DOM事件标准定义了两种事件流:Capture(捕获)和Bubbing(冒泡);捕获和冒泡是javascript针对dom事件处理的先后顺序,所谓的先后顺序是指针对父标签与其嵌套子标签,如果父标签与嵌套子标签均有相同的事件时,那一个会先被触发!
捕获:事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发;父----》子级
冒泡:事件从最不精确的对象(document 对象)开始触发,然后到最精确(也可以在窗口级别捕获事件,不过必须由开发人员特别指定)。子---》父级
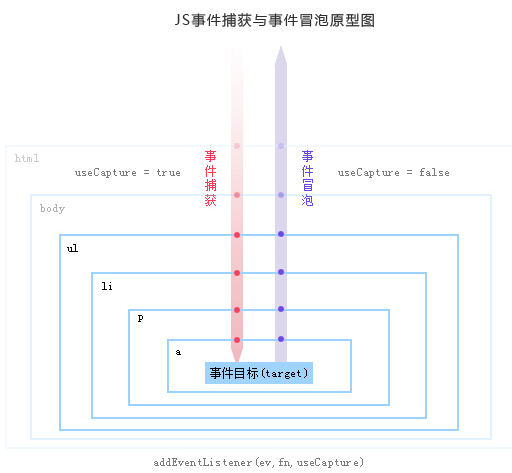
参考图片:

事件捕获阶段:事件从最上一级标签开始往下查找,直到捕获到事件目标(target)。
事件冒泡阶段:事件从事件目标(target)开始,往上冒泡直到页面的最上一级标签。
note:在IE浏览器中,只发生事件冒泡的过程;在W3c(或支持事件捕获的)浏览器中,先发生捕获的过程,再发生冒泡的过程。