在电商网站的商品详情业,当我们鼠标移上商品,通常会出现一个类似放大镜的东西,让我们可以将商品的细节看的更清楚,那么今天我们来做一个简单的放大镜效果。
分析:将大图以及中图的图片地址作为小图的自定义属性,当鼠标移上小图的时候让大图中图对应出现,滤镜盒子和大图都是绝对定位,让滤镜盒子动的同时让大图同步动起来
二者移动比例为1:2,并且注意方向是相反的,否则我们看不到大图的有些部分,另外注意滤镜盒子的移动范围限定在中图盒子里,这里要用到事件对象。
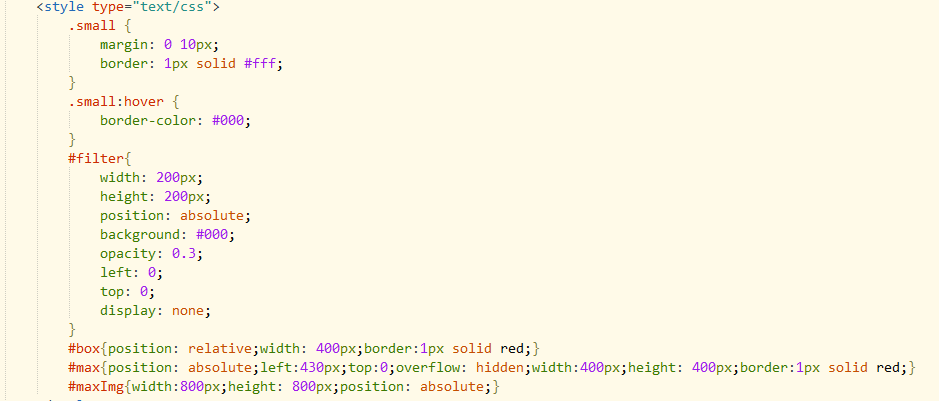
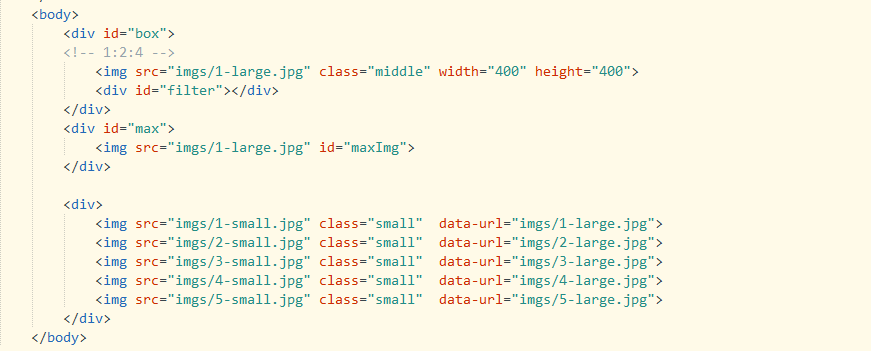
一、简单来做一下布局:


二、js代码:
<script>
//获取需要用到的dom元素,并实现点击小图的时候中图和大图对应出现
var oSmall = document.querySelectorAll(".small");
var omiddle = document.querySelector(".middle");
var omaxImg = document.getElementById("maxImg");
var oFilter = document.getElementById("filter");
var oBox = document.getElementById("box");
//第一步给每一张小图添加事件
for(var i=0;i<oSmall.length;i++){
//当移入当前元素的时候
oSmall[i].onmouseover = function() {
//获取当前元素的自定义属性
var src = this.getAttribute("data-url");
//将获取到的src赋值给大图中图
omiddle.src = src;
omaxImg.src = src;
}
}
//放大镜效果
oBox.onmouseover = function(){
oFilter.style.display = "block";
this.onmousemove = function(e){
//事件对象
var e = e||event;
// 下面的l和t为透镜盒子在水平和垂直方向移动的距离,目的是始终让鼠标光标在透镜盒子的中心点。
var l = e.clientX - oBox.offsetLeft - oFilter.offsetWidth/2;
var t = e.clientY - oBox.offsetTop - oFilter.offsetHeight/2;
//这里用三木运算符判断两个如果这个L移动距离大于两个盒子的宽度差,这时让L直接等于它所以右边不会超出中图范围,
//再看左边:不加限制的话L可以小于等于0;这样透镜盒子会超出左边边界,所以直接让L为0即小盒子就不水平移动。
//同理在垂直方向,滤镜盒子和中图盒子的高度差就为滤镜盒子往下移动的最大距离,再往下超出,直接让T等于高度差,
//而往上也不能超出,就让鼠标往上移动T的最小值为0,同样避免在上边界超出。
l = l>oBox.offsetWidth - oFilter.offsetWidth?oBox.offsetWidth - oFilter.offsetWidth:(l<0?0:l);
t = t>oBox.offsetHeight - oFilter.offsetHeight?oBox.offsetHeight - oFilter.offsetHeight:(t<0?0:t);
oFilter.style.left = l+'px';
oFilter.style.top = t+'px';
//解决超出的问题,我们来同步大图的移动,大图的宽和高都是中图的2倍,所以当我们的滤镜盒子移动到某个位置的时候,
//对应的大图就要移动两倍的距离,如果简单的让大图的left top值为滤镜盒子移动距离的两倍由于会导致某些情况我们看不到大图
//所以我们让大图朝着相反的方向移动。
omaxImg.style.left = -2*l+'px';
omaxImg.style.top = -2*t+'px';
}
}
</script>