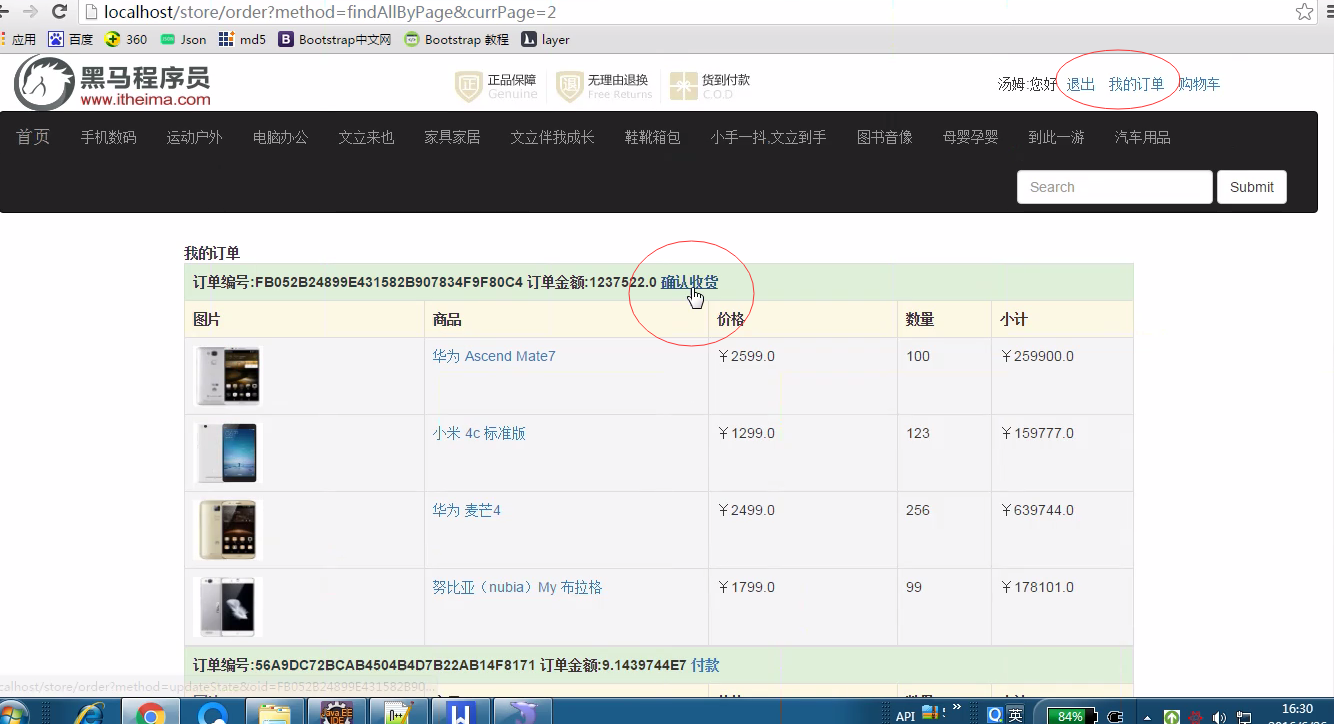
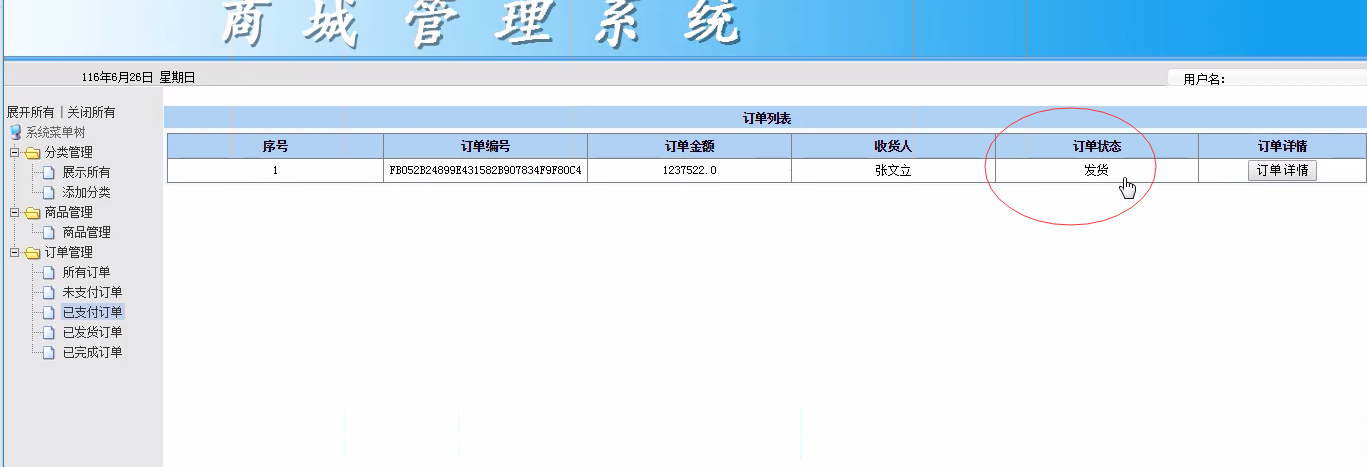
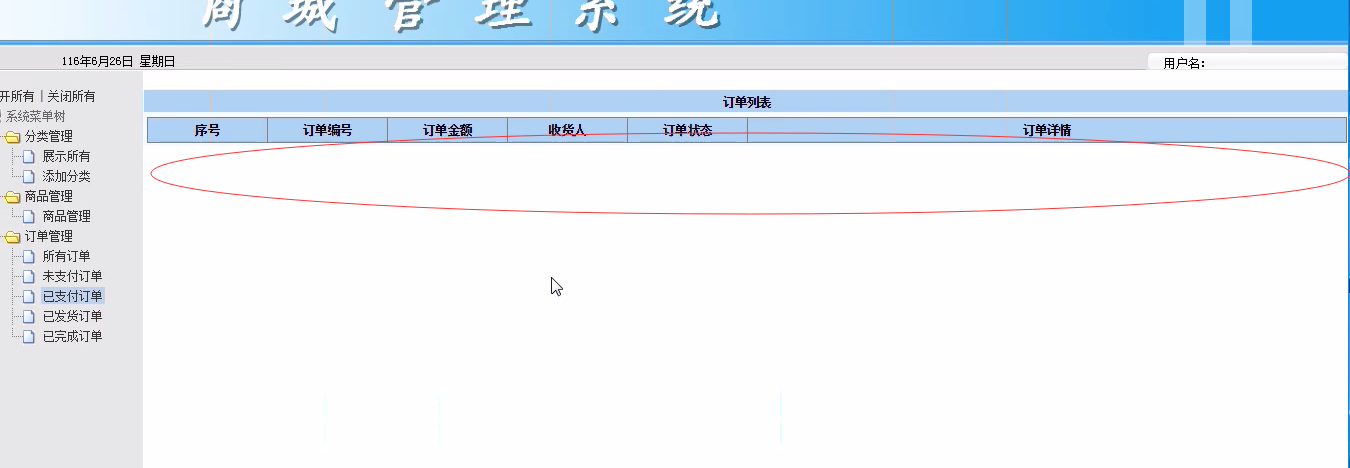
修改订单的状态: 例如:后台页面点击发货的 需要将订单的状态修改 在客户的页面上查询我的订单,点击确认收货的时候 修改订单的状态 1.点击 修改状态 /store/adminOrder?method=updateState&oid=??state=?? 2.在updatestate方法中, 接受参数 oid state 调用service修改状态 重定向 查询所有订单已支付的订单列表上
/store/WebContent/admin/order/list.jsp

/store/src/com/louis/web/servlet/AdminOrderServlet.java
/* * 修改订单状态 */ public String updateState(HttpServletRequest request, HttpServletResponse response) throws Exception { //1.接受 oid state String oid = request.getParameter("oid"); String state = request.getParameter("state"); //2.调用service OrderService os=(OrderService) BeanFactory.getBean("OrderService"); Order order = os.getById(oid); order.setState(2); os.update(order); //3.页面重定向 response.sendRedirect(request.getContextPath()+"/adminOrder?method=findAllByState&state=1"); return null; }



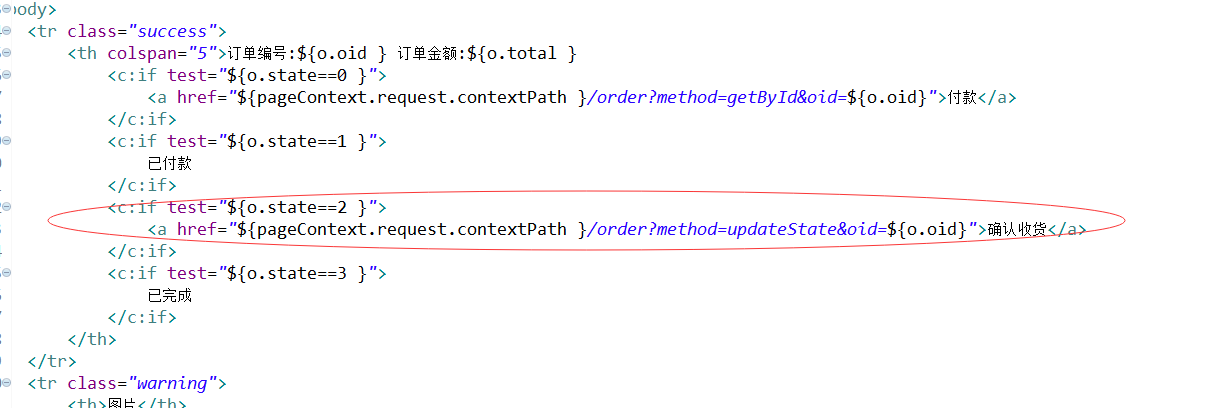
/store/WebContent/jsp/order_list.jsp

/store/src/com/louis/web/servlet/OrderServlet.java
/* * 确认收获 */ public String updateState(HttpServletRequest request,HttpServletResponse response) throws Exception{ //1.获取 oid String oid = request.getParameter("oid"); //2.调用service 修改订单状态 OrderService os=(OrderService) BeanFactory.getBean("OrderService"); Order order = os.getById(oid); order.setState(3); os.update(order); //3.重定向 response.sendRedirect(request.getContextPath()+"/order?method=findAllByPage&currPage=1"); return null; }