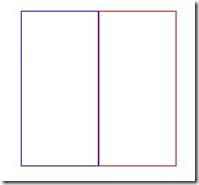
近日在开发的页面中,需要制作一个动态的圆形进度条,首先想到的是利用两个矩形,宽等于直径的一半,高等于直径,两个矩形利用浮动贴在一起,设置overflow:hidden属性,作为盒子,内部有一个与其宽高相等的子盒子,左侧的子盒子左上角和左下角以及右侧子盒子的右上角和右下角利用border-radius:半径,这样两个矩形便组成了一个完整的圆形。


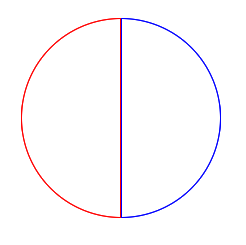
我们让左侧的子盒子绕着右边的中点旋转180°,这样左侧的半圆就隐藏了,右侧半圆同理。这个地方设置旋转中心是用的transform-origin属性,第一个值是X轴方向,第二个值是Y轴方向,可以用left,right,top,bottom,center这些词,也可以用数值,数值的话是以图形的左上角为原点。
然后我们给两个半圆设置边框,并且左边的半圆的右边框设置为none,右边半圆的左边框设置为none。此时一个完整的圆环就设置完毕了,然后通过动画旋转半圆,边框从隐藏区域逐渐进入可视区域,我们看到的效果就是圆形进度条的加载过程。如下:

这个方法在PC端没有太大问题,然而在移动端,由于浏览器的渲染等问题,旋转过程中圆角消失,或是出现较大锯齿导致边框部分缺失。
这时我们就不用边框来作进度条,而是给圆形一个背景色,再在上面覆盖一个半径稍小的圆形遮罩,这样漏出一个圆环可以当作进度条,同样可以实现以上功能。如下:


另外在这个动画执行的过程中,我还发现有个元素的overflow:hidden样式失效,后来在网上查阅了相关文章,发现overflow在visible以外其他值得时候,当transform发生时会重写,因此我的旋转动画发生时,才会出现overflowhidden失效的情况。此时我们只需要给失效元素加上z-index:1的样式,便解决了这个问题。


更于2017.8.14日
前几天突然发现一个问题,上图所示border-radius圆角溢出的问题在iPhone7机型上出现,而其他iPhone机型上又没问题,并且两台不同版本iPhone的IOS版本都是一样的,这也让我非常郁闷。通过测试,发现仍然是因为transform导致的元素溢出问题。后来通过CSS3一个新属性“mask-img”顺利解决了这个问题,起原理如下图(此图源自网络)

background:url("color.png");
mask-img:url("mask.png");
此设置是先给元素设置背景图片,再用mask.png的透明部分遮住背景图,有颜色的部分反而是透明的,会显露出元素的背景图。于是我们制作 了一张圆形遮罩图用来遮住圆角溢出部分,便解决了这个问题。此外mask-size属性可以设置遮罩图的尺寸,也非常方便。
更于2018.6.25
阅读量挺高的,不过可能只有文字会比较抽象,那就贴一个示例代码吧,为大家提供一个思路
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
html {
font-size:20px;
}
.centerBox {
6.25rem;
height: 6.25rem;
border-radius: 50%;
position: absolute;
left: 6.25rem;
top: 1rem;
background: rgba(255, 255, 255, 0.4);
-webkit-box-sizing: content-box;
}
.leftBox,.rightBox{
3.125rem;
height: 6.25rem;
overflow: hidden;
float: left;
}
.roundLeft{
3.125rem;
height: 6.25rem;
border-radius: 3.125rem 0 0 3.125rem;
overflow: hidden;
transform: rotateZ(-180deg);
-webkit-transform-origin: right center;
background-color: red;
}
.roundRight {
3.125rem;
height: 6.25rem;
border-radius: 0 3.125rem 3.125rem 0;
overflow: hidden;
transform: rotateZ(-160deg);
-webkit-transform-origin: left center;
background-color: red;
}
.roundMask {
5.85rem;
height: 5.85rem;
background-color: #1E9BF9;
border-radius: 50%;
position: absolute;
top: 0.2rem;
left: 0.2rem;
overflow: hidden;
}
</style>
</head>
<body>
<div class="centerBox">
<div class="leftBox">
<div class="roundLeft"></div>
</div>
<div class="rightBox">
<div class="roundRight"></div>
</div>
<div class="roundMask">
</div>
</div>
</body>
</html>