1. 功能
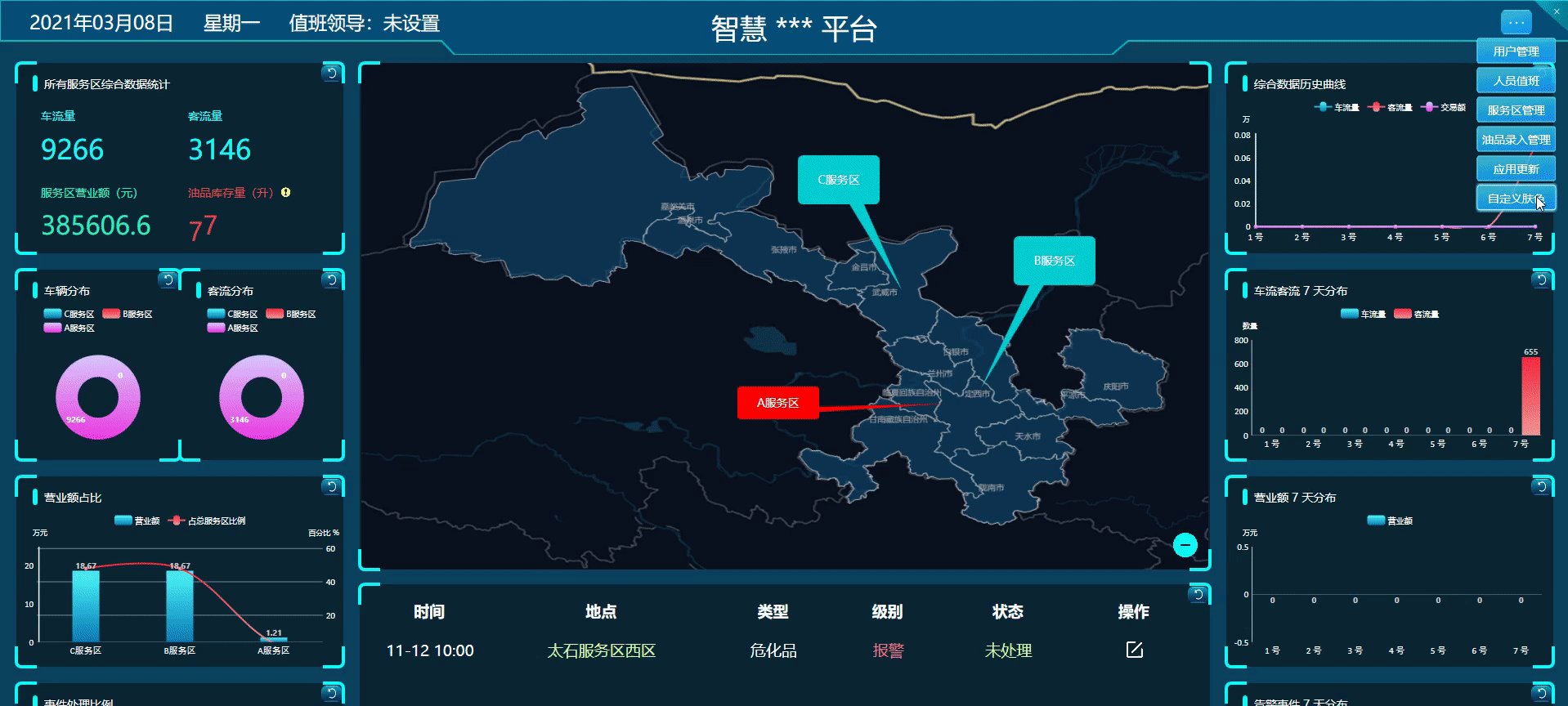
系统换肤功能。
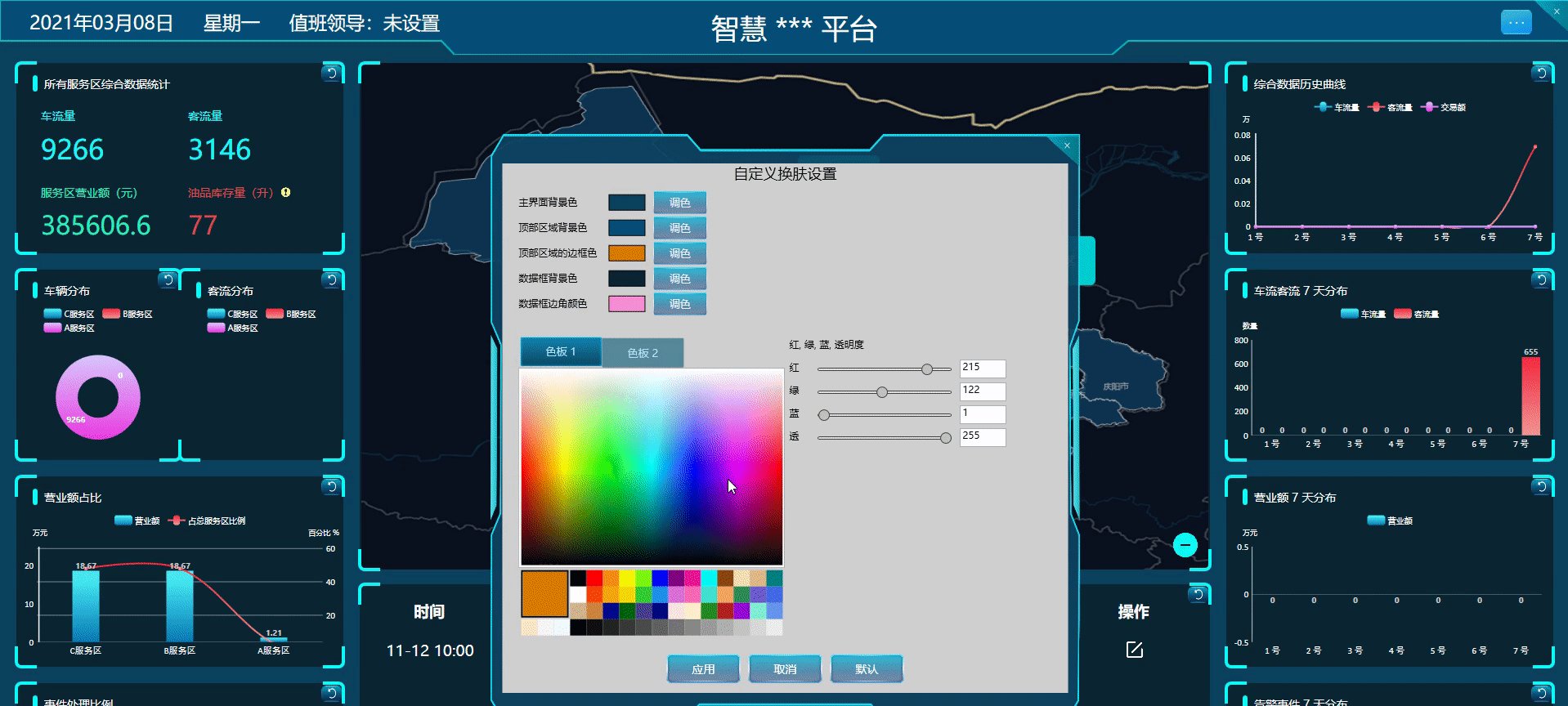
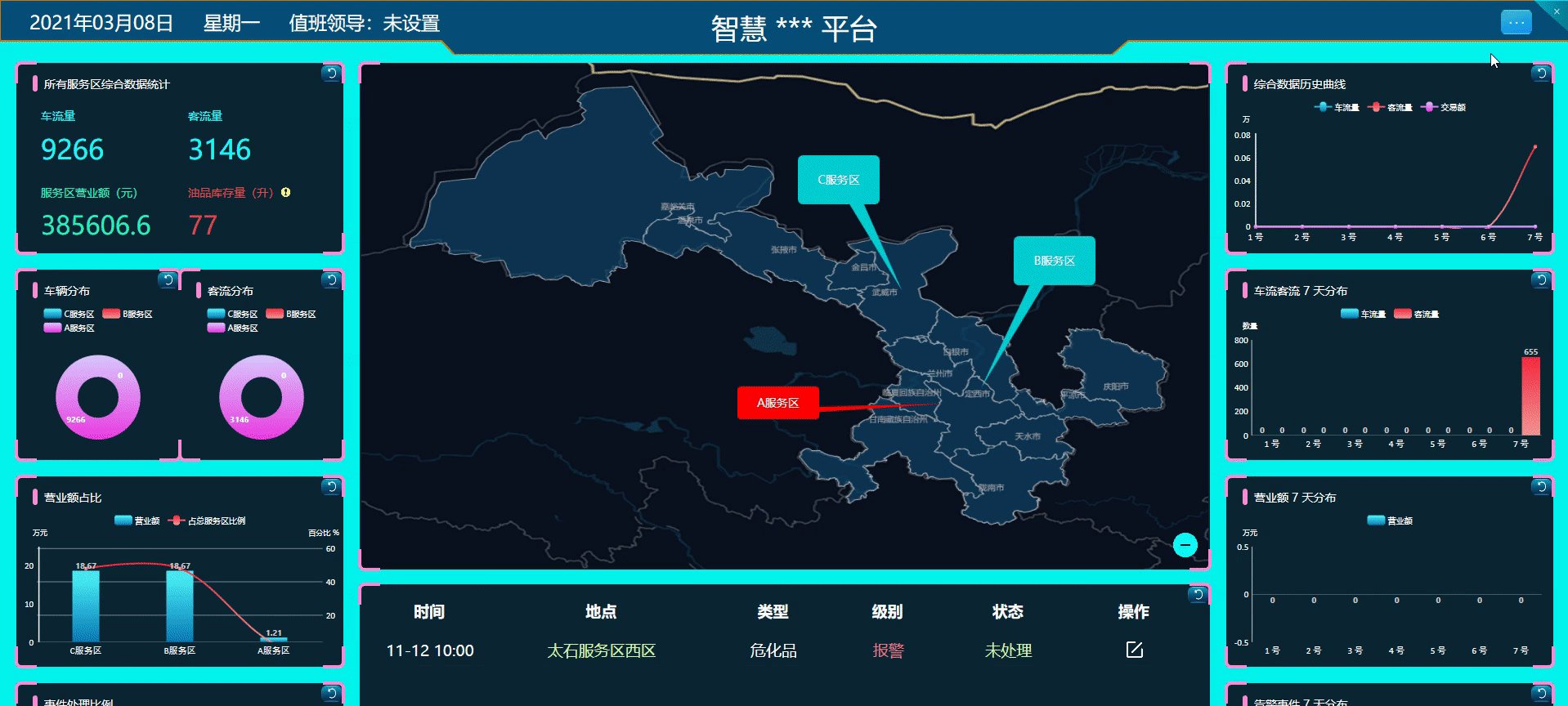
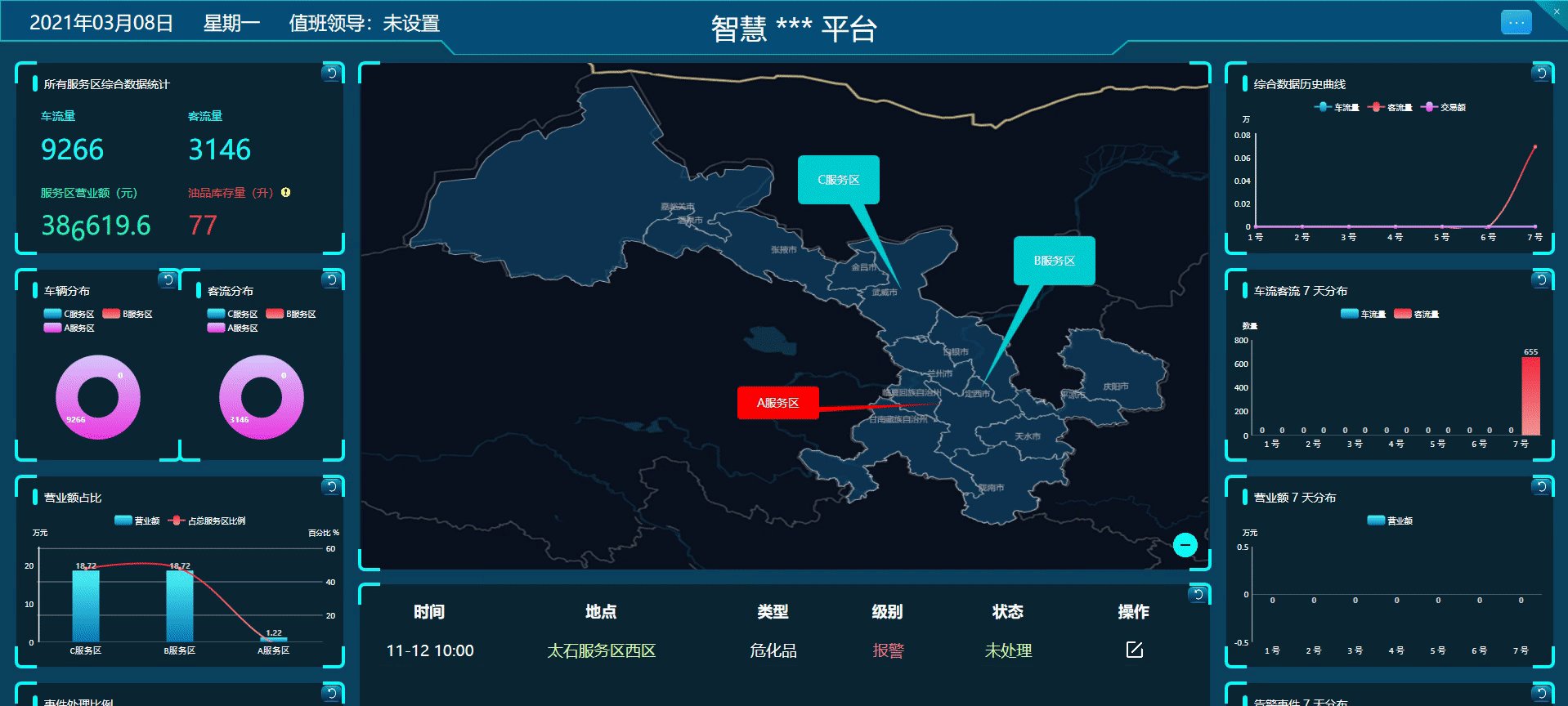
效果:

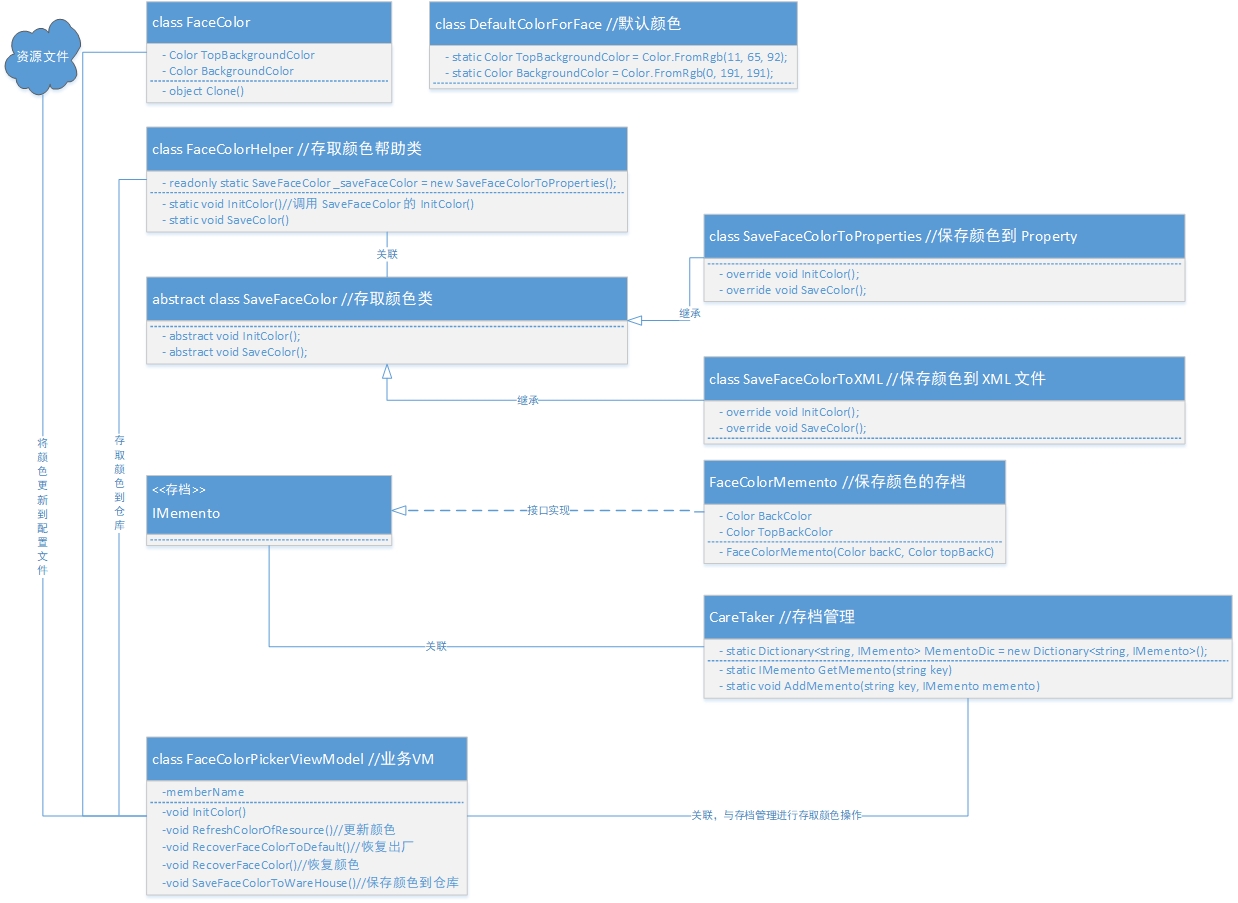
2.文件结构


2.1 FaceColorThemes.xaml
资源文件
2.2 class FaceColor : DependencyObject, ICloneable
各个颜色的依赖属性
2.3 class DefaultColorForFace
属性:定义各个颜色的默认颜色
作用:
- 用于 FaceColor 各个属性类型为 Color 的依赖属性的默认值;
- 恢复出厂设置
2.4 class FaceColorHelper
属性:仓库类型
方法:从仓库取出颜色、把颜色保存到仓库
2.5 abstract class SaveFaceColor
定义仓库的方法:取、存
2.5.1 class SaveFaceColorToProperties : SaveFaceColor
存取出主题颜色到 Property
2.5.2 class SaveFaceColorToXML : SaveFaceColor
存取出主题颜色到 XML 文件
2.6 class FaceColorPickerViewModel
取出资源中 FaceColor 对象的颜色,进行查看、修改、保存操作。
其中修改的即时性是实时,无需重启。
保存的方式为:保存到 Property 或 xml 文件或数据库。
2.7 class FaceColorPickerWindow
2.8 class CareTaker
存档管理。
2.9 interface IMemento { }
档案。
2.9.1 class FaceColorMemento : IMemento
3. 代码
3.1 FaceColorThemes.xaml
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:XX"
xmlns:Helper="clr-namespace:XX.Helper.FaceColor">
<Helper:FaceColor x:Key="FaceColor"/>
<SolidColorBrush x:Key="BackgroundColor" Color="{Binding BackgroundColor, Source={StaticResource FaceColor}}" />
<SolidColorBrush x:Key="TopBackgroundColor" Color="{Binding TopBackgroundColor, Source={StaticResource FaceColor}}" />
<SolidColorBrush x:Key="TopStrokeColor" Color="{Binding TopStrokeColor, Source={StaticResource FaceColor}}" />
<SolidColorBrush x:Key="UserControlStrokeColor" Color="{Binding UserControlStrokeColor, Source={StaticResource FaceColor}}" />
<SolidColorBrush x:Key="UserControlBackgroundColor" Color="{Binding UserControlBackgroundColor, Source={StaticResource FaceColor}}" />
</ResourceDictionary>
3.2 FaceColor
namespace XX.Helper.FaceColor
{
public class FaceColor : DependencyObject, ICloneable
{
/// <summary>
/// 主背景颜色
/// </summary>
public Color BackgroundColor
{
get { return (Color)GetValue(BackgroundColorProperty); }
set { SetValue(BackgroundColorProperty, value); }
}
public static readonly DependencyProperty BackgroundColorProperty =
DependencyProperty.Register("BackgroundColor", typeof(Color), typeof(FaceColor), new PropertyMetadata(DefaultColorForFace.BackgroundColor));
/// <summary>
/// 顶部背景色
/// </summary>
public Color TopBackgroundColor
{
get { return (Color)GetValue(TopBackgroundColorProperty); }
set { SetValue(TopBackgroundColorProperty, value); }
}
public static readonly DependencyProperty TopBackgroundColorProperty =
DependencyProperty.Register("TopBackgroundColor", typeof(Color), typeof(FaceColor), new PropertyMetadata(DefaultColorForFace.TopBackgroundColor));
/// <summary>
/// 顶部边框颜色
/// </summary>
public Color TopStrokeColor
{
get { return (Color)GetValue(TopStrokeColorProperty); }
set { SetValue(TopStrokeColorProperty, value); }
}
public static readonly DependencyProperty TopStrokeColorProperty =
DependencyProperty.Register("TopStrokeColor", typeof(Color), typeof(FaceColor), new PropertyMetadata(DefaultColorForFace.TopStrokeColor));
/// <summary>
/// 子控件的 4 个角、标题矩形的颜色
/// </summary>
public Color UserControlStrokeColor
{
get { return (Color)GetValue(UserControlStrokeColorProperty); }
set { SetValue(UserControlStrokeColorProperty, value); }
}
public static readonly DependencyProperty UserControlStrokeColorProperty =
DependencyProperty.Register("UserControlStrokeColor", typeof(Color), typeof(FaceColor), new PropertyMetadata(DefaultColorForFace.UserControlStrokeColor));
/// <summary>
/// 子控件的背景色
/// </summary>
public Color UserControlBackgroundColor
{
get { return (Color)GetValue(UserControlBackgroundColorProperty); }
set { SetValue(UserControlBackgroundColorProperty, value); }
}
public static readonly DependencyProperty UserControlBackgroundColorProperty =
DependencyProperty.Register("UserControlBackgroundColor", typeof(Color), typeof(FaceColor), new PropertyMetadata(DefaultColorForFace.UserControlBackgroundColor));
public object Clone()
{
return (object)this.MemberwiseClone();
}
}
}
3.3 DefaultColorForFace
namespace XX.Helper.FaceColor
{
public class DefaultColorForFace
{
public static Color BackgroundColor = Color.FromRgb(11, 65, 92);
public static Color TopBackgroundColor = Color.FromRgb(6, 79, 120);
public static Color TopStrokeColor = Color.FromRgb(0, 191, 191);
public static Color UserControlStrokeColor = Color.FromRgb(13, 253, 254);
public static Color UserControlBackgroundColor = Color.FromRgb(10, 38, 50);
}
}
3.4 FaceColorHelper
namespace XX.Helper.FaceColor
{
/// <summary>
/// 皮肤的存取
/// 程序启动时,取
/// 发生修改时,存
/// </summary>
public class FaceColorHelper
{
private readonly static SaveFaceColor _saveFaceColor = new SaveFaceColorToProperties();
/// <summary>
/// 4. 程序启动,从仓库中取出 5 种颜色,赋予给 ColorObj 的 5 个属性;
/// </summary>
public static void InitColor()
{
_saveFaceColor.InitColor();
}
/// <summary>
/// 把 ColorObj 的 5 种颜色保存到仓库中
/// </summary>
public static void SaveColor()
{
_saveFaceColor.SaveColor();
}
}
3.5 abstract class SaveFaceColor
/// <summary>
/// 保存主题颜色的方式:Property、xml 文件、数据库
/// </summary>
abstract class SaveFaceColor
{
public abstract void InitColor();
public abstract void SaveColor();
}
3.5.1 class SaveFaceColorToProperties : SaveFaceColor
存取出主题颜色到 Property。
/// <summary>
/// 从 Property 取出、保存主题颜色
/// </summary>
class SaveFaceColorToProperties : SaveFaceColor
{
public override void InitColor()
{
FaceColor faceColor = (FaceColor)App.Current.TryFindResource("FaceColor");
if (faceColor == null) return;
try
{
Drawing.Color backColor = (Drawing.Color)Properties.Settings.Default["backgroundColor"];
faceColor.BackgroundColor = Media.Color.FromArgb(backColor.A, backColor.R, backColor.G, backColor.B);
Drawing.Color topBackColor = (Drawing.Color)Properties.Settings.Default["topBackgroundColor"];
faceColor.TopBackgroundColor = Media.Color.FromArgb(topBackColor.A, topBackColor.R, topBackColor.G, topBackColor.B);
Drawing.Color topSkColor = (Drawing.Color)Properties.Settings.Default["topStrokeColor"];
faceColor.TopStrokeColor = Media.Color.FromArgb(topSkColor.A, topSkColor.R, topSkColor.G, topSkColor.B);
Drawing.Color ucSkColor = (Drawing.Color)Properties.Settings.Default["userControlStrokeColor"];
faceColor.UserControlStrokeColor = Media.Color.FromArgb(ucSkColor.A, ucSkColor.R, ucSkColor.G, ucSkColor.B);
Drawing.Color ucBackColor = (Drawing.Color)Properties.Settings.Default["userControlBackgroundColor"];
faceColor.UserControlBackgroundColor = Media.Color.FromArgb(ucBackColor.A, ucBackColor.R, ucBackColor.G, ucBackColor.B);
}
catch (Exception ex)
{
// 从 Property 取出主题颜色失败
}
}
/// <summary>
/// 保存主题颜色到 App.Properties
/// </summary>
public override void SaveColor()
{
FaceColor faceColor = (FaceColor)App.Current.TryFindResource("FaceColor");
if (faceColor == null) return;
try
{
Properties.Settings.Default["backgroundColor"] = Drawing.Color.FromArgb(faceColor.BackgroundColor.A, faceColor.BackgroundColor.R, faceColor.BackgroundColor.G, faceColor.BackgroundColor.B);
Properties.Settings.Default["topBackgroundColor"] = Drawing.Color.FromArgb(faceColor.TopBackgroundColor.A, faceColor.TopBackgroundColor.R, faceColor.TopBackgroundColor.G, faceColor.TopBackgroundColor.B);
Properties.Settings.Default["topStrokeColor"] = Drawing.Color.FromArgb(faceColor.TopStrokeColor.A, faceColor.TopStrokeColor.R, faceColor.TopStrokeColor.G, faceColor.TopStrokeColor.B);
Properties.Settings.Default["userControlStrokeColor"] = Drawing.Color.FromArgb(faceColor.UserControlStrokeColor.A, faceColor.UserControlStrokeColor.R, faceColor.UserControlStrokeColor.G, faceColor.UserControlStrokeColor.B);
Properties.Settings.Default["userControlBackgroundColor"] = Drawing.Color.FromArgb(faceColor.UserControlBackgroundColor.A, faceColor.UserControlBackgroundColor.R, faceColor.UserControlBackgroundColor.G, faceColor.UserControlBackgroundColor.B);
Properties.Settings.Default.Save();
}
catch (Exception ex)
{
// 保存主题颜色到 App.Properties 失败
}
}
}
3.5.2 class SaveFaceColorToXML : SaveFaceColor
存取出主题颜色到 XML 文件。
3.6 class FaceColorPickerViewModel
namespace XX.Helper.FaceColor
{
/// <summary>
/// 取出资源中 FaceColor 对象的颜色,进行查看、修改、保存操作
/// 其中修改为 实时更新资源
/// 保存为 保存到 Property 或 xml 文件或 数据库
/// </summary>
public class FaceColorPickerViewModel
{
public TItleAndColor BackColor { get; } = new TItleAndColor() { Title = "主界面背景色" };
public TItleAndColor TopBackColor { get; } = new TItleAndColor() { Title = "顶部区域背景色" };
public TItleAndColor TopStrokeColor { get; } = new TItleAndColor() { Title = "顶部区域的边框色" };
public TItleAndColor UCBackColor { get; } = new TItleAndColor() { Title = "数据框背景色" };
public TItleAndColor UCStrokeColor { get; } = new TItleAndColor() { Title = "数据框边角颜色" };
public FaceColorPickerViewModel()
{
InitColor();
}
/// <summary>
/// 初始化颜色
/// </summary>
private void InitColor()
{
FaceColor faceColor = (FaceColor)App.Current.TryFindResource("FaceColor");
if (faceColor == null) return;
BackColor.Color = faceColor.BackgroundColor;
TopBackColor.Color = faceColor.TopBackgroundColor;
TopStrokeColor.Color = faceColor.TopStrokeColor;
UCBackColor.Color = faceColor.UserControlBackgroundColor;
UCStrokeColor.Color = faceColor.UserControlStrokeColor;
}
/// <summary>
/// 将选择好的颜色,更新到资源中的 CommonFaceColor 对象
/// </summary>
public void RefreshColorOfResource()
{
FaceColor faceColor = (FaceColor)App.Current.TryFindResource("FaceColor");
if (faceColor == null) return;
// 将资源的原有颜色存档,用于恢复
CareTaker.AddMemento(
"FaceColor",
new FaceColorMemento(
faceColor.BackgroundColor,
faceColor.TopBackgroundColor,
faceColor.TopStrokeColor,
faceColor.UserControlBackgroundColor,
faceColor.UserControlStrokeColor)
);
// 将最新修改的颜色更新带资源颜色
faceColor.BackgroundColor = BackColor.Color;
faceColor.TopBackgroundColor = TopBackColor.Color;
faceColor.TopStrokeColor = TopStrokeColor.Color;
faceColor.UserControlStrokeColor = UCStrokeColor.Color;
faceColor.UserControlBackgroundColor = UCBackColor.Color;
}
/// <summary>
/// 将出厂默认的颜色,更新到资源中的 CommonFaceColor 对象
/// </summary>
public void RecoverFaceColorToDefault()
{
FaceColor faceColor = (FaceColor)App.Current.TryFindResource("FaceColor");
if (faceColor == null) return;
// 将资源的原有颜色存档,用于恢复
CareTaker.AddMemento(
"FaceColor",
new FaceColorMemento(
faceColor.BackgroundColor,
faceColor.TopBackgroundColor,
faceColor.TopStrokeColor,
faceColor.UserControlBackgroundColor,
faceColor.UserControlStrokeColor)
);
// 将最新修改的颜色更新带资源颜色
faceColor.BackgroundColor = DefaultColorForFace.BackgroundColor;
faceColor.TopBackgroundColor = DefaultColorForFace.TopBackgroundColor;
faceColor.TopStrokeColor = DefaultColorForFace.TopStrokeColor;
faceColor.UserControlStrokeColor = DefaultColorForFace.UserControlStrokeColor;
faceColor.UserControlBackgroundColor = DefaultColorForFace.UserControlBackgroundColor;
}
/// <summary>
/// 将资源中的颜色恢复成存档的颜色
/// </summary>
public void RecoverFaceColor()
{
FaceColorMemento memento = (FaceColorMemento)CareTaker.GetMemento("FaceColor");
FaceColor faceColor = (FaceColor)App.Current.TryFindResource("FaceColor");
if (memento == null || faceColor == null) return;
faceColor.BackgroundColor = memento.BackColor;
faceColor.TopBackgroundColor = memento.TopBackColor;
faceColor.TopStrokeColor = memento.TopStrokeColor;
faceColor.UserControlStrokeColor = memento.UCStrokeColor;
faceColor.UserControlBackgroundColor = memento.UCBackColor;
}
/// <summary>
/// 将自定义的颜色永久保存到仓库(property、xml 文件、数据库等中的一个方式)
/// </summary>
public void SaveFaceColorToWareHouse()
{
// 将自定义的资源颜色保存起来
FaceColorHelper.SaveColor();
}
}
public class TItleAndColor : DependencyObject
{
/// <summary>
/// 标题
/// </summary>
public string Title
{
get { return (string)GetValue(TitleProperty); }
set { SetValue(TitleProperty, value); }
}
public static readonly DependencyProperty TitleProperty =
DependencyProperty.Register("Title", typeof(string), typeof(TItleAndColor), new PropertyMetadata(string.Empty));
/// <summary>
/// 颜色
/// </summary>
public Color Color
{
get { return (Color)GetValue(ColorProperty); }
set { SetValue(ColorProperty, value); }
}
public static readonly DependencyProperty ColorProperty =
DependencyProperty.Register("Color", typeof(Color), typeof(TItleAndColor), new PropertyMetadata(Colors.LightSkyBlue));
}
}
3.7 class FaceColorPickerWindow
<local:BaseWindow x:Class="XX.Helper.FaceColor.FaceColorPickerWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:XX"
xmlns:colorPickerWpf="clr-namespace:ColorPickerWPF;assembly=ColorPickerWPF"
mc:Ignorable="d"
Title="FaceColorPickerWindow" Height="720" Width="721" WindowStartupLocation="CenterOwner">
<Grid PreviewMouseLeftButtonUp="Grid_PreviewMouseLeftButtonUp" Background="#FFCFCFCF">
<Grid.RowDefinitions>
<RowDefinition Height="0"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="10"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="20"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="20"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="10"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="10"/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="1" Grid.Row="1" Text="自定义换肤设置" HorizontalAlignment="Center" Style="{StaticResource ThirdTextBlockStyle}" Foreground="Black"/>
<StackPanel Grid.Row="3" Grid.Column="1">
<StackPanel.Resources>
<ControlTemplate TargetType="ContentControl" x:Key="ColorPickerTemplate">
<Grid Margin="0 0 0 3">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="10" />
<ColumnDefinition Width="100" />
<ColumnDefinition Width="10" />
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="10" />
<ColumnDefinition Width="65" />
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="1" Text="{Binding Title}" VerticalAlignment="Center"/>
<Rectangle Grid.Column="3" x:Name="PickColorRectangle" Stroke="Black" Width="45" Height="20">
<Rectangle.Fill>
<SolidColorBrush Color="{Binding Color}"/>
</Rectangle.Fill>
</Rectangle>
<Button Grid.Column="5" x:Name="PickColorButton" Content="调色" FontSize="13" Foreground="#FFEFEFFF" Style="{StaticResource ChangeImageBackgroundLongButtonStyle}" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Height="28"/>
</Grid>
</ControlTemplate>
</StackPanel.Resources>
<ContentControl Template="{StaticResource ColorPickerTemplate}" DataContext="{Binding BackColor}"/>
<ContentControl Template="{StaticResource ColorPickerTemplate}" DataContext="{Binding TopBackColor}"/>
<ContentControl Template="{StaticResource ColorPickerTemplate}" DataContext="{Binding TopStrokeColor}"/>
<ContentControl Template="{StaticResource ColorPickerTemplate}" DataContext="{Binding UCBackColor}"/>
<ContentControl Template="{StaticResource ColorPickerTemplate}" DataContext="{Binding UCStrokeColor}"/>
</StackPanel>
<colorPickerWpf:ColorPickerControl x:Name="ColorPicker" Grid.Row="5" Grid.Column="1"
HorizontalAlignment="Left" Margin="10,0,0,0"
VerticalAlignment="Stretch" MinHeight="372" Width="600"
OnPickColor="ColorPicker_OnPickColor">
<colorPickerWpf:ColorPickerControl.Resources>
<Style TargetType="{x:Type TabItem}" BasedOn="{StaticResource {x:Type TabItem}}">
<Setter Property="FontSize" Value="13"/>
</Style>
</colorPickerWpf:ColorPickerControl.Resources>
</colorPickerWpf:ColorPickerControl>
<StackPanel Grid.Column="1" Grid.Row="7" Orientation="Horizontal" HorizontalAlignment="Center">
<Button Content="应用" Click="Button_Click" Style="{StaticResource ChangeImageBackgroundButtonStyle}" Height="35" Width="90"/>
<Button Content="取消" Click="Button_Click_Cancel" Style="{StaticResource ChangeImageBackgroundButtonStyle}" Height="35" Width="90" Margin="10 0 0 0"/>
<Button Content="默认" Click="Button_Click_Default" Style="{StaticResource ChangeImageBackgroundButtonStyle}" Height="35" Width="90" Margin="10 0 0 0"/>
</StackPanel>
</Grid>
</local:BaseWindow>
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Shapes;
using ColorPickerWPF;
namespace XX.Helper.FaceColor
{
/// <summary>
/// FaceColorPickerWindow.xaml 的交互逻辑
/// </summary>
/// <summary>
/// FaceColorWindow.xaml 的交互逻辑
/// </summary>
public partial class FaceColorPickerWindow : BaseWindow
{
double _originalWidth;
double _originalHeight;
double _originalOpacity;
double _reduceWidth = 200;
double _reduceHeight = 200;
double _reduceOpacity = 0.5;
public FaceColorPickerWindow()
{
InitializeComponent();
_originalWidth = this.Width;
_originalHeight = this.Height;
_originalOpacity = this.Opacity;
}
ContentControl _selectedControl;
/// <summary>
/// 鼠标左键弹起事件
/// 1. 如果点击的是 切换颜色 按钮,则记录该按钮对应的 ContentControl 到 _selectedControl 属性;
/// 2. 如果点击颜色选择器 ColorPickerControl,则返回
/// 3. 如果点击其他部位,则取消 _selectedControl 的记录。
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Grid_PreviewMouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
object source = e.Source;
if (e.Source.GetType() == typeof(ColorPickerControl)) return;
if ((e.OriginalSource.GetType() == typeof(Button) && (e.OriginalSource as Button).Name == "PickColorButton")
|| (e.OriginalSource.GetType() == typeof(Rectangle) && (e.OriginalSource as Rectangle).Name == "PickColorRectangle"))
{
_selectedControl = e.Source as ContentControl;
}
else
{
_selectedControl = null;
}
}
/// <summary>
/// 颜色选择器选择颜色时
/// </summary>
/// <param name="color"></param>
private void ColorPicker_OnPickColor(Color color)
{
if (_selectedControl == null) return;
// 前端这里扯到 DataContext 似乎有一点坏味道
(_selectedControl.DataContext as TItleAndColor).Color = color;
}
private void Button_Click(object sender, RoutedEventArgs e)
{
ReduceWindow();
// 将选择好的颜色,更新到资源中的 CommonFaceColor 对象
(this.DataContext as FaceColorPickerViewModel)?.RefreshColorOfResource();
UpdateOrRecover();
RecoverWindow();
}
private void Button_Click_Cancel(object sender, RoutedEventArgs e)
{
this.Close();
}
private void Button_Click_Default(object sender, RoutedEventArgs e)
{
ReduceWindow();
// 将选择好的颜色,更新到资源中的 CommonFaceColor 对象
(this.DataContext as FaceColorPickerViewModel)?.RecoverFaceColorToDefault();
UpdateOrRecover();
RecoverWindow();
}
private void ReduceWindow()
{
this.Width = _reduceWidth;
this.Height = _reduceHeight;
this.Opacity = _reduceOpacity;
}
private void UpdateOrRecover()
{
if (MessageWindow.ShowMsg("是否保留这些设置?") == true)
{
// 将资源颜色保存到仓库
(this.DataContext as FaceColorPickerViewModel)?.SaveFaceColorToWareHouse();
}
else
{
// 撤销对资源颜色的修改
(this.DataContext as FaceColorPickerViewModel)?.RecoverFaceColor();
}
}
private void RecoverWindow()
{
this.Width = _originalWidth;
this.Height = _originalHeight;
this.Opacity = _originalOpacity;
}
}
}
3.8 class CareTaker
存档管理
namespace XX.Helper.Memento
{
/// <summary>
/// 存档管理
/// </summary>
public class CareTaker
{
static Dictionary<string, IMemento> MementoDic = new Dictionary<string, IMemento>();
public static IMemento GetMemento(string key)
{
IMemento result = null;
if (MementoDic.ContainsKey(key))
{
result = (IMemento)MementoDic[key];
}
return result;
}
public static void AddMemento(string key, IMemento memento)
{
if (MementoDic.ContainsKey(key))
{
MementoDic[key] = memento;
}
else
{
MementoDic.Add(key, memento);
}
}
}
}
3.9 interface IMemento { }
档案。
3.9.1 class FaceColorMemento : IMemento
namespace XX.Helper.Memento
{
/// <summary>
/// 颜色存档
/// </summary>
public class FaceColorMemento : IMemento
{
public Color BackColor { get; set; }
public Color TopBackColor { get; set; }
public Color TopStrokeColor { get; set; }
public Color UCBackColor { get; set; }
public Color UCStrokeColor { get; set; }
public FaceColorMemento(Color backColor, Color topBackColor, Color topStrokeColor, Color uCBackColor, Color uCStrokeColor)
{
this.BackColor = backColor;
this.TopBackColor = topBackColor;
this.TopStrokeColor = topStrokeColor;
this.UCBackColor = uCBackColor;
this.UCStrokeColor = uCStrokeColor;
}
}
}
4. 其他
- 本项目引入了 github 上的 ColorPickerWPF.dll,以及 WriteableBitmapEx.Wpf.dll。
- 注意 ColorPickerWPF.dll 原始的目标框架版本,如果项目的版本更高,可将 ColorPickerWPF 解决方案的目标框架版本改为项目上的版本后重新生成,然后再引入或替换原引入的 ColorPickerWPF.dll;
- ColorPickerWPF.dll 的原理主要是通过点击一张色图,然后获取点击的点的三个颜色的通道的值,并返回颜色。可见另一篇博客总结:https://www.cnblogs.com/MichaelLoveSna/p/14496942.html
- colorPickerWpf:ColorPickerControl 提供监听颜色改变事件 OnPickColor,可以获取到新选择的颜色。