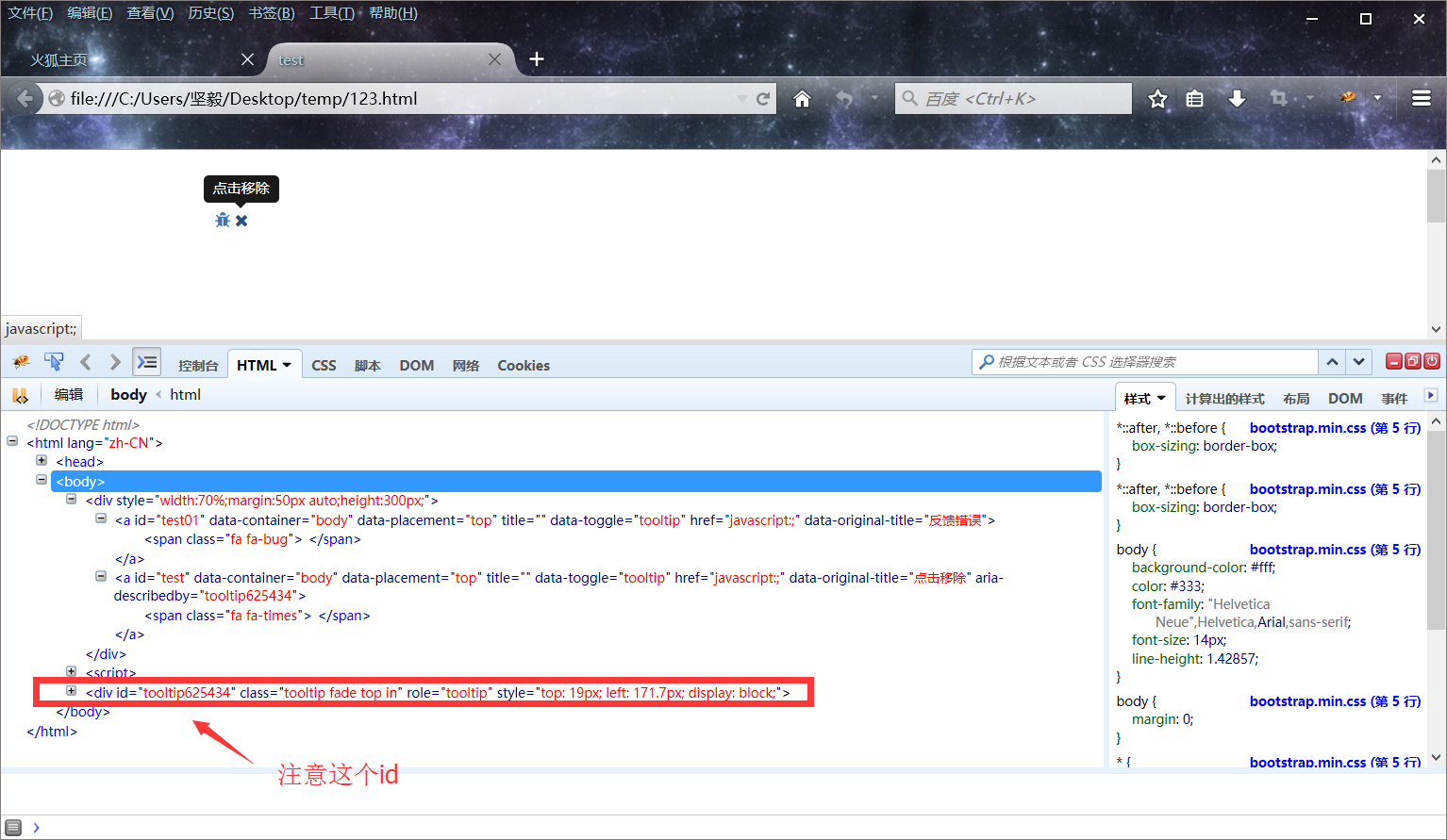
火狐中,页面效果和对应的代码(好像和上面附上的代码重了,不过比较直观)

鼠标划过对应的图标(已经添加了tooltip,用了bootstrap框架提供的样式和js),同时留意一下tooltip所对应div的id

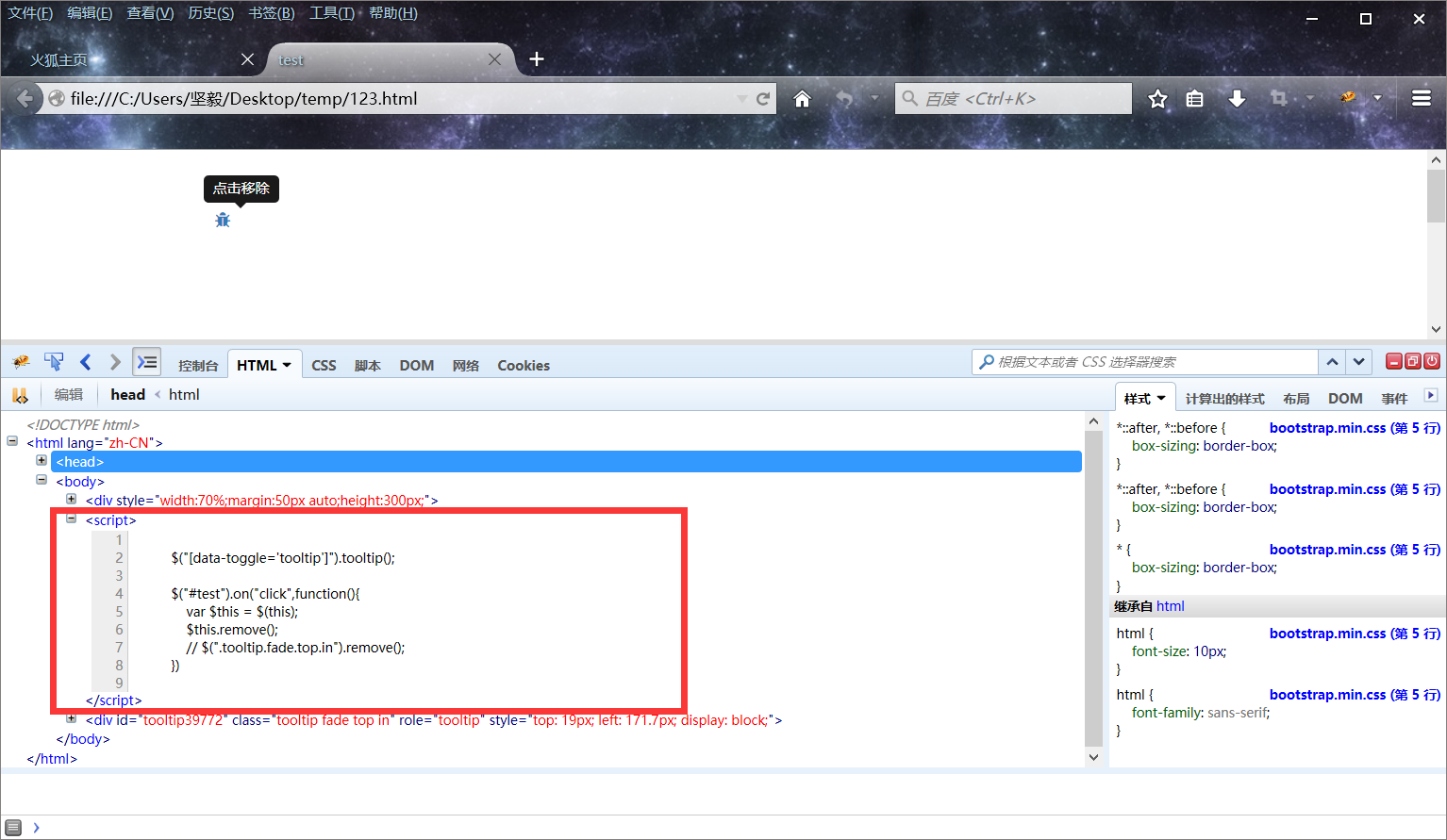
光标移开后,再聚焦到对应的×图标上,对比一下id,发现id变了
这里,顺便说一下,原本我是打算去看bootstrap的源码,看看他在tooltip这块的源码怎么写的,好从根源上解决问题。
后来看了一部分后,放弃了,对我现在的半吊子水平来说,压力有点大。
但是至少从这个来说,生成的tooltip,id是随机的,而且tooltip的隐藏,并不是“display:none”的隐藏,应该是“remove()”的隐藏。
PS:我个人的理解,不知道对不对,希望来大神指导一下。

重现一下bug吧,下面上图。


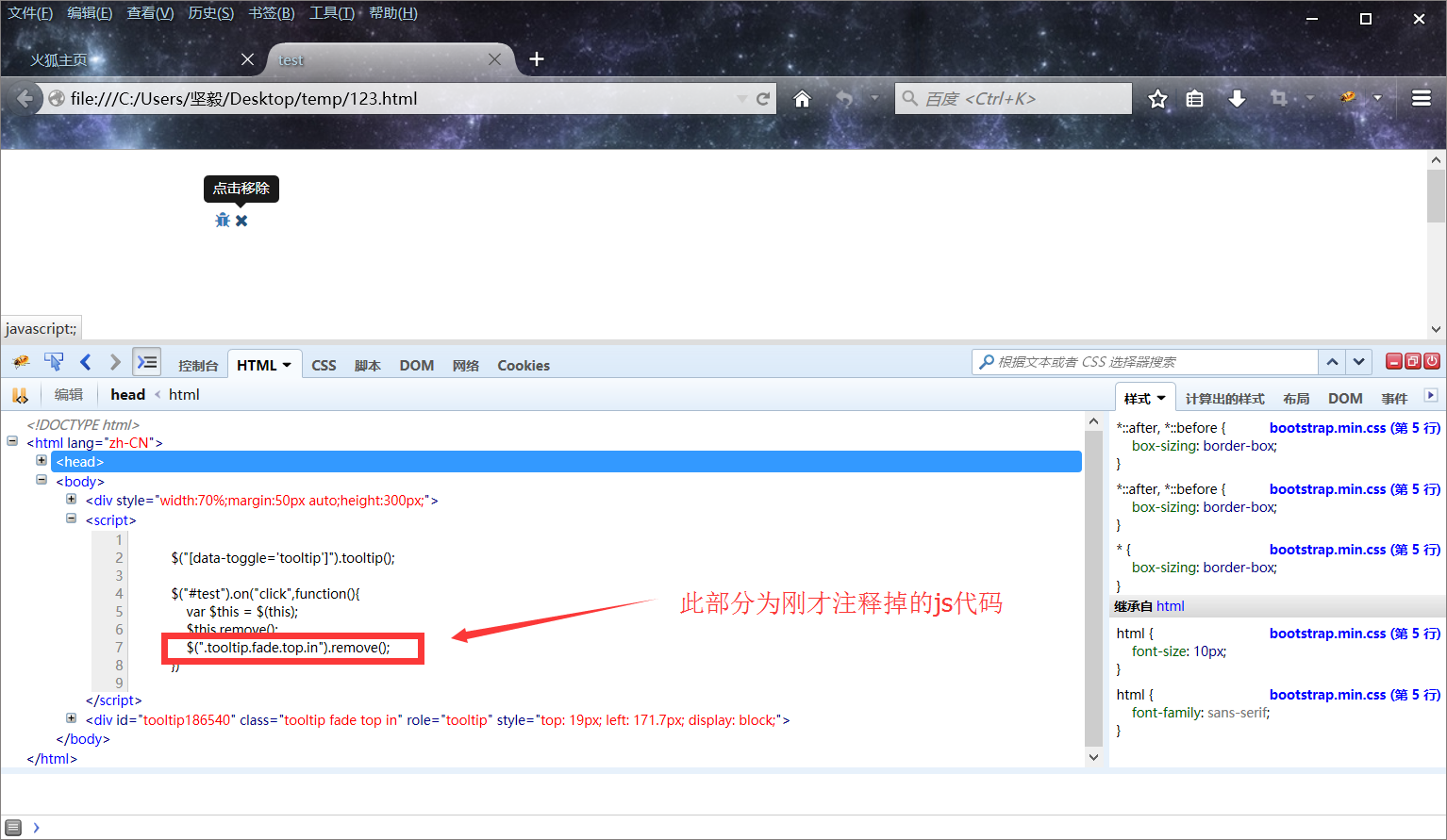
下面把那行代码的注释取消,用我自己的方法试一下。


以上就是用我的方法得到的最后效果了。
把 × 图标移除后,鼠标再划过 bug 图标,可以正常显示tooltip工具提示,至少,现阶段看来没问题,至于截图,太占位置了,还是不上了。
PS:这个方法我和同事提了一下,因为tooltip这块用的是bootstrap提供的框架,一整套的,就怕改动一下,别的地方出现问题,所以,我这个新人小白就放弃这个方法了,希望大神来指导一下,能有更好的办法。
【总结】
最后,再额外废话几句吧。
刚开始的思路,是通过要删除的元素,找到对应生成的tooltip,然后把它隐藏的(display:none),后来发现好像找不到。
因为id会一直变(我个人猜想,没验证,因为源码读起来对我有点压力,至少他的id应该是随机生成的,就算是有规则的,我也实在不知道),就像刚开始那两张截图提到的,找不到唯一的;如果通过class来找,可能找到的不是唯一的,因为同一个页面下还有其他的标签元素也能使用了tooltip。
后来在本地试了下后,主要是生成的tooltip没有删去(之所以不用“隐藏”,正如上面那几张截图提到的,并非toolitip提示display:none,而是直接remove()了该提示)。
然后想了下,每次光标经过添加了tooltip的元素后,好像这个都是重新生成的,对应的,每次光标移除,对应的tooltip都会remove(),
所以想到了这个方法:在对应元素remove()后,找到页面上的$("div.tooltip.fade.in"),然后remove(),理论上是不会影响到其他的。