yapi调研
2021-01-13
目录
1 yapi ER图
2 数据管理
2.1 修改接口
2.2 同一接口处理逻辑
3 Mock 优先级说明
3.1 mock期望
3.2 自定义 Mock 脚本
3.3 全局mock
3.4 普通mock
4 自动化
4.1 参数化&变量传递
4.2 响应校验
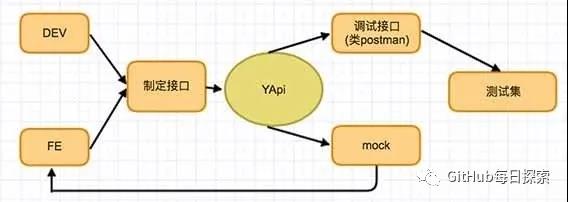
0 简介
YApi 是高效、易用、功能强大的 api 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务。

特性
- 基于 Json5 和 Mockjs 定义接口返回数据的结构和文档,效率提升多倍
- 扁平化权限设计,即保证了大型企业级项目的管理,又保证了易用性
- 类似 postman 的接口调试
- 自动化测试, 支持对 Response 断言
- MockServer 除支持普通的随机 mock 外,还增加了 Mock 期望功能,根据设置的请求过滤规则,返回期望数据
- 支持 postman, har, swagger 数据导入
- 免费开源,内网部署,信息再也不怕泄露了
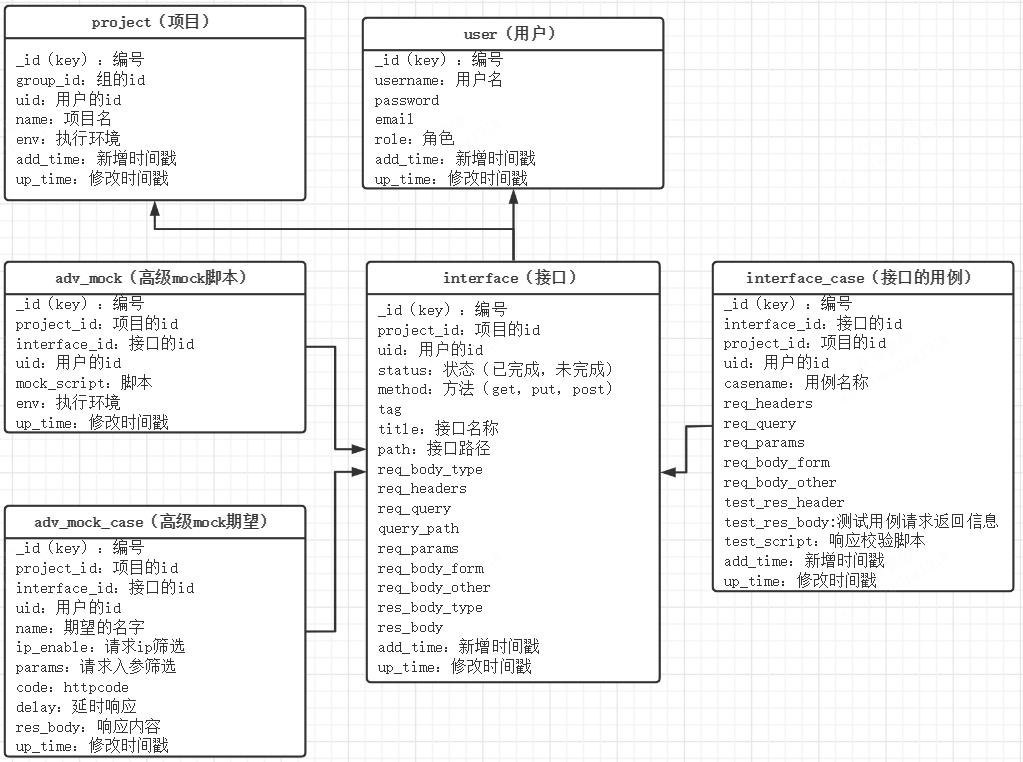
1 yapi ER图

2 数据管理
2.1 修改接口

备注:
同一接口:按1.2章节处理方式
不同接口:按新接口处理方式,原先导入的不删除
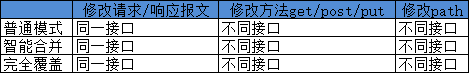
2.2 同一接口处理逻辑
只对接口做请求和响应报文(包括其中字段或报文对象)进行修改
只要影响接口表 interface表 db.getCollection('interface').find({"title":"根据id更新用户的接口"})
- 普通模式:不导入已存在的接口,即使请求,响应内容不一样
无修改,除了"edit_uid" : 0, 这个是user id
- 智能合并:
"type" : "var", 变成 "type" : "static",
请求相应报文被覆盖
add_time没有改变
up_time有改变
- 完全覆盖:
同智能合并
3 Mock 优先级说明
请求 Mock 数据时,规则匹配优先级:Mock 期望 > 自定义 Mock 脚本 > 项目全局 mock 脚本 > 普通 Mock。
如果前面匹配到 Mock 数据,后面 Mock 则不返回。
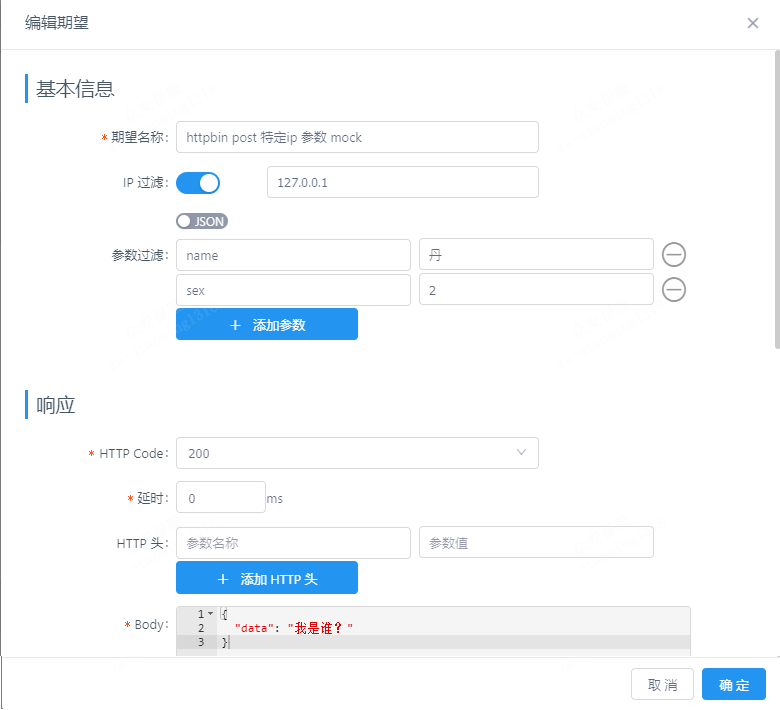
3.1 mock期望
导航: 接口-》接口列表-》具体接口-》高级mock-》添加期望

注:参数过滤不支持正则表达式

注:mock地址 在设置->项目地址->mock地址获得
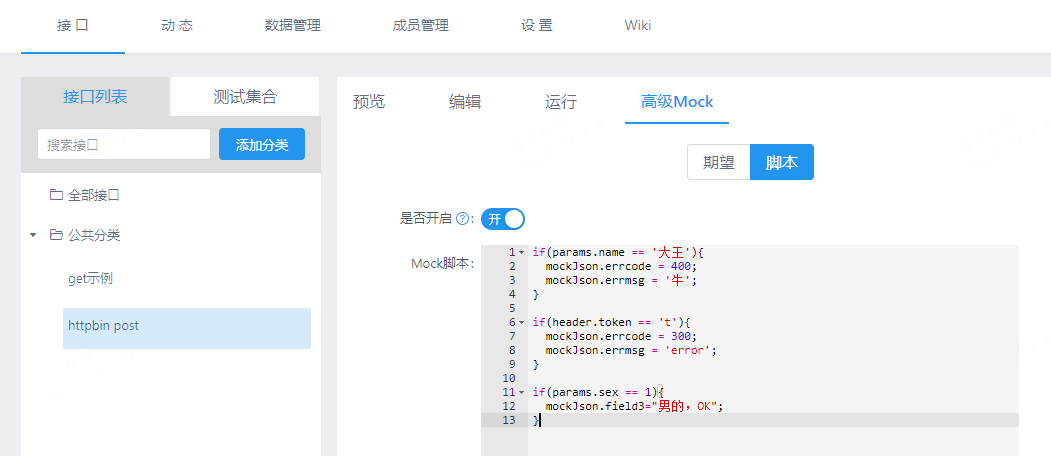
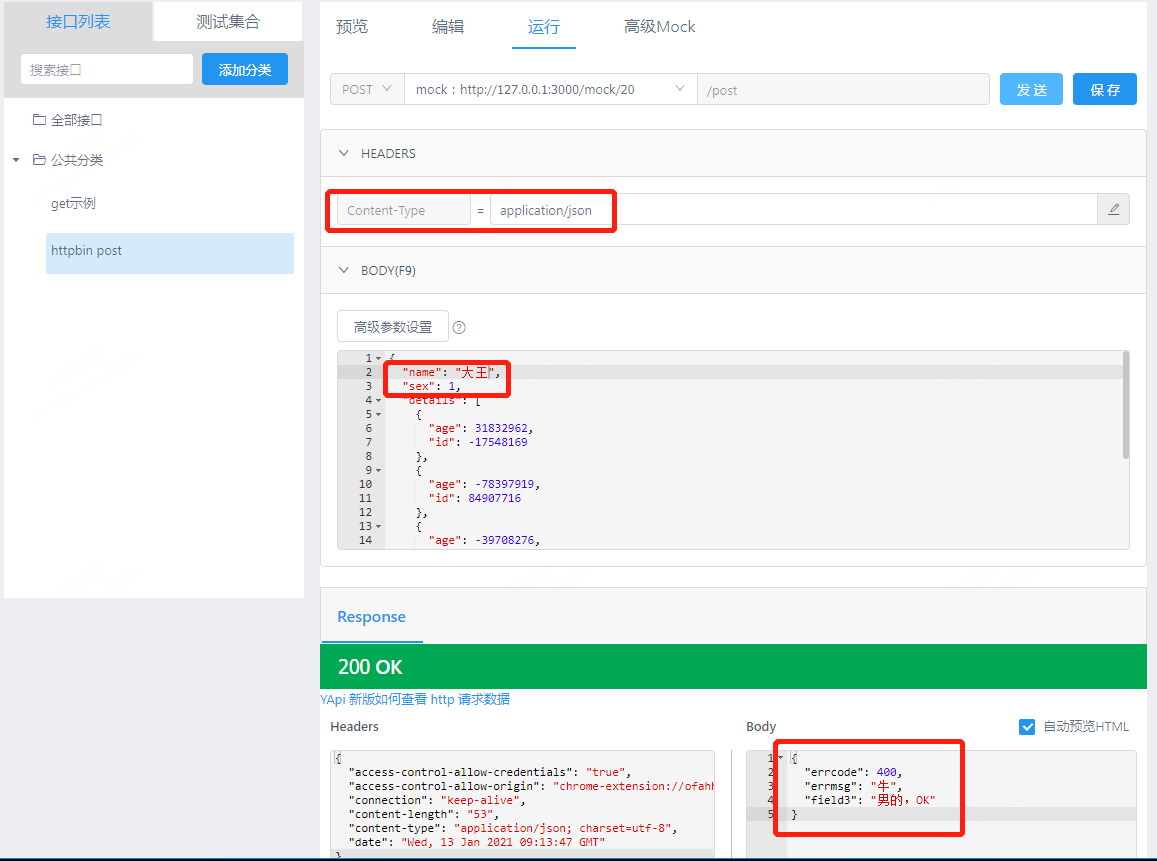
3.2 自定义 Mock 脚本
在前端开发阶段,对于某些接口,业务相对复杂,而 UI 端也需要根据接口返回的不同内容去做相应的处理。
YApi 提供了写JS 脚本方式处理这一问题,可以根据用户请求的参数修改返回内容。
全局变量
请求
- header 请求的 HTTP 头
- params 请求参数,包括 Body、Query 中所有参数
- cookie 请求带的 Cookies
响应
- mockJson 接口定义的响应数据 Mock 模板
- resHeader 响应的 HTTP 头
- httpCode 响应的 HTTP 状态码
- delay Mock 响应延时,单位为 ms
- Random Mock.Random 方法,可以添加自定义占位符,详细使用方法请查看 Wiki
使用方法
- 首先开启此功能
- Mock 脚本就是用 JavaScript 对 mockJson 变量修改,请避免被全局变量(httpCode, resHeader, delay)的修改


3.3 全局mock
v1.3.21 新增全局 mock 设置,方便用户在项目层面上全局设置公共的mock数据,具体 mock 脚本详细使用方法详见 3.2自定义 Mock 脚本
导航 :设置-》全局mock
3.4 普通mock
1 mock.js
原理
基于 mockjs,跟 Mockjs 区别是 yapi 基于 json + 注释 定义 mock 数据,无法使用 mockjs 原有的函数功能。
正则表达式需要基于 rule 书写,示例如下:
{ "name|regexp": "[a-z0-9_]+?", "type|regexp": "json|text|xml" }
mock函数
{ "errcode": 0, "errmsg": "@word", "data": { "id": "@id", //@id 随机生成 id "name": "@name" //@name 随机生成用户名 } }
支持替换请求的 query, body 参数
{ "name": "${query.name}", //请求的url是/path?name=xiaoming, 返回的name字段是xiaoming "type": "${body.type}", //请求的requestBody type=1,返回的type字段是1 }
注:mock.js是基于 json+注释 的方式,使用mockjs,需要在项目设置中开启json5选项(开启后可在接口 body 和返回值中写 json 字段)。
导航:接口-》接口列表-》具体接口-》编辑 -》 返回数据设置

{ "errcode": 0, "errmsg": "@word", "name|regexp": "[a-z0-9_]+?", "type|regexp": "json|text|xml", "queryname": "${query.name}", //请求的url是/path?name=xiaoming, 返回的name字段是xiaoming "sex": "${body.sex}", //请求的requestBody type=1,返回的type字段是1 "data": { "id": "@id", //@id 随机生成 id "name": "@name" //@name 随机生成用户名 } }
请求mock返回如下
{ "errcode": 0, "errmsg": "wbh", "name": "o_", "type": "json", "queryname": "", "sex": 1, "data": { "id": "650000200308233351", "name": "Steven Clark" } }
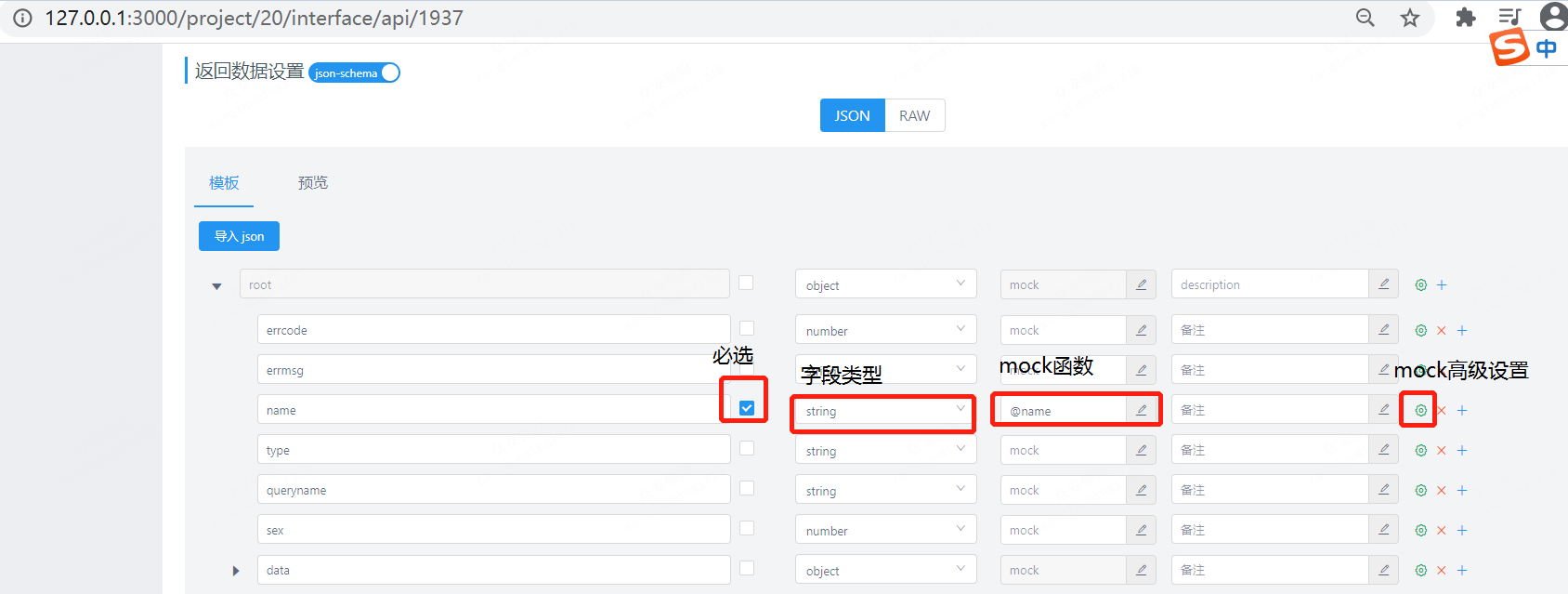
2 json-schema
导航:同mock.js
 3 mock请求严格模式
3 mock请求严格模式
版本 v1.3.22 新增 mock 接口请求字段参数验证功能,具体使用方法如下:
- 打开 项目 -> 设置 开启 mock 严格模式
- 针对 query, form 中设置的必须字段会进行必填校验
4 自动化
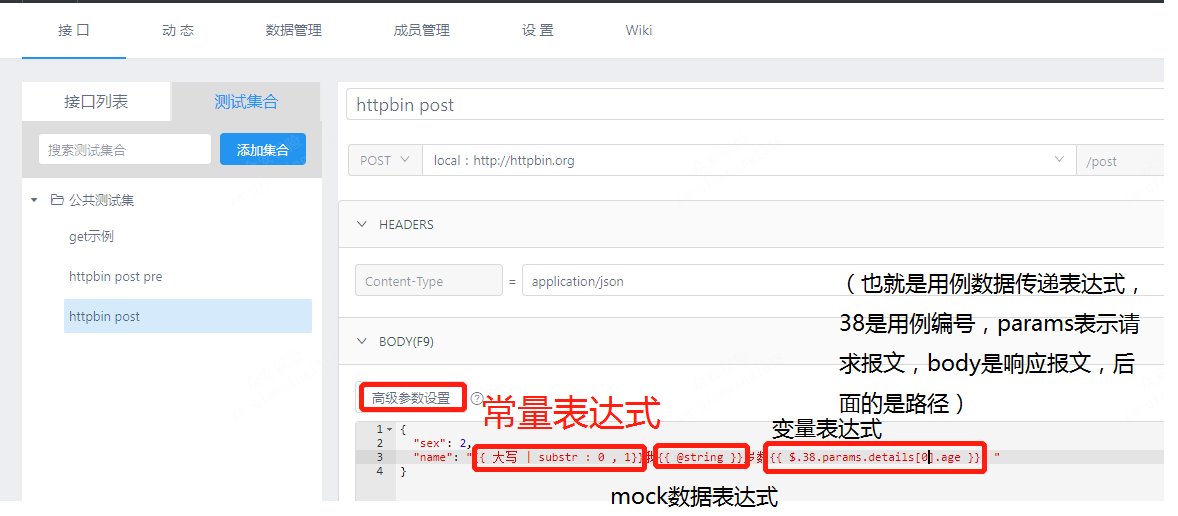
4.1 参数化&变量传递
目前 yapi 中的query,body,header和pathParam的输入参数已经支持点击选择功能

注:不支持复杂的jsonpath语法,像 $.userlist[?(@.name=='hins')].userid 并不支持

4.2 响应校验
编写完请求参数,可通过 js 脚本写断言

常用js函数
1.assert
断言函数,详细 api 可查看 document
常用 api
- assert(value)
判断 value 是否为 truth, 例如 assert(1) 通过, assert(0) 不通过,只要 value 不是 null, 0, false 等值验证通过 - assert.equal(actual, expected)
判断 actual 是否等于 expected,例如 assert(1, 1)通过 - assert.notEqual(actual, expected)
判断 actual 是否不等于 expected - assert.deepEqual(actual, expected)
假设: actual = {a:1} 是一个对象,即便 expected = {a:1},如果使用 assert.equal 可能也是不相等的,因为在 js 引用的只是对象的一个指针,需要使用 assert.deepEqual 比较两个对象是否相等 - assert.notDeepEaual(actual, expected)
深度比较两个对象是否不相等
2.status
http 状态码
3.params
http request params, 合并了 query 和 body
4.body
返回 response body
5.header
返回 response header
6.records
记录的 http 请求信息,假设需要获取 key 为 555 的接口参数或者响应数据,可通过 records[555].params 或 records[555].body 获取