1.传递数据
可以通过props属性来进行传递.
传递数据三个步骤:
步骤1:在父组件中,调用子组件的组名处,使用属性值的方式往下传递数据
<Menu :mynum="num" title="home里面写的数据"/> # 上面表示在父组件调用Menu子组件的时候传递了2个数据: 如果要传递变量[变量可以各种类型的数据],属性名左边必须加上冒号:,同时,属性名是自定义的,会在子组件中使用。 如果要传递普通字符串数据,则不需要加上冒号:
步骤2 :在子组件中接受上面父组件传递的数据,需要在vm组件对象中,使用props属性类接受。
<script> export default { name:"Menu", props:["mynum","title"], data: function(){ return { msg:"这是Menu组件里面的菜单", } } } </script> // 上面 props属性中表示接受了两个数据。
步骤3:在子组件中的template中使用父组件传递过来的数据.
<template> <div id="menu"> <span>{{msg}},{{title}}</span> <div>hello,{{mynum}}</div> </div> </template>
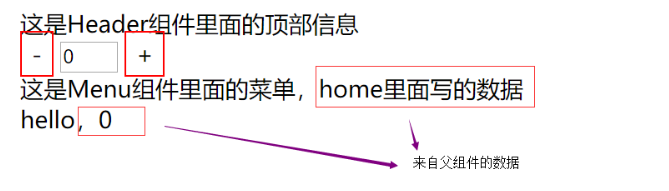
最终效果:

总结:关于这次数据传送的流程,请看下图

注意事项
使用父组件传递数据给子组件时, 注意一下几点:
-
传递数据是变量,这种数据称之为"动态数据传递"
传递数据不是变量,这种数据称之为"静态数据传递"
-
父组件中修改了数据,在子组件中会被同步修改,但是,子组件中的数据修改了,是不是影响到父组件中的数据.
这种情况,在开发时,也被称为"单向数据流"
2.axios数据请求
2.1 axios包的下载与使用
默认情况下,我们的项目中并没有对axios包的支持,所以我们需要下载安装。
在项目根目录中使用 npm安装包
npm install axios
接着在main.js文件中,导入axios并把axios对象 挂载到vue属性中多为一个子对象,这样我们才能在组件中使用。
详见代码:

// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' // 这里表示从别的目录下导入 单文件组件 import axios from 'axios'; // 从node_modules目录中导入包 Vue.config.productionTip = false Vue.prototype.$axios = axios; // 把对象挂载vue中 /* eslint-disable no-new */ new Vue({ el: '#app', components: { App }, template: '<App/>' });

<script> export default{ 。。。 methods:{ get_data:function(){ // 使用axios请求数据 this.$axios.get("http://wthrcdn.etouch.cn/weather_mini?city=深圳").then((response)=>{ console.log(response); }).catch(error=>{ console.log(error); }) } } } </script>
使用的时候,因为本质上来说,我们还是原来的axios,所以也会收到同源策略的影响。
npm install --save vue-router
路由:把组件和对应的 uri地址进行一一映射的关系。
3.1 创建路由文件
路由文件可以直接创建在src目录下,但是如果项目大了, 分成多个不同的大平台或者大的子项目,可以选择分目录保存路由,
2. src/router/backend.js // 后台路由
创建路由
步骤1:在index.js文件中编写初始化路由信息,以及绑定地址和组件的映射关系

import Vue from 'vue'
import Router from 'vue-router'
// 导入路由中需要使用的组件
import Home from '@/components/Home'
// import AddNum from '@/components/AddNum'
import HelloWorld from '@/components/HelloWorld'
// 让Vue启用Router路由
Vue.use(Router);
export default new Router({
// 声明项目的路由列表
routes:[
//路由信息
{ path:'/home', // 用于访问的路径地址
name:'Home', // 在组件视图中,以后生成url地址时使用的别名,一般和组件名保持一致,方便维护
component:Home, // 这不是字符串,是导入的组件对象
} ,
{ path:'/hello',
name:'HelloWorld',
component:HelloWorld,
}
]
})
步骤2 index.js路由信息要被main.js加载,所以需要在src/main.js中导入路由对象,详情如下

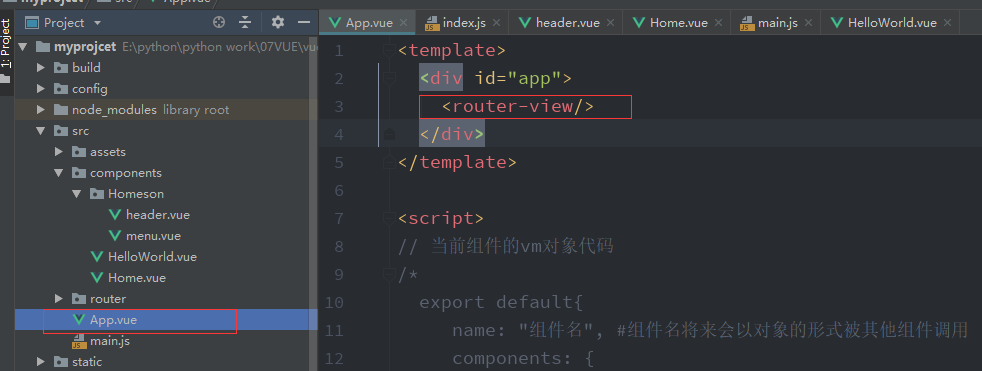
步骤3:在main.js中的Vue对象中注册了路由以后,那么直接在App.vue文件中的html代码里面,显示当前uri路径对应的组件内容.

3.2 站内链接生成:
实现生成站内连接.可以使用vue-router提供的路由标签也可以使用vue-router提供的this.$router
<router-link to="/">站点首页</router-link> <router-link to="/num">AddNum</router-link>
链接地址中可以传递参数,格式如下:
// name对应的是路由中定义的一个path对应的name属性 <router-link :to='{name:"UpDate",params:{code:item.code}}'>
有时候需要在组件的js中跳转页面,也就是改变路由,改变路由有下面这些方式:
// 当前页面重新加载
this.$router.go('/user');
// 跳转到另外一个路由
this.$router.push({path:'/user'});
// 获取当前的路由地址
var sPath = this.$route.path;
