香哈菜谱是一款围绕美食而成的小程序,在这里可以查看各式各样的菜谱。
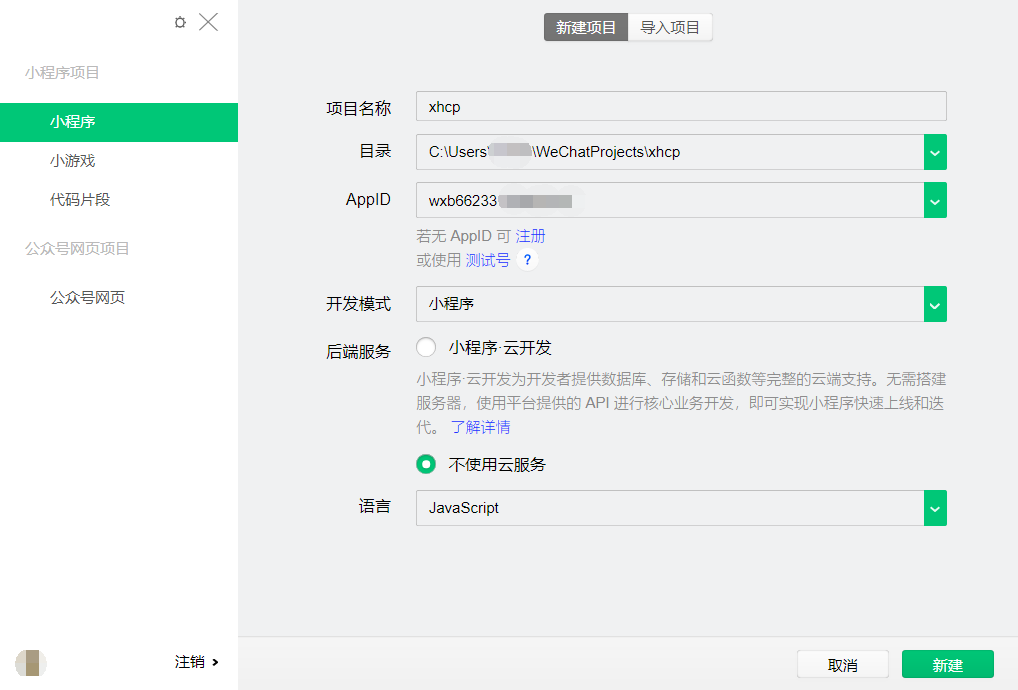
一、打开微信开发者工具,新建一个项目:xhcp。如下图:

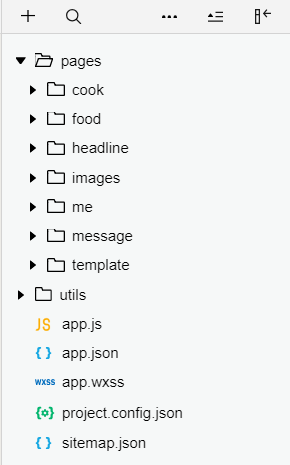
二、建立如下的一些目录:

三、将底部标签导航图标、美食轮播图片、宫格导航图标、香哈头条美食图片的素材放置于pages文件夹下的images中:

Ⅰ、底部标签栏设计
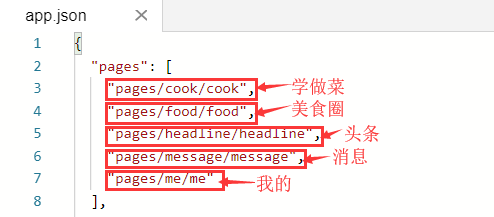
四、打开app.json配置文件,在pages数组中添加5个页面路径"pages/cook/cook","pages/food/food","pages/headline/headline","pages/message/message","pages/me/me"。
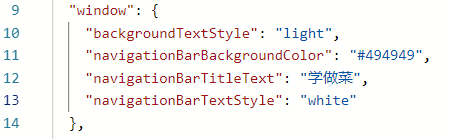
在windows数组里配置窗口导航背景颜色为灰色(#494949),导航栏文字为“学做菜”,字体颜色为白色(#ffffff):


五、在tabBar对象中配置底部标签栏导航背景色为白色(#ffffff),文字默认颜色为灰色(#999999),选中时颜色为红色(#CC1004),在list数组中配置底部标签栏导航对应的页面、导航名称、默认时图标及选中时图标。
app.json的完整代码如下:
1 { 2 "pages": [ 3 "pages/cook/cook", 4 "pages/food/food", 5 "pages/headline/headline", 6 "pages/message/message", 7 "pages/me/me" 8 ], 9 "window": { 10 "backgroundTextStyle": "light", 11 "navigationBarBackgroundColor": "#494949", 12 "navigationBarTitleText": "学做菜", 13 "navigationBarTextStyle": "white" 14 }, 15 "tabBar": { 16 "selectedColor": "#CC1004", 17 "color": "#999999", 18 "backgroundColor": "#ffffff", 19 "borderStyle": "black", 20 "list": [ 21 { 22 "pagePath": "pages/cook/cook", 23 "text": "学做菜", 24 "iconPath": "pages/images/tab/cook-0.jpg", 25 "selectedIconPath": "pages/images/tab/cook-1.jpg" 26 }, 27 { 28 "pagePath": "pages/headline/headline", 29 "text": "头条", 30 "iconPath": "pages/images/tab/headline-0.jpg", 31 "selectedIconPath": "pages/images/tab/headline-1.jpg" 32 }, 33 { 34 "pagePath": "pages/food/food", 35 "text": "美食圈", 36 "iconPath": "pages/images/tab/food-0.jpg", 37 "selectedIconPath": "pages/images/tab/food-0.jpg" 38 }, 39 { 40 "pagePath": "pages/message/message", 41 "text": "消息", 42 "iconPath": "pages/images/tab/message-0.jpg", 43 "selectedIconPath": "pages/images/tab/message-1.jpg" 44 }, 45 { 46 "pagePath": "pages/me/me", 47 "text": "我的", 48 "iconPath": "pages/images/tab/me-0.jpg", 49 "selectedIconPath": "pages/images/tab/me-1.jpg" 50 } 51 ] 52 } 53 }
至此,底部标签导航就设计完成了:

Ⅱ、宫格导航设计
在学做菜的页面中,有海报轮播的图片(微信小程序中有专门的swiper滑块视图组件实现这个效果),还要4跟宫格导航:菜谱分类、视频、美食养生和闪购。
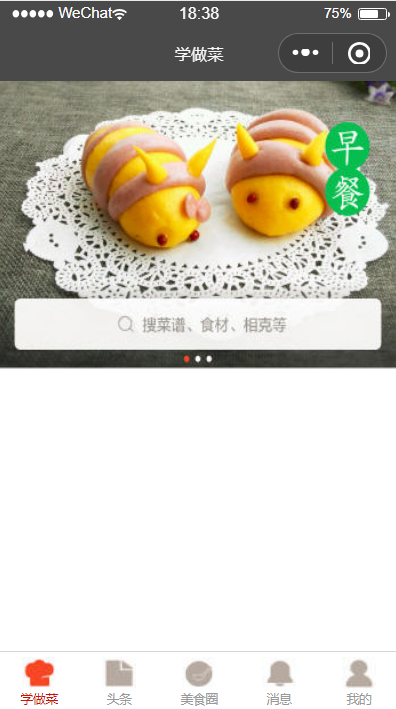
六、在pages/cook/cook.wxml文件中,首先设计海报轮播区域,使用一张图片进行布局,图片的宽度设置为100%,高度设置为230px:

界面效果如下:

七、设计宫格导航,分为4个导航:菜谱分类、视频、美食养生、闪购。每个导航对应一个图标,在导航的下面是灰色的间隔线:
1 <!--pages/cook/cook.wxml--> 2 <view class="content"> 3 <view class="img"> 4 <image src="../images/haibao/haibao-1.jpg" style="100%;height:230px;"></image> 5 </view> 6 7 <view class="nav"> 8 <view class="nav-item"> 9 <view><image src="../images/icon/fenlei.jpg" style="25px;height:23px;"></image></view> 10 <view>菜谱分类</view> 11 </view> 12 <view class="nav-item"> 13 <view><image src="../images/icon/shipin.jpg" style="25px;height:23px;"></image></view> 14 <view>视频</view> 15 </view> 16 <view class="nav-item"> 17 <view><image src="../images/icon/meishi.jpg" style="25px;height:23px;"></image></view> 18 <view>美食养生</view> 19 </view> 20 <view class="nav-item"> 21 <view><image src="../images/icon/shangou.jpg" style="25px;height:23px;"></image></view> 22 <view>闪购</view> 23 </view> 24 </view> 25 <view class="hr"></view> 26 </view>
八、在pages/cook/cook.wxss中针对宫格导航添加样式:
1 /* pages/cook/cook.wxss */ 2 .nav{ 3 display: flex; 4 flex-direction: row; 5 text-align: center; 6 } 7 .nav-item{ 8 width: 25%; 9 margin-top: 20px; 10 font-size: 12px; 11 } 12 .hr{ 13 height: 15px; 14 background-color: #cccccc; 15 margin-top: 15px; 16 opacity: 0.2; 17 } 18 .head{ 19 display: flex; 20 flex-direction: row; 21 margin: 10px; 22 font-size: 13px; 23 color: #999999; 24 } 25 .right{ 26 position: absolute; 27 right: 10px; 28 color: #999999; 29 } 30 .hr2{ 31 height: 2px; 32 background-color: #cccccc; 33 opacity: 0.2; 34 }
至此,就完成了海报轮播区域和宫格导航区域的界面布局,界面效果如下:

Ⅲ、头条初始化数据
微信小程序作为客户端,它的数据来源自服务端。接下来模拟服务端提供香哈头条列表的数据,有了数据,页面才能动态地渲染。
九、在pages/cook/cook.js中,添加initData数据,在data页面初始化数据里添加array数组,然后将initData定义的数据通过setData设值函数赋值给array数组:
1 // pages/cook/cook.js 2 Page({ 3 4 /** 5 * 页面的初始数据 6 */ 7 data: { 8 array: [] 9 }, 10 11 /** 12 * 生命周期函数--监听页面加载 13 */ 14 onLoad: function (options) { 15 var array = this.initData(); 16 this.setData({array:array}); 17 }, 18 initData:function(){ 19 var array = []; 20 var object1 = new Object(); 21 object1.img = '../images/list/food-1.jpg'; 22 object1.title = '爱心早餐'; 23 object1.type = '健康养生'; 24 object1.liulan = '30988浏览'; 25 object1.pinglun = '7评论'; 26 array[0] = object1; 27 28 var object2 = new Object(); 29 object2.img = '../images/list/food-2.jpg'; 30 object2.title = '困了只想喝咖啡'; 31 object2.type = '家庭医生在线'; 32 object2.liulan = '29999浏览'; 33 object2.pinglun = '14评论'; 34 array[1] = object2; 35 36 var object3 = new Object(); 37 object3.img = '../images/list/food-3.jpg'; 38 object3.title = '橘子多吃变小黄人'; 39 object3.type = '家庭医生在线'; 40 object3.liulan = '19356浏览'; 41 object3.pinglun = '5评论'; 42 array[2] = object3; 43 44 var object4 = new Object(); 45 object4.img = '../images/list/food-4.jpg'; 46 object4.title = '搜狐新闻,手机用久了'; 47 object4.type = '广告'; 48 object4.liulan = '5046浏览'; 49 object4.pinglun = '3评论'; 50 array[3] = object4; 51 52 var object5 = new Object(); 53 object5.img = '../images/list/food-5.jpg'; 54 object5.title = '困了只想喝咖啡'; 55 object5.type = '家庭医生在线'; 56 object5.liulan = '29999浏览'; 57 object5.pinglun = '13评论'; 58 array[4] = object5; 59 60 return array; 61 }, 62 /** 63 * 生命周期函数--监听页面初次渲染完成 64 */ 65 onReady: function () { 66 67 }, 68 69 /** 70 * 生命周期函数--监听页面显示 71 */ 72 onShow: function () { 73 74 }, 75 76 /** 77 * 生命周期函数--监听页面隐藏 78 */ 79 onHide: function () { 80 81 }, 82 83 /** 84 * 生命周期函数--监听页面卸载 85 */ 86 onUnload: function () { 87 88 }, 89 90 /** 91 * 页面相关事件处理函数--监听用户下拉动作 92 */ 93 onPullDownRefresh: function () { 94 95 }, 96 97 /** 98 * 页面上拉触底事件的处理函数 99 */ 100 onReachBottom: function () { 101 102 }, 103 104 /** 105 * 用户点击右上角分享 106 */ 107 onShareAppMessage: function () { 108 109 } 110 })
Ⅳ、头条列表渲染及绑定数据
香哈头条里有菜谱的图片、美食名称、分类、浏览数量以及评论数量。
十、在pages/cook/cook.wxml中,进行香哈头条列表信息界面布局:
1 <!--pages/cook/cook.wxml--> 2 <view class="content"> 3 <view class="img"> 4 <image src="../images/haibao/haibao-1.jpg" style="100%;height:230px;"></image> 5 </view> 6 7 <view class="nav"> 8 <view class="nav-item"> 9 <view><image src="../images/icon/fenlei.jpg" style="25px;height:23px;"></image></view> 10 <view>菜谱分类</view> 11 </view> 12 <view class="nav-item"> 13 <view><image src="../images/icon/shipin.jpg" style="25px;height:23px;"></image></view> 14 <view>视频</view> 15 </view> 16 <view class="nav-item"> 17 <view><image src="../images/icon/meishi.jpg" style="25px;height:23px;"></image></view> 18 <view>美食养生</view> 19 </view> 20 <view class="nav-item"> 21 <view><image src="../images/icon/shangou.jpg" style="25px;height:23px;"></image></view> 22 <view>闪购</view> 23 </view> 24 </view> 25 <view class="hr"></view> 26 <view class="head"> 27 <view>香哈头条</view> 28 <view class="right"></view> 29 </view> 30 <view class="list"> 31 <view class="item" bindtap="seeDetail" id="0"> 32 <view> 33 <image src="../images/list/food-1.jpg" style="75px;height:58px;"></image> 34 </view> 35 <view class="desc"> 36 <view class="title">爱心早餐</view> 37 <view class="count"> 38 <view>健康养生</view> 39 <view class="liulan">30988浏览</view> 40 <view class="pinglun">7评论</view> 41 </view> 42 </view> 43 </view> 44 <view class="hr2"></view> 45 </view> 46 </view>
十一、在pages/cook/cook.wxss中,针对香哈头条列表信息添加样式:
1 .item{ 2 display: flex; 3 flex-direction: row; 4 margin-left: 10px; 5 margin-bottom: 5px; 6 } 7 .desc{ 8 margin-left: 20px; 9 line-height: 30px; 10 } 11 .title{ 12 font-weight: bold; 13 } 14 .count{ 15 display: flex; 16 flex-direction: row; 17 font-size: 12px; 18 color: #999999; 19 } 20 .liulan{ 21 position: absolute; 22 right: 70px; 23 } 24 .pinglun{ 25 position: absolute; 26 right: 10px; 27 }
界面效果如下:

十二、接下来通过数据绑定和wx:for循环的方式动态加载数据:
1 <!--pages/cook/cook.wxml--> 2 <view class="content"> 3 <view class="img"> 4 <image src="../images/haibao/haibao-1.jpg" style="100%;height:230px;"></image> 5 </view> 6 7 <view class="nav"> 8 <view class="nav-item"> 9 <view><image src="../images/icon/fenlei.jpg" style="25px;height:23px;"></image></view> 10 <view>菜谱分类</view> 11 </view> 12 <view class="nav-item"> 13 <view><image src="../images/icon/shipin.jpg" style="25px;height:23px;"></image></view> 14 <view>视频</view> 15 </view> 16 <view class="nav-item"> 17 <view><image src="../images/icon/meishi.jpg" style="25px;height:23px;"></image></view> 18 <view>美食养生</view> 19 </view> 20 <view class="nav-item"> 21 <view><image src="../images/icon/shangou.jpg" style="25px;height:23px;"></image></view> 22 <view>闪购</view> 23 </view> 24 </view> 25 <view class="hr"></view> 26 <view class="head"> 27 <view>香哈头条</view> 28 <view class="right"></view> 29 </view> 30 <view class="list"> 31 <block wx:for="{{array}}"> 32 <view class="item" bindtap="seeDetail" id="0"> 33 <view> 34 <image src="{{item.img}}" style="75px;height:58px;"></image> 35 </view> 36 <view class="desc"> 37 <view class="title">{{item.title}}</view> 38 <view class="count"> 39 <view>{{item.type}}</view> 40 <view class="liulan">{{item.liulan}}</view> 41 <view class="pinglun">{{item.pinglun}}</view> 42 </view> 43 </view> 44 </view> 45 <view class="hr2"></view> 46 </block> 47 </view> 48 </view>
界面效果如下:

Ⅴ.头条模板引用
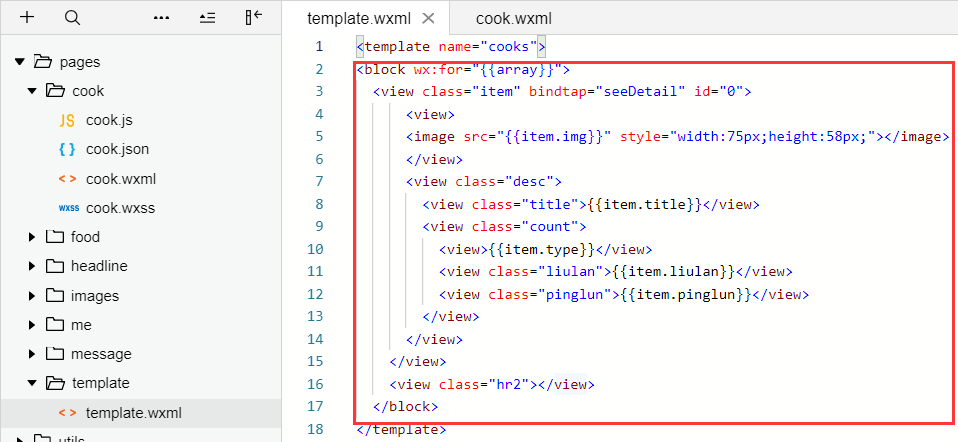
十三、在template目录下添加一个template.wxml文件,在该文件中制作一个香哈头条列表的模板,模板名称为cooks,将列表循环的内容放置在该文件中:

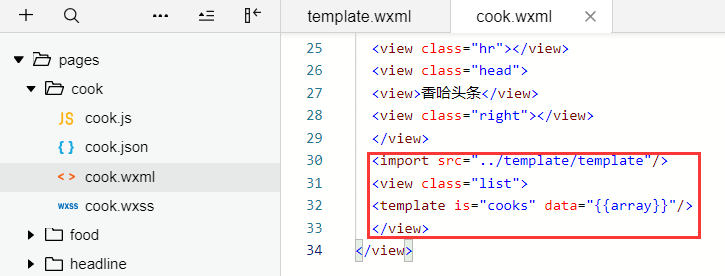
十四、将cooks模板引用到cook.wxml中,能达到与刚才同样的效果:

模板可以被不同的地方使用,以达到一次编写,多次引用的效果。