ES 6 : 变量的解构赋值
1. 数组的解构赋值
[ 基本用法 ]
按照一定的模式从数组或者对象中取值,对变量进行赋值的过程称为解构。
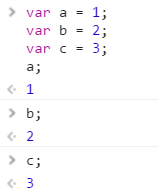
以前,为变量赋值只能直接指定值:

而ES 6 允许写成下面这样:

上面的代码表示,可以从数组中取值,按照位置的对应关系对变量赋值。
[ 默认值 ]
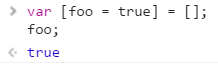
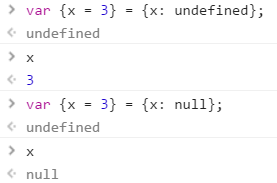
解构赋值允许使用默认值。


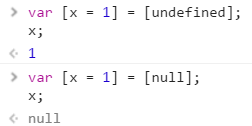
ES6内部使用严格相等运算符(===)判断一个位置是否有值。所以,如果一个数组成员不严格等于undefined,默认值是不会生效的。

上述代码中,一个数组成员是null,因此默认值不生效。因为null不严格等于undefined。
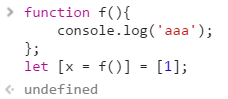
如果默认值是一个表达式,那么这个表达式是惰性求值的,即只有在用到的时候才会求值。

2.对象的解构赋值

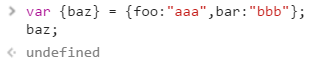
对象的解构赋值与数组有一个不同,数组的元素是按次序排列的,变量的取值由它的位置决定;而对象的属性没有次序,变量必须与属性同名,才能取到正确的值。

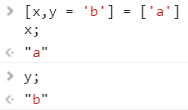
上面代码中,变量没有对应的同名属性,导致取不到值,最后等于undefined。
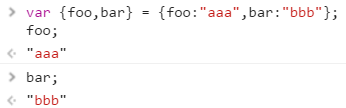
实际上,对象的解构赋值是以下形式的简写:
var { foo: foo, baz: baz } = { foo:"aaa", baz:"bbb" }
也就是说,对象的解构赋值的内部机制,是先找到同名属性,然后再赋给对应的变量。真正被赋值的是后者,而不是前者。

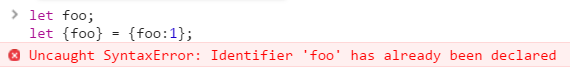
采用这种写法时,变量的声明和赋值是一体的。对于let和const而言,变量不能重新声明,所以一旦赋值的变量以前声明过,就会报错。

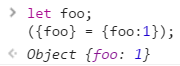
上述代码没有第二个let命令就不会报错:

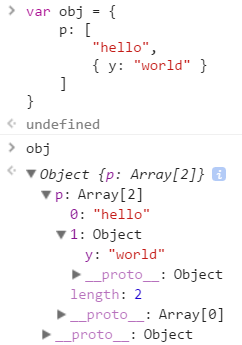
和数组一样,解构也可以用于嵌套结构的对象。

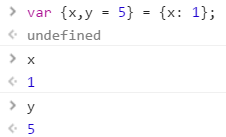
对象的解构也可以指定默认值。

默认值生效的条件是,对象的属性值严格等于undefined。

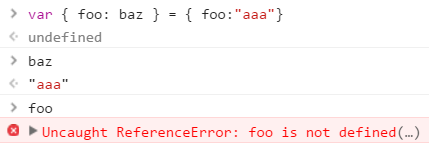
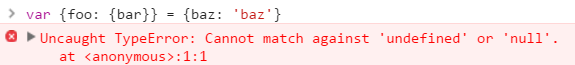
如果解构模式是嵌套的对象,而且子对象所在的父属性不存在,那么将会报错。

这时foo的值是undefined所以再取子对象会报错。
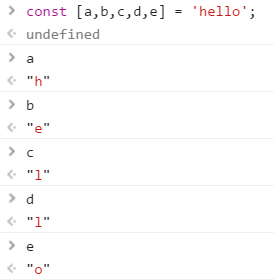
3.字符串的解构赋值
字符串的解构赋值机制是将字符串转换成一个类似数组的对象:

类似数组的对象都有length属性,因此还可以对这个属性解构赋值:

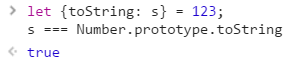
4.数值和布尔值的解构赋值
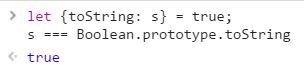
解构赋值的规则是:只要等号右边的值不是对象,就先将其转为对象。


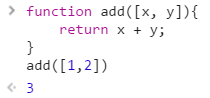
5.函数参数的解构赋值

上面代码中,函数add的参数实际上不是一个数组,而是通过解构得到的变量x和y。
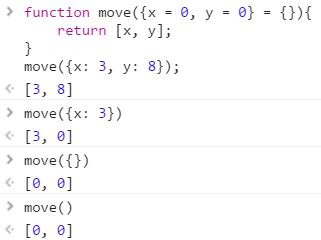
函数参数的解构也可以使用默认值。

上面的代码中,函数move的参数是一个对象,通过对这个对象进行解构,得到变量x和y的值。如果解构失败,则x和y等于默认值。
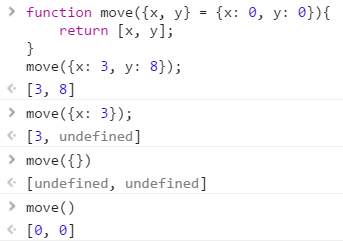
注意:下面的写法会得到不一样的结果。

6.圆括号问题
解构赋值虽然很方便,但是解析并不容易。对于编译器来说,一个式子到底是模式还是表达式,没有办法从一开始就知道,必须解析到(或解析不到)等号才能知道。由此带来的问题是,模式中出现圆括号怎么处理,ES6的规则是,只要有可能导致解构歧义,就不得使用圆括号。
[ 不能使用圆括号的情况 ]
以下3种解构赋值不得使用圆括号:
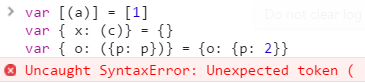
- 变量声明语句中,模式不能带有圆括号。

上面3条语句都会报错,因为它们都是变量声明语句,模式不能使用圆括号。
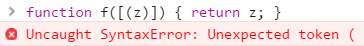
- 函数参数中,模式不能带有圆括号。
函数参数也属于变量声明,因此不能带有圆括号。

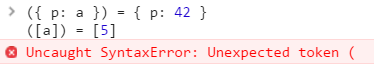
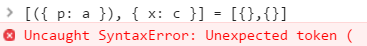
- 不能将整个模式或嵌套模式中的一层放在圆括号中。

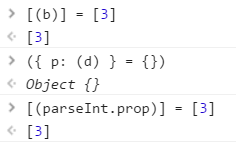
上面的代码将整个模式放在了圆括号中,导致报错。

上面的代码将嵌套模式的一层放在了圆括号中,导致报错。
[ 可以使用圆括号的情况 ]
可以使用圆括号的情况只有一种:赋值语句的非模式部分可以使用圆括号

7.用途
[ 交换变量的值 ]
[x, y] = [y, x]
上面的代码交换了x和y的值,这样的写法不仅简洁,而且易读,语义非常清晰。
[ 从函数返回多个值 ]
函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回。有了解构赋值,取出这些值就非常方便。
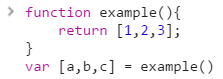
// 返回一个数组

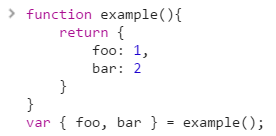
// 返回一个对象

[ 函数参数的定义 ]
解构赋值可以方便地将一组参数与变量名对应起来。
// 参数是一组有次序的值
function f([x,y,z]) {...}
f([1,2,3])
// 参数是一组无次序的值
function f([x,y,z]) {...}
f({z: 3, y: 2, x: 1})
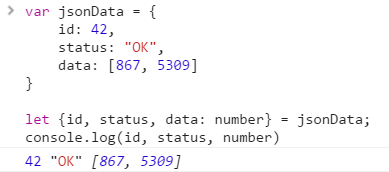
[ 提取JSON数据 ]
解构赋值对提取JSON对象中的数据尤其有用。

[ 函数参数的默认值 ]
jQuery.ajax = function (url,{
async = true,
beforeSend = function(){},
cache = true,
complete = function(){},
crossDomain = false,
global = true,
// ... more config
}){
// ... do stuff
}
指定参数的默认值,就避免了在函数体内部再写var foo = config.foo || 'default foo';这样的语句。
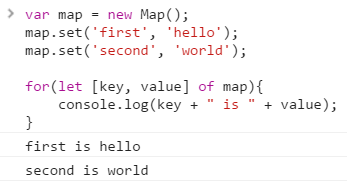
[ 遍历Map解构 ]
任何部署了Iterator接口的对象,都可以用for...of循环遍历。Map结构原声支持Iterator接口,配合变量的解构赋值,获取键名和键值就非常方便。

如果只是想获取键名,或者只是想获取键值,可以写成下面这样:
// 获取键名
for (let [key] of map) {
// ...
}
// 获取键值
for (let [value] of map) {
// ...
}
[ 输入模块的指定方法 ]
加载模块时,往往需要指定输入哪些方法。解构赋值使得输入语句非常清晰。
const { SourceMapConsumer, SourceNode} = require("source-map")
