Ⅰ、数组的含义及使用
数组是能统一保存若干数值的特殊变量。数组可以指定编号、运用其中的值,因此能够有序地管理大量的数据。
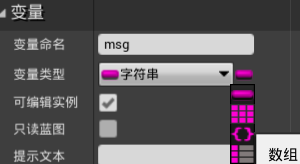
首先试图将上次创建的msg变量修改成数组,在细节栏点击修改:

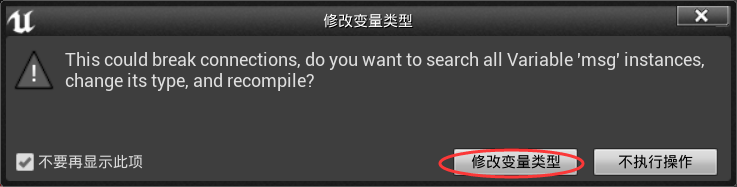
并选择“修改变量类型”:

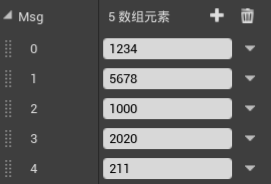
接着设置数组的初始值,同样在细节面板下方设置,单击+号并在下方输入数值代表数组中的元素:

如下,添加了几个元素值(数组下标从0开始,此处共5个元素):

然后从我的蓝图处将该创建的msg数组拖拽到图表中,并选择获得,这样就创建了一个“msg”节点,用于从数组中获取数组:

Ⅱ、“Set Array Elem”节点
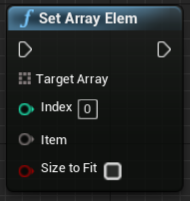
再创建一个“Set Array Elem”节点,用来修改数组中的值:

其中,
Target Array:用来连接设置数值的数组。
Index:用来规定设置项目的编号,即可以修改指定编号的值。
Item:用来连接设置值,将与Item连接的值保存在Index指定的编号中。
Size of Fit:负责整理保留使用的项目。
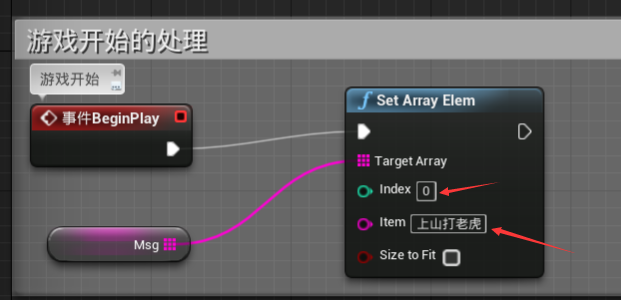
接下来进行连接,并修改Index为0的元素,即第一个元素的值:

Ⅲ、GET节点——从数组中取值
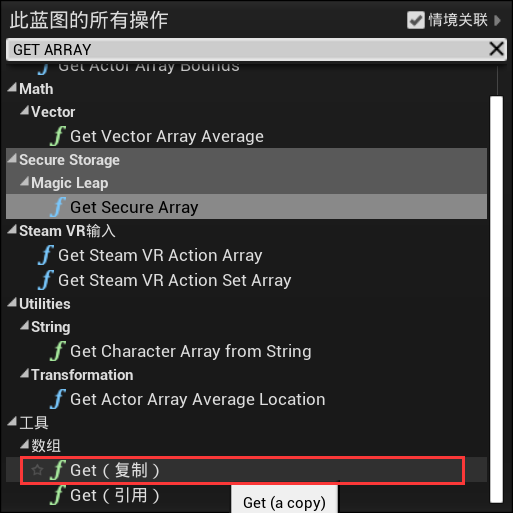
然后再创建“GET”节点,用于显示数组中设置的值,选择GET(复制),只是单纯读取其值,而不作修改:


关于GET节点,其有输入输出项,并且输入项为Target Array:位于输入测的数组图标,应与配型数组相连。Index:数组的下标,即指定取值的编号。输出项只有一个,用于读取Index指定编号的值。
然后再次连接:

完成后,就能保存、编译并运行了:

Ⅳ、“ADD”节点
当所需存放元素的个数大于数组本来设置的下标长度时,就需要使用到ADD节点,将值添加到数组中的节点。
ADD节点长这样:

其中,输入项Target Array:位于左侧,有着数组图标的输入项,用于连接配符数组。Add Item to Array:位于下方的输入项,用于与添加的数值相连。输出项Return Value:用来添加数值分配的编号,以此知道给哪个编号的区域添加数值。
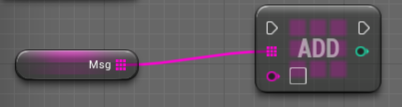
接下来,进行以下连接:

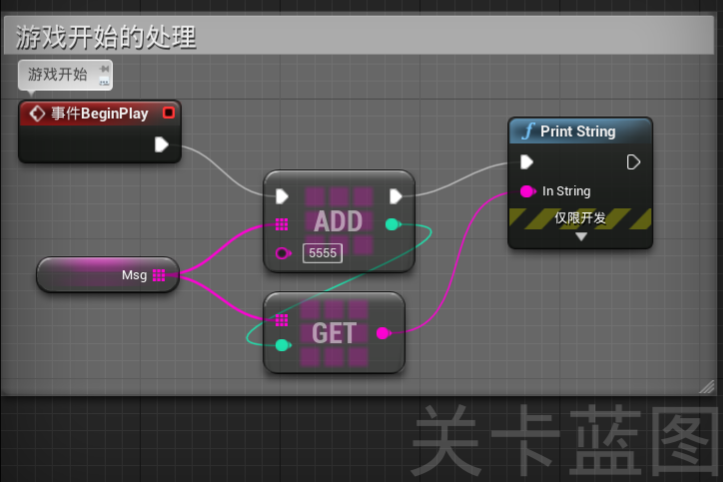
连接后点击编译,之后就会发现ADD上出现了输入数值的区域,点击输入:

再做如下连接:

最后又是熟悉的保存、编译并运行:

Ⅴ、“Remove Index”节点
“Remove”节点分为两种,一种用于指定编号,一种用于指定数值。这次使用的“Remove Index”就是“指定编号,删除数值”的节点。
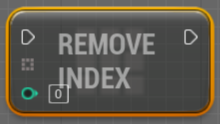
Remove Index如下图所示:

REMOVE INDEX节点与ADD节点类似。其中,输入项Target Array:位于输入侧的数组图标项目,用于连接配符数组。Index to Remove:用于删除项目的编号。
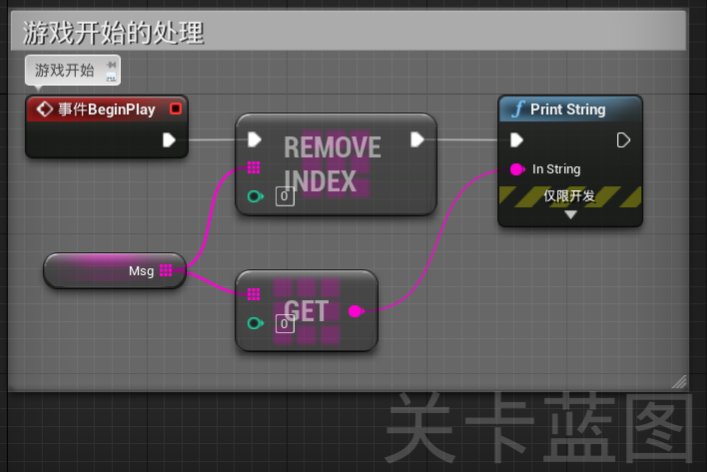
接下来做如下连接:

至此,编程就完成了,接下来保存、编译并运行:

可以看到,此时显示的是下标为1的元素值,即第二个元素(现在已成为第一个元素了,所有元素前移),第一个元素已被Remove Index节点删除。
Ⅵ、创建数组
之前使用的数组都是作为“变量”而事先准备好的数组,那如何创建数组呢?请接下来看。
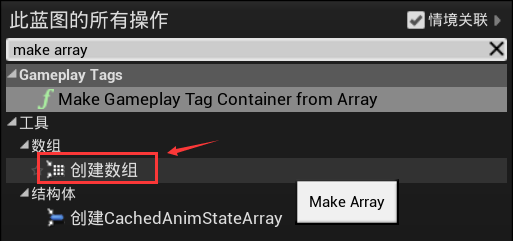
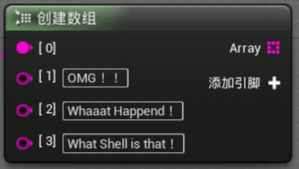
搜索并找到“创建数组”节点:


创建数组这个节点左侧的[0]是输入项,用于输入准备保存到数组的数值。右侧的Array数组图标是输出项,用于读取数组的数值。右下方的添加引脚+用于增加项目。
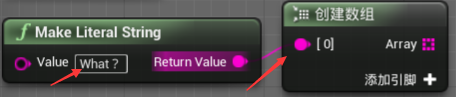
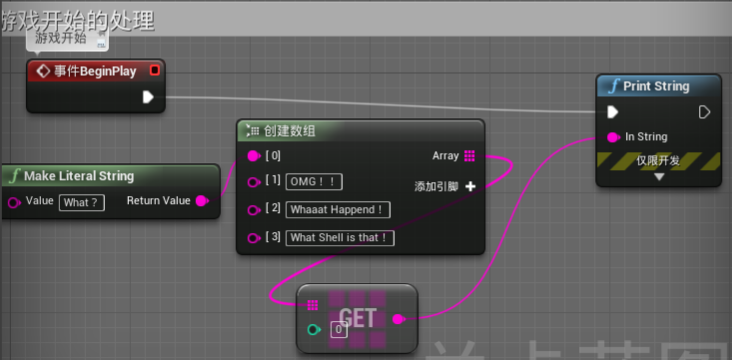
接下来创建一个字符串文本,用到了“Make Literal String”节点:

可见,创建数组右侧的数组图标变成了玫红色,也就是说这个数组用来保存字符串类型的数值。并在Make Literal String节点的Value右侧框中输入文本,该输入将成为0号数值。
点击添加引脚+适当添加几个元素:

接下来连接各节点获取第一个节点值并输出:

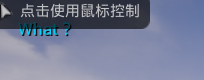
保存、编译,运行:

如果想要得到其他的值,在GET节点处修改下标值即可。