一:js中常见得事件
1 // 创建一个侦听事件 , 事件类型为 点击 click ,回调函数为clickHandler ,默认 冒泡
2 document.addEventListener('click',clickHandler)
3
4 // 事件回调函数的参数 MouseEvent - 鼠标事件
5 function clickHandler(e) {
6 console.log("我被点击了")
7 }
在上面得代码中侦听事件得对象为 document 就是网页,当我们点击网页得任何一个位置就会触发点击事件,那么就会执行事件的回调函数 clickHandler,打印结果
1.2:删除事件
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <title>Document</title>
7 </head>
8 <body>
9 <button id="btn">按钮</button>
10 </body>
11 <script>
12 // 获取dom元素
13 var btn = document.querySelector('#btn')
14 // 侦听事件
15 btn.addEventListener('click',clickHandler1)
16 // 事件回调函数
17 var num = 0
18 function clickHandler1(e){
19 num++
20 console.log('当num > 3 得时候删除事件')
21 if (num>3){
22 // 删除事件
23 e.currentTarget.removeEventListener('click',clickHandler1)
24 }
25 }
26 </script>
27 </html>
当我们不断点击按钮,就会不断的触发事件,每点击一次 num 的值就会增加,当num大于3时,就删除本次创建的事件和事件回调函数,为什么要删除事件呢?因为当元素的事件不再使用时,必须删除,否则会造成内存堆积,侦听事件都会被存储在堆中,当元素被删除了,也必须删除该元素的所有事件。
2:事件侦听 与 抛发
事件侦听语法 : 事件侦听对象.addEventListener(事件类型,事件回调函数,是否捕获时执行)
创建事件对象语法:var evt = new Event(事件类型) -指创建一个事件对象
1 // 侦听事件
2 document.addEventListener('奥里给',customHandler)
3 // 创建一个事件对象
4 var evt = new Event('奥里给')
5 // 抛发事件
6 document.dispatchEvent(evt)
7 // 事件回调函数
8 function customHandler(e) {
9 console.log(e.type) //e.type 查看事件的类型
10 }

1 // 获取 标签
2 var div0 = document.querySelector('.div0') // 绿色背景块
3 var div1 = document.querySelector('.div1') // 浅粉色块
4 var div2 = document.querySelector('.div2') // 红色块
5
6 // 给每个块都添加点击事件
7 div0.addEventListener('click',clickHandler0)
8 div1.addEventListener('click',clickHandler1)
9 div2.addEventListener('click',clickHandler2)
10 function clickHandler0(e){
11 console.log('点击div0')
12 }
13
14 function clickHandler1(e){
15 console.log('点击div1')
16
17 }
18
19 function clickHandler2(e){
20 console.log('点击div2')
21 }
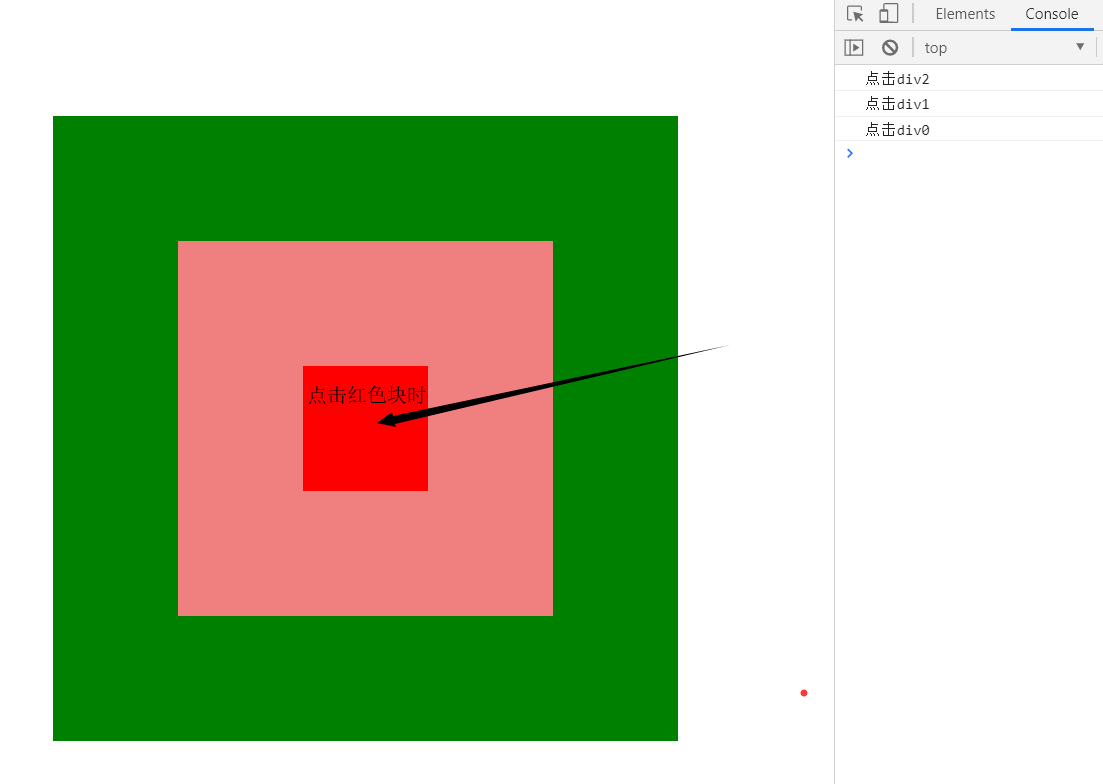
当我们在点击红色块时,我们会发现,div1和div0都被打印了,这就是事件的冒泡,我们点击的真正目标为红色块div2,但是却触发了其他两个块,那么事件如何进行三阶段的呢? 首先当我们点击红色块div2时,事件进入一阶段,捕获阶段,他会先进入div0,查找目标,当没有发现,会进入下一层查找目标,当进入粉丝块时,也没有发现我们想要的目标,当进入红色块div2 时,就会找到我们点击的目标,div2,这个时候事件的一阶段就变成了二阶段,目标阶段,就会开始向外发送信息触发事件,执行事件回调函数,并由二阶段变成三阶段,冒泡阶段,这时是由内向外的一个过程,不断的往外并触发经过的块的事件,直到最外层,这就是事件三阶段的全过程。那么我们可不可以让他不冒泡呢,有

1 div0.addEventListener('click',clickHandler0)
2 div1.addEventListener('click',clickHandler1)
3 div2.addEventListener('click',clickHandler2)
4 function clickHandler0(e){
5 console.log('点击div0')
6
7 }
8
9 function clickHandler1(e){
10 console.log('点击div1')
11
12 }
13
14 function clickHandler2(e){
15 e.stopPropagation() // 阻止事件冒泡
16 console.log('点击div2')
17
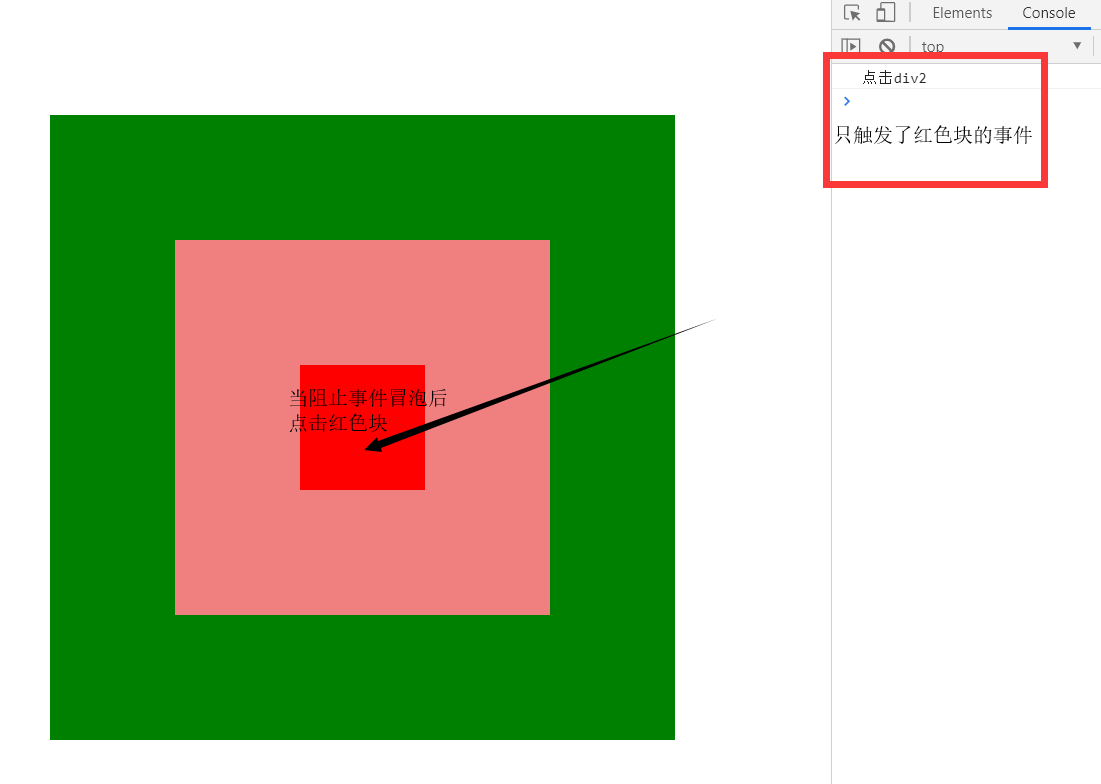
18 }

1 // 单击事件 click - 侦听对象 document
2 document.addEventListener("click",clickHandler)
3 // 鼠标单击事件回调函数
4 function clickHandler(e){
5 console.log("我被点击了")
6 }
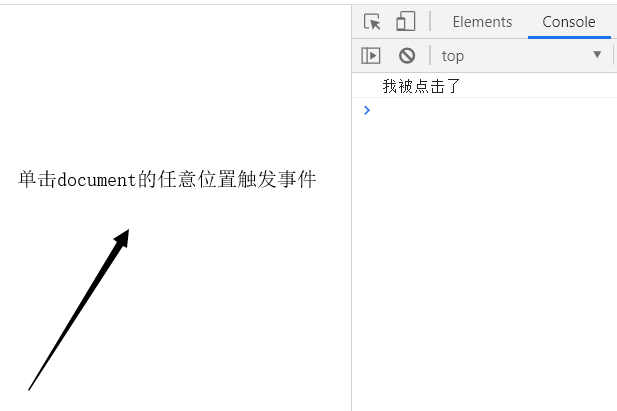
当我们点击页面任意一个地方时,就会触发点击事件,打印结果

1.2 双击事件
1 // 双击事件 dblclick - 侦听对象 document
2 document.addEventListener("dblclick",dbclickHandler)
3 // 鼠标双击事件回调函数
4 function dbclickHandler(e){
5 console.log("我被双击了")
6 }
当我们双击页面任意一个地方时,就会触发点击事件,打印结果

2:鼠标移入移出事件 和 鼠标滑入滑出事件
鼠标移入移出(mouseenter 移入 mouseleave 移出)和 鼠标滑入滑出事件事件是(mouseover 滑入 mouseout 滑出)有区别的,为了让能更好的区分,将所有的事件写在一个Dom元素上,同一个元素可以添加多个事件。
鼠标移入 和 鼠标滑入事件的区别:鼠标滑入事件是有冒泡阶段的 ,可以收到子元素的滑入和滑出,而鼠标移入事件没有冒泡阶段的,只能收到当前容器的移入和移出
HTML代码如下:
1 <style>
2 /* 鼠标事件样式 */
3 #div1{
4 200px;
5 height: 200px;
6 background-color: orange;
7 }
8 #div2{
9 100px;
10 height: 100px;
11 background-color: red;
12 }
13 </style>
14 <body>
15 <!-- 鼠标事件 -->
16 <div id="div1">
17 <div id="div2"></div>
18 </div>
19 </body>
JS代码
1 // 给 div1 添加 鼠标划入滑出,移入移出事件
2 var div1 = document.querySelector('#div1')
3 div1.addEventListener('mouseover',mouseHandler) // 滑入
4 div1.addEventListener('mouseout',mouseHandler) // 滑出
5 div1.addEventListener('mouseenter',mouseHandler) // 移入
6 div1.addEventListener('mouseleave',mouseHandler) // 移出
7
8 // 事件回调函数
9 function mouseHandler(e){
10 console.log(e.type) // e.type 为事件的类型
11 }
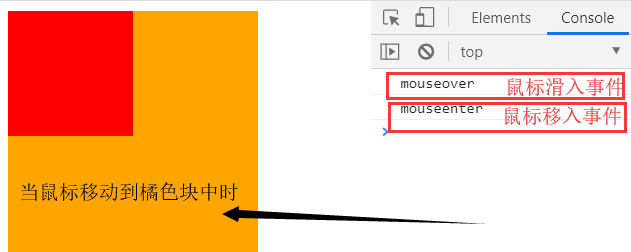
当我们将鼠标移入到 div1 父盒子上时,会发现鼠标移入和滑入事件都触发,因为div1父容器元素添加了移入滑入事件,效果如下:

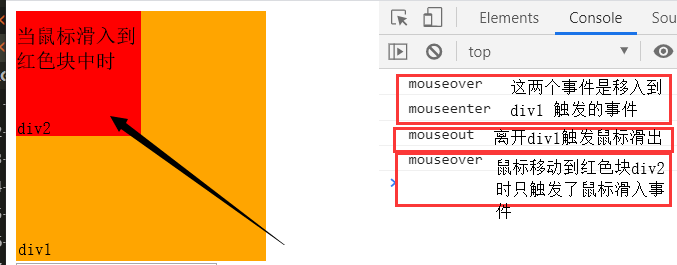
当将鼠标移入到红色块 div2 中时,此时div2未添加任何事件,但是却会触发鼠标滑入事件(mouseover),因为mouseovr事件有会冒泡,而moseenter并不会,只会收到当前添加了事件容器的事件,也就是div1,效果如下:

说明 mouseover 时有会冒泡的,而 moseenter是没有冒泡阶段的。
3:鼠标左键按下 和 松开事件
1 // 鼠标左键按下松开事件 - 侦听对象 document
2 document.addEventListener("mousedown",mouseHandler)
3 document.addEventListener("mouseup",mouseHandler)
4
5 // 事件回调函数
6 function mouseHandler(e){
7 console.log(e.type)
8 }
当按下鼠标左键触发 mousedown 事件,松开鼠标左键触发 mouseup 事件:

右键事件也是如上添加。
五:表单事件
1:focus - 聚焦事件 和 blur - 失焦 事件
1 <body>
2 <input type="text" class="input">
3
4 <script>
5 // 获取dom元素
6 var input = document.querySelector('.input')
7 // 添加 focus - 聚焦事件 和 blur - 失焦 事件
8 input.addEventListener('focus',focusHandler)
9 input.addEventListener('blur',focusHandler)
10
11 // 事件回调函数
12 function focusHandler(e){
13 console.log(e.type)
14 }
15 </script>
16 </body>
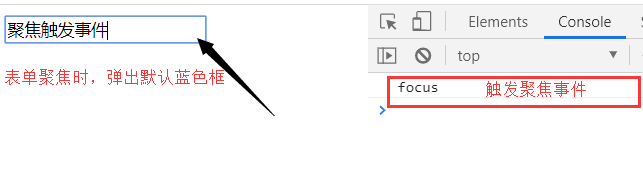
当表单聚焦时,触发 focus 事件,失焦时触发 blur 事件:


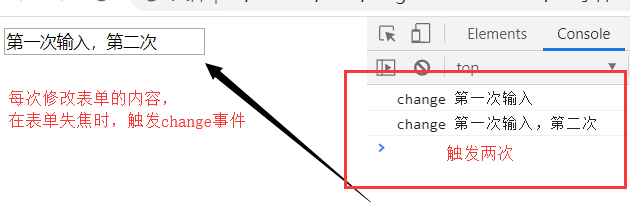
2:表单内容改变事件 - change 和 表单输入事件 input
2.1 change事件
1 <body>
2 <input type="text" class="input">
3
4 <script>
5 // 获取dom元素
6 var input = document.querySelector('.input')
7 // 添加 change - 表单内容改变事件
8 input.addEventListener('change',changeHandler)
9 // change事件回调函数
10 function changeHandler(e){
11 console.log(e.type,input.value) // 打印触发的事件和表单内容
12 }
13 </script>
14 </body>

请注意,失焦时触发!!
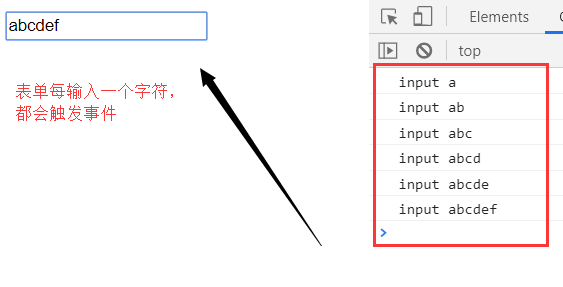
2.2:input 事件 (一般input输入事件都会配合 节流,因为输入事件只要输入一个字符都会触发,比较耗性能。)
1 <body>
2 <input type="text" class="input">
3
4 <script>
5 // 获取dom元素
6 var input = document.querySelector('.input')
7 // 添加 input - 表单输入事件
8 input.addEventListener('input ',inputHandler)
9 // input事件回调函数
10 function inputHandler(e){
11 console.log(e.type,input.value) // 打印触发的事件和表单内容
12 }
13 </script>
14 </body>

六:键盘事件
1:keydown 按下键 和 keyup 松开键
e.keyCode :键码,键盘的每一个键都有对应的编码,根据码来辨别按下的是什么键。
e.code:键名
1 // 创建 按键侦听事件 - 侦听对象 document
2 document.addEventListener('keydown',keydownHandler) // 按下键事件
3 document.addEventListener('keyup',keydownHandler) // 松开键事件
4
5 // 按键事件回调函数
6 function keydownHandler(e){
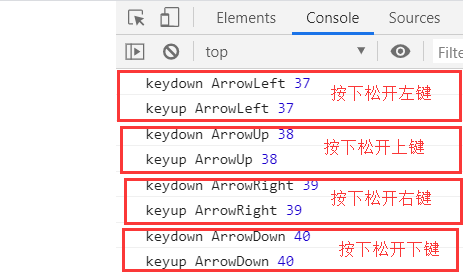
7 console.log(e.type,e.code,e.keyCode) // 打印事件类型和键名,键码
8 }
试试按下键盘上的 上下左右键,效果如下: