任何网站主页都离不开一个轮播图,这是滚动播放新闻或者广告或者内容的招牌,类型有很多,我们可以做一个淡入淡出的轮播图。
首先分析,淡入淡出指的是没有滑动效果,一张图片消失的时候另一张图片接着显示出来,仔细分析可以知道在一个轮播框内其实利用绝对定位放了好几张图片,
利用他们的透明度的改变依次出现和消失。
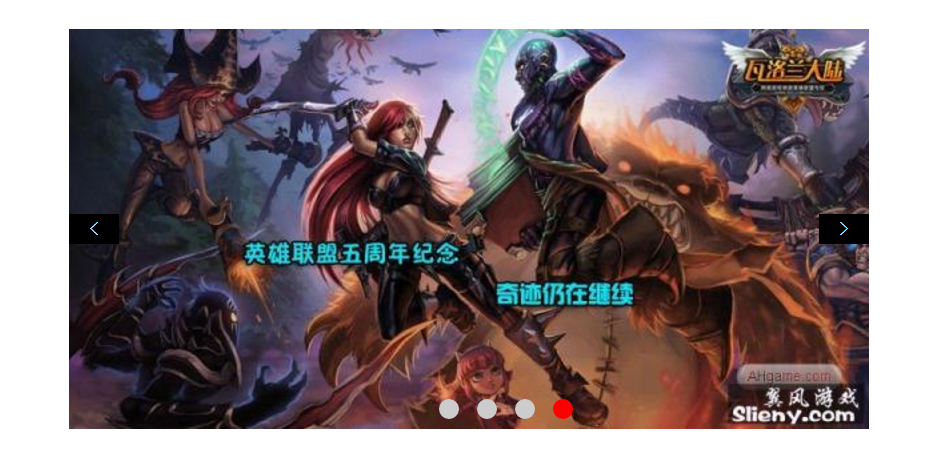
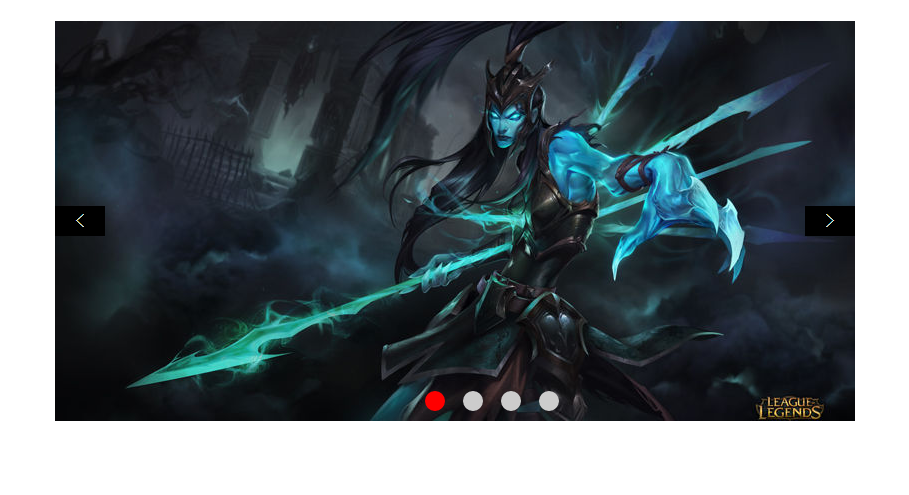
效果图如下:


布局如下:
<div id="banner"> <ul> <li><img src="images/1.jpg"/></li> <li><img src="images/2.jpg"/></li> <li><img src="images/3.jpg"/></li> <li><img src="images/4.jpg"/></li> </ul> <div id="direction"> <a href="##"><</a> <a href="##">></a> </div> <div id="btn"> <a href="##" class="active"></a> <a href="##"></a> <a href="##"></a> <a href="##"></a> </div>
CSS样式:
*{
margin: 0;
padding: 0;
}
li{
list-style: none;
}
a{
text-decoration: none;
}
#banner{
800px;
height: 400px;
margin:50px auto;
position: relative;
}
ul li img{
800px;
height: 400px;
display: block;
}
ul li{
position: absolute;
opacity: 0;
}
ul li:first-child{
opacity: 1;
}
#direction>a{
position: absolute;
50px;
height: 30px;
display: inline-block;
background: #000;
color: white;
text-align: center;
line-height: 30px;
font-size: 20px;
top:185px ;
}
#direction>a:last-child{
right: 0;
}
#btn{
position: absolute;
top: 370px;
left: 45%;
}
#btn>a{
display: inline-block;
20px;
height: 20px;
border-radius:50%;
margin-left: 10px;
background: #ccc;
}
#btn>.active{
background: red;
}
JS代码及注释:
<script src="move.js"></script>
<!--这里引入的是一个用原生JS封装的框架,后面都会用到,主要是用来改变对应元素的透明度的-->
<script>
//inow为当前图片,next为下一张要显示的图片
var inow=0;
var next=0;
var timer=null;
//获取所有的li标签以
var aLi=document.getElementsByTagName("li");
//获取所有的选项卡的标签
var abtn=document.querySelectorAll("#btn>a");
//获取方向按钮的标签
var aD=document.querySelectorAll("#direction>a");
//获取轮播框元素
var banner=document.getElementById("banner");
//封装图片切换函数并匹配选项卡
function toImg(){
move(aLi[inow],{opacity:0});
move(aLi[next],{opacity:100});
inow=next;
//遍历每一个选项卡让所有的样式清空
for(var i=0;i<abtn.length;i++){
abtn[i].className="";
}
//但是让显示的图片对应的选项卡具备样式
abtn[next].className="active"
}
//封装一个自动播放的函数
function autoplay(){
timer=setInterval(function(){
//如果当前播放到最后一张那么下一张就是第一张图片否则就是它的下一张图片
//3秒轮播
if(next==aLi.length-1){
next=0;
}else{
next++;
}
toImg();
},3000)
}
//直接调用这个函数到这一步其实已经初步完成轮播图的主要功能,精益求精再添加功能
autoplay();
//鼠标移上清除定时器停止自动播放,移出继续播放
banner.onmouseover=function(){
clearInterval(timer);
}
banner.onmouseout=function(){
autoplay();
}
//添加方向按钮这里有两个判断,当在第一张图片上按上一张按钮这时让next为最后一个索引,而同理当是
//最后一张图片上按下一张按钮会下一张为第一张图片的索引
aD[0].onclick=function(){
if(next==0){
next=aLi.length-1;
}else{
next--;
}
toImg();
}
aD[1].onclick=function(){
if(next==aLi.length-1){
next=0;
}else{
next++;
}
toImg();
}
//添加选项卡
for(var i=0;i<abtn.length;i++){
//给abtn[i]添加属性来保存当前索引下面要用到
abtn[i].index=i;
//给每一个按钮添加鼠标移入事件,事件发生时让所有按钮样式清空透明度为0,唯独给当前选项卡添加样式以及当前图片显示
abtn[i].onmouseover=function(){
for(var j=0;j<abtn.length;j++){
abtn[j].className="";
move(aLi[j],{opacity:0});
}
this.className="active";
move(aLi[this.index],{opacity:100})
next=this.index;
inow=next;
}
}