查询订单: 所有的订单 不区分用户 基本的sql select * from orders where 1=1 判断是否有state 若有则添加state 最后order by ordertime desc 1.在left.jsp上添加5个连接 /store/adminOrder?method=findAllByState 根据情况传入合适state就可以了 2.在adminOrderServlet的findAllByState中 接受state 调用orderservice查询,list 将list放入request域中,请求转发list.jsp 3.orderDao 先写一个基本的sql 判断state是否为空 最后添加order by 扩展: 查询订单详情 点击每一个订单后面的订单详情,将该订单的oid通过ajax传递到后台查询 步骤分析: 给按钮添加事件
/store/WebContent/admin/left.jsp

/store/src/com/louis/web/servlet/AdminOrderServlet.java
/** * 查询订单 * @throws Exception */ public String findAllByState(HttpServletRequest request, HttpServletResponse response) throws Exception { //1.接受state String state=request.getParameter("state"); //2.调用service OrderService os=(OrderService) BeanFactory.getBean("OrderService"); List<Order> list=os.findAllByState(state); //3.将list放入域中 请求转发 request.setAttribute("list", list); return "/admin/order/list.jsp"; }
/store/WebContent/WEB-INF/web.xml
<servlet>
<description></description>
<display-name>AdminOrderServlet</display-name>
<servlet-name>AdminOrderServlet</servlet-name>
<servlet-class>com.louis.web.servlet.AdminOrderServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>AdminOrderServlet</servlet-name>
<url-pattern>/adminOrder</url-pattern>
</servlet-mapping>
/store/src/com/louis/service/impl/OrderServiceImpl.java
/** *根据状态查询订单 */ @Override public List<Order> findAllByState(String state) throws Exception { OrderDao od=(OrderDao) BeanFactory.getBean("OrderDao"); return od.findAllByState(state); }
/store/src/com/louis/dao/impl/OrderDaoImpl.java
@Override public List<Order> findAllByState(String state) throws Exception { QueryRunner qr = new QueryRunner(DataSourceUtils.getDataSource()); String sql="select * from orders where 1=1 "; if(state!=null && state.trim().length()>0){ sql += "and state = ? order by ordertime desc"; return qr.query(sql,new BeanListHandler<>(Order.class),state); } sql+=" order by ordertime desc"; return qr.query(sql, new BeanListHandler<>(Order.class)); }
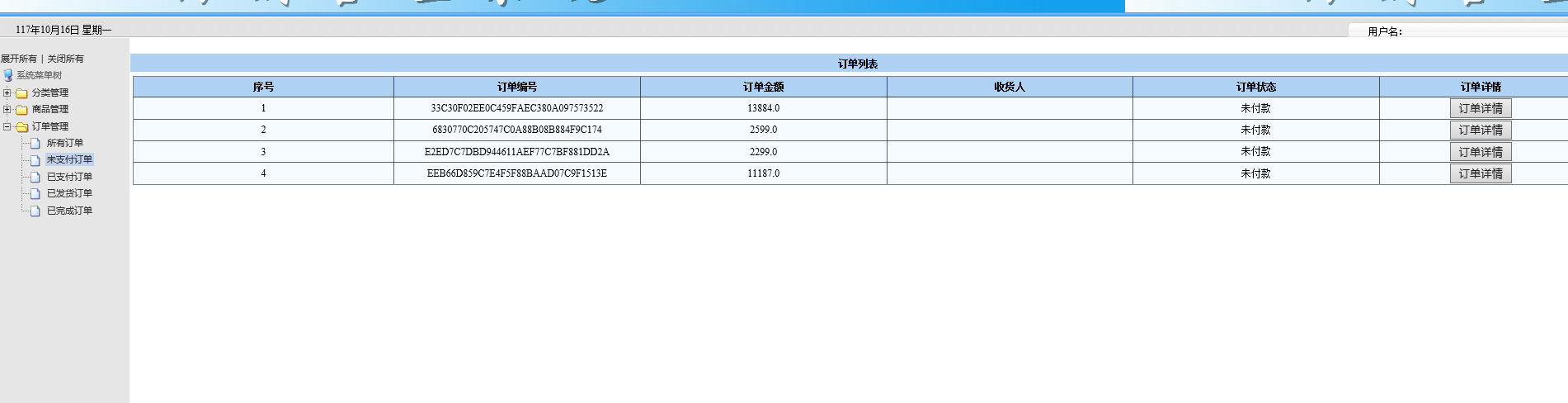
/store/WebContent/admin/order/list.jsp
<%@ page language="java" pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<HTML>
<HEAD>
<meta http-equiv="Content-Language" content="zh-cn">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link href="${pageContext.request.contextPath}/css/Style1.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/layer/layer.js"></script>
<script type="text/javascript">
function showDetail(oid){
//alert(oid);
$.post("${pageContext.request.contextPath}/adminOrder",{"method":"getDetailByOid","oid":oid},function(data){
var s="<table width='99%' border='1'><tr><th>商品名称</th><th>购买数量</th></tr>";
$(data).each(function(){
s+=("<tr><td>"+this.product.pname+"</td><td>"+this.count+"</td></tr>");
});
s+="</table>";
layer.open({
type: 1,//0:信息框; 1:页面; 2:iframe层; 3:加载层; 4:tip层
title:"订单详情",//标题
area: ['450px', '300px'],//大小
shadeClose: true, //点击弹层外区域 遮罩关闭
content: s//内容
});
},"json");
}
</script>
</HEAD>
<body>
<br>
<form id="Form1" name="Form1" action="${pageContext.request.contextPath}/user/list.jsp" method="post">
<table cellSpacing="1" cellPadding="0" width="100%" align="center" bgColor="#f5fafe" border="0">
<TBODY>
<tr>
<td class="ta_01" align="center" bgColor="#afd1f3">
<strong>订单列表</strong>
</TD>
</tr>
<tr>
<td class="ta_01" align="center" bgColor="#f5fafe">
<table cellspacing="0" cellpadding="1" rules="all"
bordercolor="gray" border="1" id="DataGrid1"
style="BORDER-RIGHT: gray 1px solid; BORDER-TOP: gray 1px solid; BORDER-LEFT: gray 1px solid; WIDTH: 100%; WORD-BREAK: break-all; BORDER-BOTTOM: gray 1px solid; BORDER-COLLAPSE: collapse; BACKGROUND-COLOR: #f5fafe; WORD-WRAP: break-word">
<tr
style="FONT-WEIGHT: bold; FONT-SIZE: 12pt; HEIGHT: 25px; BACKGROUND-COLOR: #afd1f3">
<td align="center" width="10%">
序号
</td>
<td align="center" width="10%">
订单编号
</td>
<td align="center" width="10%">
订单金额
</td>
<td align="center" width="10%">
收货人
</td>
<td align="center" width="10%">
订单状态
</td>
<td align="center" width="50%">
订单详情
</td>
</tr>
<c:forEach items="${list }" var="o" varStatus="vs">
<tr onmouseover="this.style.backgroundColor = 'white'"
onmouseout="this.style.backgroundColor = '#F5FAFE';">
<td style="CURSOR: hand; HEIGHT: 22px" align="center"
width="18%">
${vs.count }
</td>
<td style="CURSOR: hand; HEIGHT: 22px" align="center"
width="17%">
${o.oid }
</td>
<td style="CURSOR: hand; HEIGHT: 22px" align="center"
width="17%">
${o.total }
</td>
<td style="CURSOR: hand; HEIGHT: 22px" align="center"
width="17%">
${o.name }
</td>
<td style="CURSOR: hand; HEIGHT: 22px" align="center"
width="17%">
<c:if test="${o.state==0 }">未付款</c:if>
<c:if test="${o.state==1 }"><a href='${pageContext.request.contextPath }/adminOrder?method=updateState&oid=${o.oid}&state=2'>发货</a></c:if>
<c:if test="${o.state==2 }">等待确认收货</c:if>
<c:if test="${o.state==3 }">已完成</c:if>
</td>
<td align="center" style="HEIGHT: 22px">
<input type="button" value="订单详情" onclick="showDetail('${o.oid}')"/>
</td>
</tr>
</c:forEach>
</table>
</td>
</tr>
</TBODY>
</table>
</form>
</body>
</HTML>