1、 为什么要尽量少使用iframe?
Iframes 阻塞页面加载
及时触发 window 的 onload 事件是非常重要的。onload 事件触发使浏览器的 “忙” 指示器停止,告诉用户当前网页已经加载完毕。当 onload 事件加载延迟后,它给用户的感觉就是这个网页非常慢。
window 的 onload 事件需要在所有 iframe 加载完毕后(包含里面的元素)才会触发。在 Safari 和 Chrome 里,通过 JavaScript 动态设置 iframe 的 SRC 可以避免这种阻塞情况。
唯一的连接池
浏览器只能开少量的连接到web服务器。比较老的浏览器,包含 Internet Explorer 6 & 7 和 Firefox 2,只能对一个域名(hostname)同时打开两个连接。这个数量的限制在新版本的浏览器中有所提高。Safari 3+ 和 Opera 9+ 可同时对一个域名打开 4 个连接,Chrome 1+, IE 8 以及 Firefox 3 可以同时打开 6 个。你可以通过这篇文章查看具体的数据表:
| Browser |
|
|
||
| IE 6,7 | 2 | 4 | ||
| IE 8 | 6 | 6 | ||
| Firefox 2 | 2 | 8 | ||
| Firefox 3 | 6 | 6 | ||
| Safari 3,4 | 4 | 4 | ||
| Chrome 1,2 | 6 | ? | ||
| Chrome 3 | 4 | 4 | ||
| Chrome 4+ | 6 | ? | ||
| iPhone 2 | 4 | ? | ||
| iPhone 3 | 6 | ? | ||
| iPhone 4 | 4 | ? | ||
|
4 | 4 | ||
| Opera 10.51+ | 8 | ? |
有人可能希望 iframe 会有自己独立的连接池,但不是这样的。绝大部分浏览器,主页面和其中的 iframe 是共享这些连接的。这意味着 iframe 在加载资源时可能用光了所有的可用连接,从而阻塞了主页面资源的加载。如果 iframe 中的内容比主页面的内容更重要,这当然是很好的。但通常情况下,iframe 里的内容是没有主页面的内容重要的。这时 iframe 中用光了可用的连接就是不值得的了。一种解决办法是,在主页面上重要的元素加载完毕后,再动态设置 iframe 的 SRC。
美国前 10 大网站都使用了 iframe。大部分情况下,他们用它来加载广告。这是可以理解的,也是一种符合逻辑的解决方案,用一种简单的办法来加载广告服务。但请记住,iframe 会给你的页面性能带来冲击。只要可能,不要使用 iframe。当确实需要时,谨慎的使用他们。
2、js中根据某一属性对Object数组进行排序
在数组的方法中,有一个sort排序方法,那怎么用这个方法来做这个题呢?
(1)sort()的一个最为常见的用法,ArrayVar.sort()默认是升序排序。
(2)sort(cb)这是该方法的第二种用得比较少的方法:
如果我想对一个数组进行降序排列,该怎么办呢?
var arrayVar = new Array("5", "6", "3"); arrayVar.sort(function (before, after) { if (before < after) { return 1;//如果返回1,前后互换位置 } else { return -1;//如果返回-1,位置不变 } }); console.log(arrayVar);//["6","5","3"]
那如果是一个对象数组,那怎么对对象的某个属性进行排序呢?
var person1 = { name: "ZhangSan", age: 18 } var person2 = { name: "LiSi", age: 14 } var person3 = { name: "WangWu", age: 20 } var arrayVar = [person1, person2, person3]; arrayVar.sort(function (before, after) { if (before.age < after.age) {//按照age属性从大到小排序 return 1; } else { return -1; } }); console.log(arrayVar);//[{ name: "WangWu",age: 20},{ name: "ZhangSan",age: 18},{ name: "LiSi",age: 14}]
再进一步扩展,如果是对某一个数组优先按age排序,随后还要按照name进行排序,那又应该怎么做呢?
var person1 = { name: "ZhangSan", age: 18 } var person2 = { name: "QianLiu", age: 14 } var person3 = { name: "LiSi", age: 14 } var person4 = { name: "SunQi", age: 14 } var person5 = { name: "WangWu", age: 20 } var arrayVar = [person1, person2, person3,person4,person5]; arrayVar.sort(function (before, after) { if (before.age < after.age) {//按照age属性从大到小排序 return 1; } else if (before.age > after.age) { return -1; } else {//如果age相等,则按照name字母的降序排列 if (before.name < after.name) { return 1; } else { return -1; } } }); console.log(arrayVar);//[{ name: "WangWu",age: 20},{ name: "ZhangSan",age: 18},{ name: "SunQi",age: 14},{name: "QianLiu",age: 14},{ name: "LiSi",age: 14}]
3、js中prototype和constructor的含义,他们之间有什么关系?原型链又是什么?
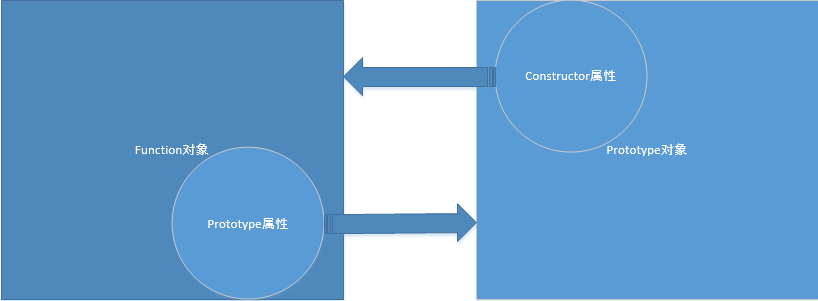
下图就可以表现出两者之间的关系

用对象字面量的方式创建一个函数function,这个函数拥有prototype属性,prototype属性指向一个对象,这个对象又存在一个constructor属性,这个constructor属性就是指向一个对象,而这个对象恰恰就是function本身。
下面举例说明原型链:
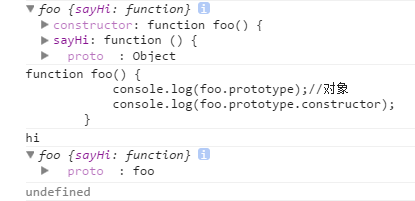
function foo() { console.log(foo.prototype);//对象 console.log(foo.prototype.constructor); } foo.prototype.sayHi = function () { console.log("hi"); } var childFoo = new foo(); childFoo.sayHi(); console.log(childFoo); console.log(childFoo.prototype);
在chrome浏览器运行下,运行结果直接截图了,如下:

这说明直接声明的函数拥有prototype属性,而new构造出来的函数不存在prototype属性。
在foo中prototype属性上定义了一个sayHi函数,这个函数被chileFoo继承了。
foo对象的每一个实例,都有一个内部属性叫做__proto__,这个属性指向了它的构造器foo的属性prototype。
new 主要做了以下三部:
<1> var childFoo={}; 也就是说,初始化一个对象childFoo。
<2> childFoo.__proto__=foo.prototype;(注意是下划线前后各两条)
<3> foo.call(childFoo);也就是说构造childFoo,也可以称之为初始化childFoo。
function foo() { } var childFoo = new foo(); console.log(childFoo.__proto__ === foo.prototype);//true
那么__proto__是什么?我们在这里简单地说下。每个对象都会在其内部初始化一个属性,就是__proto__,当我们访问一个对象的属性时,如果这个对象内部不存在这个属性,那么他就会去__proto__里找这个属性,这个__proto__又会有自己的__proto__,于是就这样一直找下去,也就是我们平时所说的原型链的概念。
按照标准,__proto__是不对外公开的,也就是说是个私有属性,但是Firefox的引擎将他暴露了出来成为了一个共有的属性,我们可以对外访问和设置。
第一段代码很简单,相信每个人都这样写过,那就让我们看下为什么childFoo可以访问foo的sayHi。
首先var childFoo=new foo();可以得出childFoo.__proto__=foo.prototype。那么当我们调用childFoo.sayHi()时,首先childFoo中没有sayHi这个属性,于是,他就需要到他的__proto__中去找,也就是foo.prototype,而我们在上面定义了foo.prototype.sayHi=function(){...}; 于是,就找到了这个方法。
4、函数声明和函数表达式有什么区别?
例子:函数声明
alert(add(3, 4)); function add(a, b) { return a + b; }
函数表达式:
alert(add(3, 4)); var add = function (a, b) { return a + b; }
由于var定义了一个声明语句,对变量 add的解析是在代码运行之前,因此add变量在代码运行时已经被定义过了。
但是由于赋值语句只在运行时执行,因此在相应代码执行之前,sum的值缺省为undefined。
上面的事例中,函数表达式会报错。
对于“函数声明”解析器会率先读取,并使其在执行任何代码之前可用;
对于“函数表达式”,则必须等到解析器执行 到它所在的代码行,才会真正被解析执行。
除了什么时候通过变量访问函数这一点区别外,函数声明与函数表达式的语法是等价的。