分析今日头条的Ajax请求抓取网页数据,这次抓取今日头条的街拍美图,抓取完成后将每组图片分文件夹下载到本地并保存下来。
1 抓取前的分析工作
首先分析抓取逻辑,打开今日头条首页:http://www.toutiao.com/。右上角有一个搜索入口,由于要抓取街拍美图,所以输入“街拍”二字进行搜索。出现搜索结果页面。
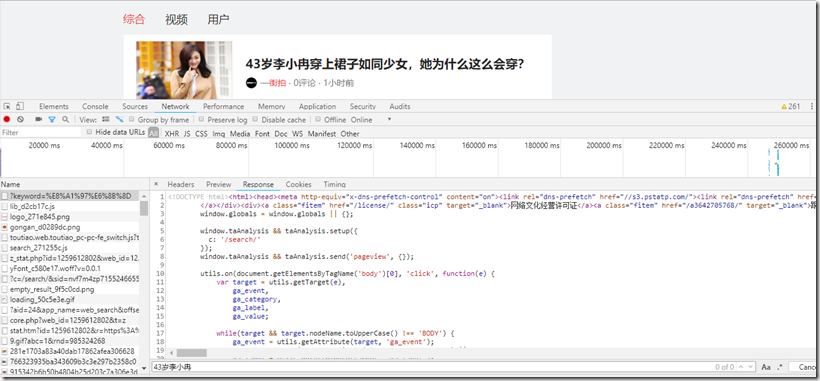
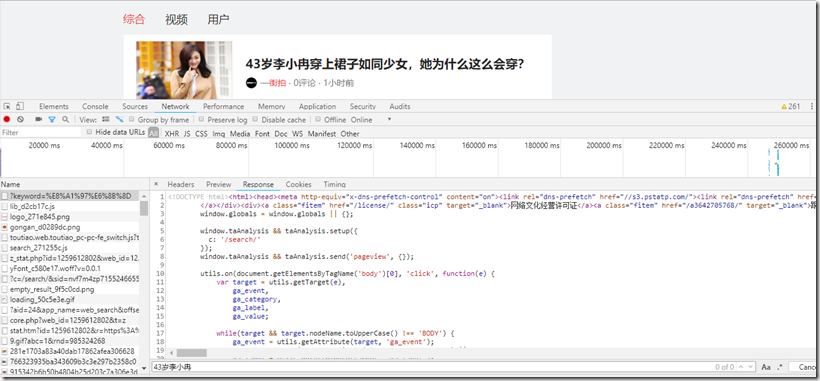
接着打开开发者工具,查看所有的网络请求。首先打开第一个网络请求,这个请求的URL就是当前的链接 https://www.toutiao.com/search/?keyword=街拍,打开Preview选项卡查看Response Body。如果页面中的内容是根据第一个请求得到的结果渲染出来的,那末第一个请求的源代码中必然会包含页面结果中的文字。同时按下ctrl+F调出搜索框,输入“43岁李小冉”,如图4-1所示。

图4-1 搜索结果
从图上可知,网页源代码中没有包含这几个字,搜索匹配结果数目为0。由此可大致判断这些内容是由Ajax加载,用JavaScript渲染出来的。切换到XHR过滤选项卡,发现有Ajax请求,看看它的结果是否包含了页面中的相关数据。
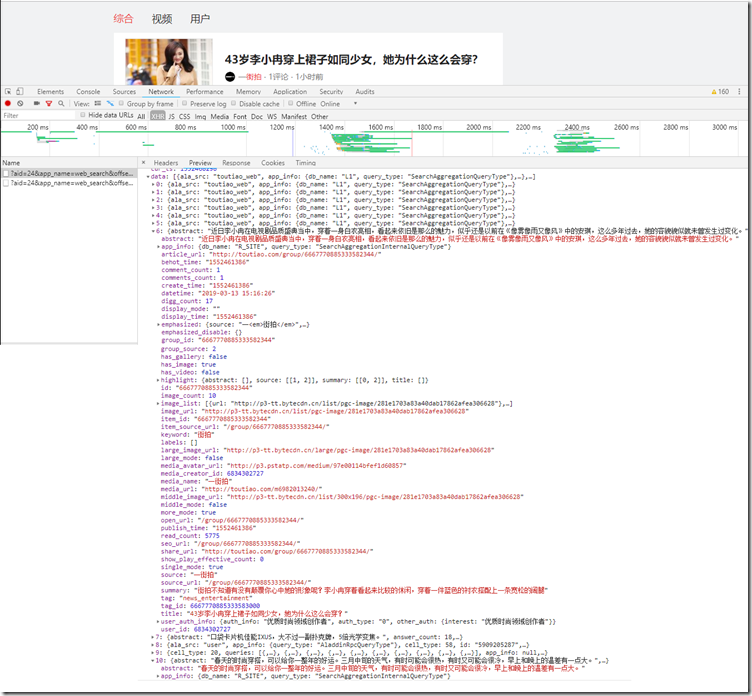
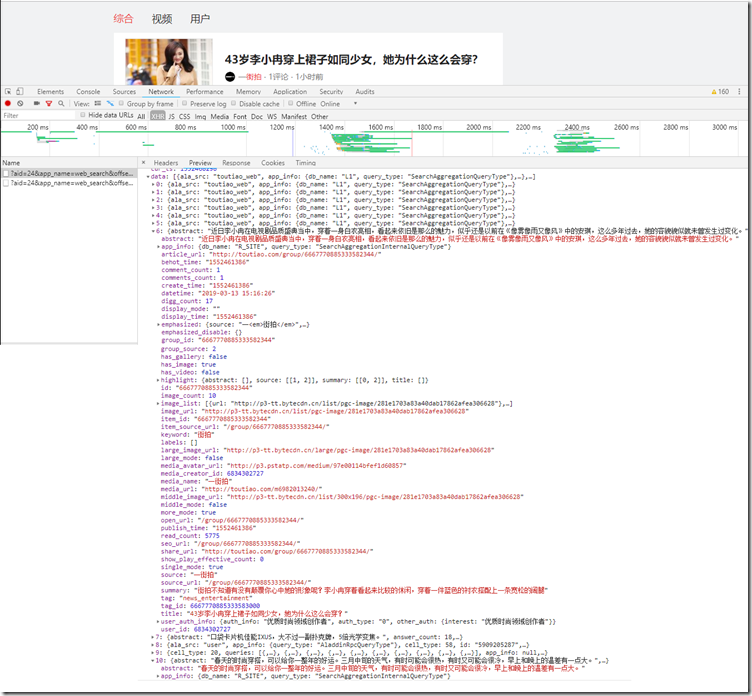
点击data字段展开,发现这里有许多条数据。点击第6条展开,有一个title字段对应的值正好是页面中第一条数据的标题。检查其他数据,也有对应的关联。如图4-2所示。

图4-2 对比结果
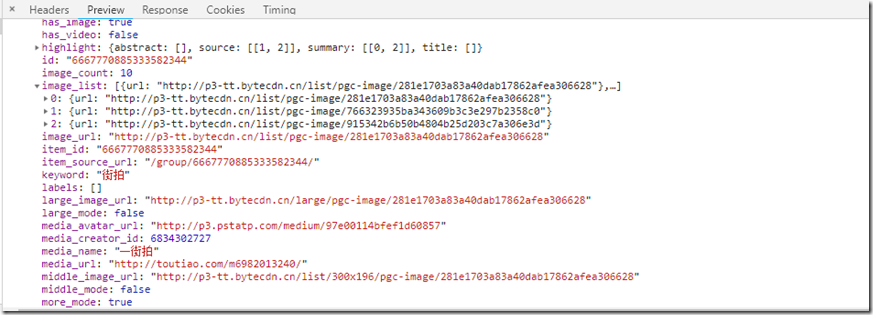
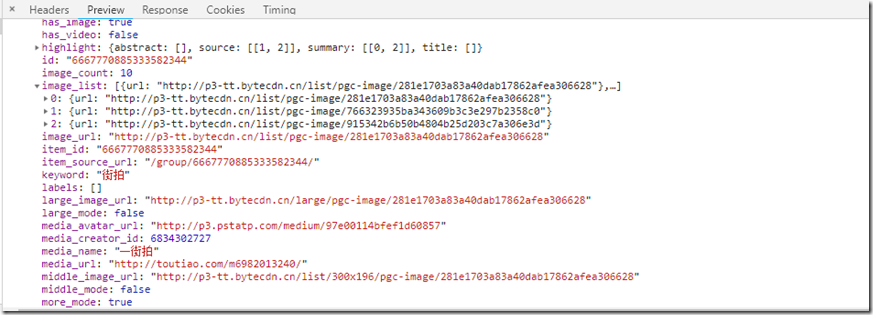
这里一组图就对应前面data字段中的一条数据。每条数据还有一个image_list字段,以列表形式呈现,这其中就包含了组图的所有图片列表。如图4-3所示。

图4-3 图片列表信息
因此,只需要将列表中的url字段提取出来并下载下来就行。每一组都建立一个文件夹,文件夹名称就是组图的标题。接下来就可直接用Python来模拟这个Ajax请求,然后提取出相关美图连接并下载。在这之前还需要分析一下URL的规律。回到Headers选项卡,观察下它的请求URL和Headers信息。例如下面这个URL所示:
Request URL: https://www.toutiao.com/api/search/content/?aid=24&app_name=web_search&offset=0&format=json&keyword=%E8%A1%97%E6%8B%8D&autoload=true&count=20&en_qc=1&cur_tab=1&from=search_tab&pd=synthesis
可以看到这是一个GET请求,请求URL参数有aid、app_name、offset、format、keyword、autoload、count、en_qc、cur_tab、from和pd。需要找出这些参数的规律才能方便的用程序构造出来。接着往下滑动页面,多加载一些新结果。在加载的同时可以发现,NetWork中又出现了许多Ajax请求。观察URL变化可知,变化的参数只有offset,其他参数都没有变化,而且第二次请求的offset值为20,第三次为40,第四次为60,...,这个规律就是offset值,也就是偏移量,从而推断出count参数就是一次性获取的数据条数。因此可用offset参数来控制数据分页。这样就可以通过接口批量获取数据,将数据解析,再将图片下载下来即可。
3 实际操作
通过前面的Ajax请求逻辑分析,下面就用程序来实现美图下载。
第一步:实现g et_page() 方法加载单个Ajax请求的结果。有变化的参数是offset,把它当作参数传递,代码如下:
import requests
from urllib.parse import urlencode
def get_page(offset):
"""请求页面的方法"""
params = {
'aid': '24',
'app_name': 'web_search',
'offset': offset,
'format': 'json',
'keyword': '街拍',
'autoload': 'true',
'count': '20',
'en_qc': '1',
'cur_tab': '1',
'from':'search_tab',
'pd': 'synthesis',
}
url = 'https://www.toutiao.com/api/search/content/?' + urlencode(params)
try:
response = requests.get(url)
if response.status_code == 200:
return response.json()
except requests.ConnectionError:
return None
这里的代码中用 urlencode() 方法构造请求的GET参数,然后用 requests 请求这个链接,如果返回状态码为200,则调用 response 的 json() 方法将结果转为JSON格式后返回。
第二步实现解析方法:提取每条数据的 image_detail 字段中的每一张图片链接,将图片链接和图片所属的标题一并返回,可构造生成器来实现。代码如下:
import re
def get_images(json):
"""解析页面的方法"""
if json.get('data'):
# data是一个字典列表,下面的for循环是在循环列表每个元素
for item in json.get('data'):
# 有的元素没有title字段,不需要爬取
if not item.get('title'):
continue
else:
title = item.get('title')
images = item.get('image_list')
large_image_url = item.get('large_image_url')
for image in images:
image_list_url = image.get('url')
try:
# 有部分url匹配不成功,获取image_list中的url后半部分及large_image_url的前半部分
image_list_url_end = re.search('http.*/(.*)', image_list_url).group(1)
large_image_url_start = re.search("(http:.*/).*", large_image_url).group(1)
except AttributeError:
print(image_list_url)
continue
image_url = large_image_url_start + image_list_url_end
yield {
'image': image_url,
'title': title
}
第三步实现保存图片的方法 save_image():该方法有一个 item 参数,item参数是由 get_images() 方法返回的一个字典。在这个方法中,首先根据item的title创建文件夹,然后请求这个链接,获取图片的二进制数据,以二进制形式写入文件。图片名称可使用其内容的MD5值以避免重复。代码如下所示:
import os
from hashlib import md5
def save_image(item):
"""保存图片:根据标题创建文件夹,根据图片内容生成MD5值作图片名称来保存图片"""
if not os.path.exists(item.get('title')):
os.mkdir(item.get('title'))
try:
response = requests.get(item.get('image'))
if response.status_code == 200:
file_path = '{0}/{1}.{2}'.format(item.get('title'), md5(response.content).hexdigest(), 'jpg')
if not os.path.exists(file_path):
with open(file_path, 'wb') as f:
f.write(response.content)
else:
print('Already Downloaded', file_path)
except requests.ConnectionError:
print('Failed to Save Image')
第四步:构造一个offset数组,遍历offset,提取图片链接,将将其下载即可:
from multiprocessing.pool import Pool
def main(offset):
json = get_page(offset)
for item in get_images(json):
print(item)
save_image(item)
GROUP_START = 0
GROUP_END = 20
if __name__ == '__main__':
pool = Pool()
groups = ([x * 20 for x in range(GROUP_START, GROUP_END)])
pool.map(main, groups)
pool.close()
pool.join()
代码中的 GROUP_START 和 GROUP_END 分别是起始页数和终止页数,还利用了多线程的线程池,调用其map方法实现多线程下载。运行程序成功后,在程序代码所在的文件夹就可看到街拍图片都分文件夹保存了下来。
通过上面的实例操作知道了Ajax分析流程、Ajax分页的模拟以及图片的下载过程。