查询订单详情
点击每一个订单后面的订单详情,将该订单的oid通过ajax传递到后台查询
步骤分析:
给按钮添加事件
/store/WebContent/admin/order/list.jsp

<script type="text/javascript"> function showDetail(oid){ //alert(oid); $.post("${pageContext.request.contextPath}/adminOrder",{"method":"getDetailByOid","oid":oid},function(data){ var s="<table width='99%' border='1'><tr><th>商品名称</th><th>购买数量</th></tr>"; $(data).each(function(){ s+=("<tr><td>"+this.product.pname+"</td><td>"+this.count+"</td></tr>"); }); s+="</table>"; layer.open({ type: 1,//0:信息框; 1:页面; 2:iframe层; 3:加载层; 4:tip层 title:"订单详情",//标题 area: ['450px', '300px'],//大小 shadeClose: true, //点击弹层外区域 遮罩关闭 content: s//内容 }); },"json"); } </script>
/store/src/com/louis/web/servlet/AdminOrderServlet.java
/** * 查询订单详情 * @param request * @param response * @return * @throws Exception */ public String getDetailByOid(HttpServletRequest request, HttpServletResponse response) throws Exception { response.setContentType("text/html;charset=utf-8"); //1.接受oid String oid = request.getParameter("oid"); //2.调用serivce查询订单详情 返回值 list<OrderItem> OrderService os=(OrderService) BeanFactory.getBean("OrderService"); List<OrderItem> items = os.getById(oid).getItems(); //3.将list转成json 写回 //排除不用写回去的数据 JsonConfig config = JsonUtil.configJson(new String[]{"class","itemid","order"}); JSONArray json = JSONArray.fromObject(items,config); //System.out.println(json); response.getWriter().println(json); return null; }
导入layer
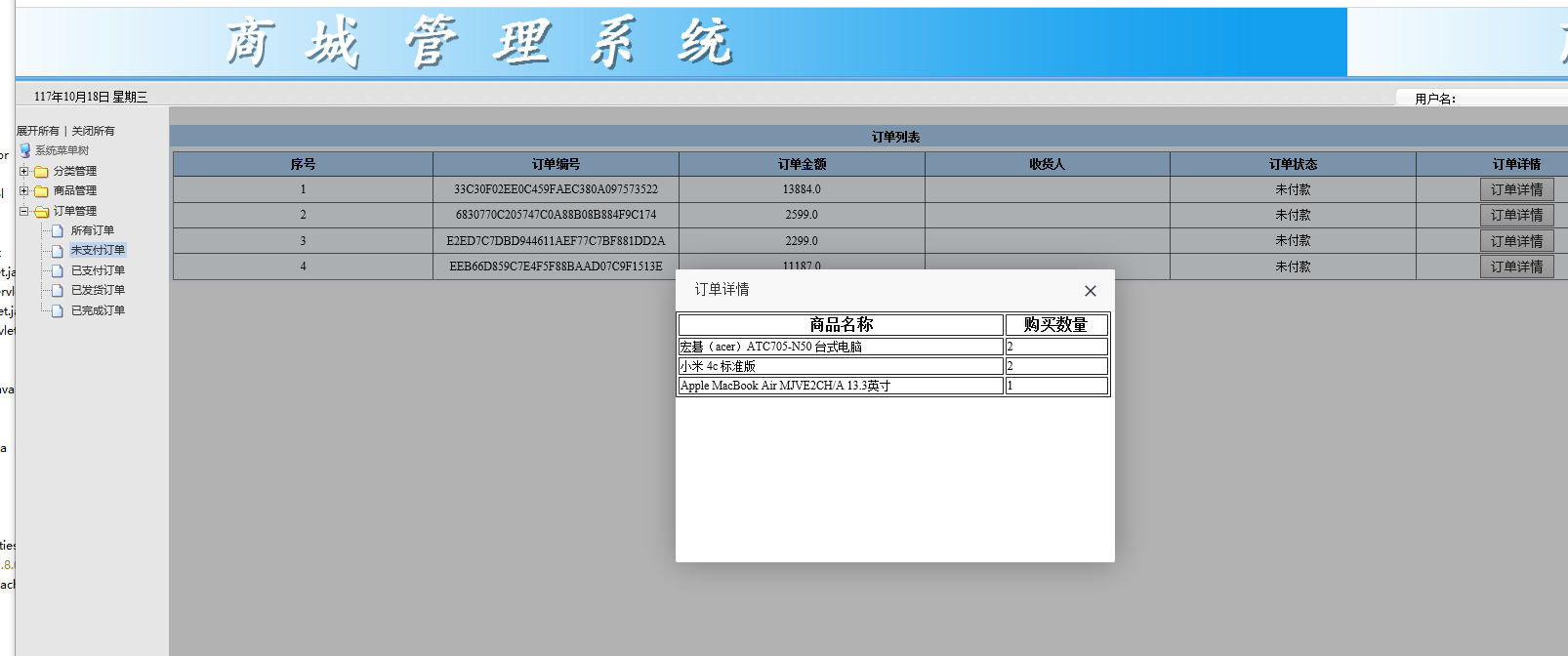
效果

问题:
json数据转化