import LeaderLine from 'leader-line-vue';
methods: {
getLine(abstracts) {
this.lines = []
for (let j = 0; j < abstracts.length; j++) {
let relationship = abstracts[j]["relation"]
for (let i = 0; i < relationship.length; i++) {
let first_e_id = relationship[i]["first_e_id"]
let second_e_id = relationship[i]["second_e_id"]
let first_e_id_start = relationship[i]["first_e_id_start"]
let first_e_id_end = relationship[i]["first_e_id_end"]
let second_e_id_start = relationship[i]["second_e_id_start"]
let second_e_id_end = relationship[i]["second_e_id_end"]
this.$nextTick(() => {
const line = LeaderLine.setLine(
LeaderLine.obj.pointAnchor(
document.getElementById(j + "_" + first_e_id), {
x: (first_e_id_end - first_e_id_start) / 2 * 10,
y: 0
}
),
LeaderLine.obj.pointAnchor(
document.getElementById(j + "_" + second_e_id), {
x: (second_e_id_end - second_e_id_start) / 2 * 10,
y: 0
}
),
{
color: '#000000',
size: 3,
path: 'grid', //straight arc fluid magnet grid
endPlug: 'arrow1', // behind arrow1
endPlugSize: 1,
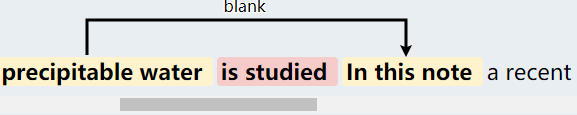
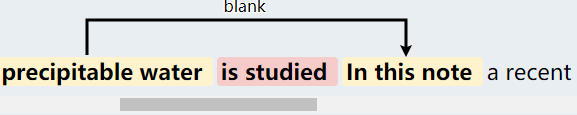
middleLabel: LeaderLine.obj.pathLabel('blank', {color: 'black'}),
startSocket: 'left',
endSocket: 'right',
//拉动引线 [+右/-左 +下/-上]
startSocketGravity: [0, -5],
endSocketGravity: [0, -10]
}
);
this.lines.push({"e_id": first_e_id, "relation_id": relationship["id"], "line": line})
});
}
}
for (let i = 0; i < this.lines.length; i++) {
this.lines[i]["line"].show()
}
},
}