步骤分析:
页面加载的时候 查询最新商品 和 热门商品即可
在indexServlet的index方法中实现就可以了
查询的结果两个list,将两个list放入request域中,请求转发到index.jsp即可
在index.jsp中展示
数据库和表
javabean product
package com.louis.domain;
import java.io.Serializable;
import java.util.Date;
/**
* 商品实体
* @author Administrator
*
*/
public class Product implements Serializable{
/**
* `pid` VARCHAR(32) NOT NULL,
`pname` VARCHAR(50) DEFAULT NULL,
`market_price` DOUBLE DEFAULT NULL,
`shop_price` DOUBLE DEFAULT NULL,
`pimage` VARCHAR(200) DEFAULT NULL,
`pdate` DATE DEFAULT NULL,
`is_hot` INT(11) DEFAULT NULL,
`pdesc` VARCHAR(255) DEFAULT NULL,
`pflag` INT(11) DEFAULT NULL,
`cid` VARCHAR(32) DEFAULT NULL,
*/
private String pid;
private String pname;
private Double market_price;
private Double shop_price;
private String pimage;
private Date pdate;
private Integer is_hot=0;//是否热门 1:热门 0:否
private String pdesc;
private Integer pflag=0;//是否下架 1:下架 0:未下架
//属于那个分类
private Category category;
public String getPid() {
return pid;
}
public void setPid(String pid) {
this.pid = pid;
}
public String getPname() {
return pname;
}
public void setPname(String pname) {
this.pname = pname;
}
public Double getMarket_price() {
return market_price;
}
public void setMarket_price(Double market_price) {
this.market_price = market_price;
}
public Double getShop_price() {
return shop_price;
}
public void setShop_price(Double shop_price) {
this.shop_price = shop_price;
}
public String getPimage() {
return pimage;
}
public void setPimage(String pimage) {
this.pimage = pimage;
}
public Date getPdate() {
return pdate;
}
public void setPdate(Date pdate) {
this.pdate = pdate;
}
public Integer getIs_hot() {
return is_hot;
}
public void setIs_hot(Integer is_hot) {
this.is_hot = is_hot;
}
public String getPdesc() {
return pdesc;
}
public void setPdesc(String pdesc) {
this.pdesc = pdesc;
}
public Integer getPflag() {
return pflag;
}
public void setPflag(Integer pflag) {
this.pflag = pflag;
}
public Category getCategory() {
return category;
}
public void setCategory(Category category) {
this.category = category;
}
}
ProductService
package com.louis.service.impl;
import java.util.List;
import com.louis.dao.ProductDao;
import com.louis.dao.impl.ProductDaoImpl;
import com.louis.domain.Product;
public class ProductServiceImpl implements com.louis.service.ProductService {
@Override
public List<Product> findNew() throws Exception {
ProductDao productDao = new ProductDaoImpl();
return productDao.findNew();
}
@Override
public List<Product> findHot() throws Exception {
ProductDao productDao = new ProductDaoImpl();
return productDao.findHot();
}
}
ProductDao
package com.louis.dao.impl;
import java.util.List;
import org.apache.commons.dbutils.QueryRunner;
import org.apache.commons.dbutils.handlers.BeanListHandler;
import com.louis.dao.ProductDao;
import com.louis.domain.Product;
import com.louis.utils.DataSourceUtils;
public class ProductDaoImpl implements ProductDao {
/**
* 查询最新
*/
@Override
public List<Product> findNew() throws Exception {
QueryRunner qr = new QueryRunner(DataSourceUtils.getDataSource());
String sql="select * from product order by pdate desc limit 9";
return qr.query(sql, new BeanListHandler<>(Product.class));
}
/**
* 查询热门
*/
@Override
public List<Product> findHot() throws Exception {
QueryRunner qr = new QueryRunner(DataSourceUtils.getDataSource());
String sql="select * from product where is_hot = 1 order by pdate desc limit 9";
return qr.query(sql, new BeanListHandler<>(Product.class));
}
}
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!-- 减少字符串长度 -->
<%@taglib prefix="fn" uri ="http://java.sun.com/jsp/jstl/functions" %>
<div class="container-fluid">
<div class="col-md-12">
<h2>最新商品 <img src="${pageContext.request.contextPath}/img/title2.jpg"/></h2>
</div>
<div class="col-md-2" style="border:1px solid #E7E7E7;border-right:0;padding:0;">
<img src="${pageContext.request.contextPath}/products/hao/big01.jpg" width="205" height="404" style="display: inline-block;"/>
</div>
<div class="col-md-10">
<div class="col-md-6" style="text-align:center;height:200px;padding:0px;">
<a href="product_info.htm">
<img src="${pageContext.request.contextPath}/products/hao/middle01.jpg" width="516px" height="200px" style="display: inline-block;">
</a>
</div>
<c:forEach items="${nList }" var="p">
<div class="col-md-2" style="text-align:center;height:200px;padding:10px 0px;">
<a href="product_info.htm">
<img src="${pageContext.request.contextPath}/${p.pimage}" width="130" height="130" style="display: inline-block;">
</a>
<p><a href="product_info.html" style='color:#666'>${fn:substring(p.pname,0,10) }...</a></p>
<p><font color="#E4393C" style="font-size:16px">¥${p.shop_price }</font></p>
</div>
</c:forEach>
</div>
</div>
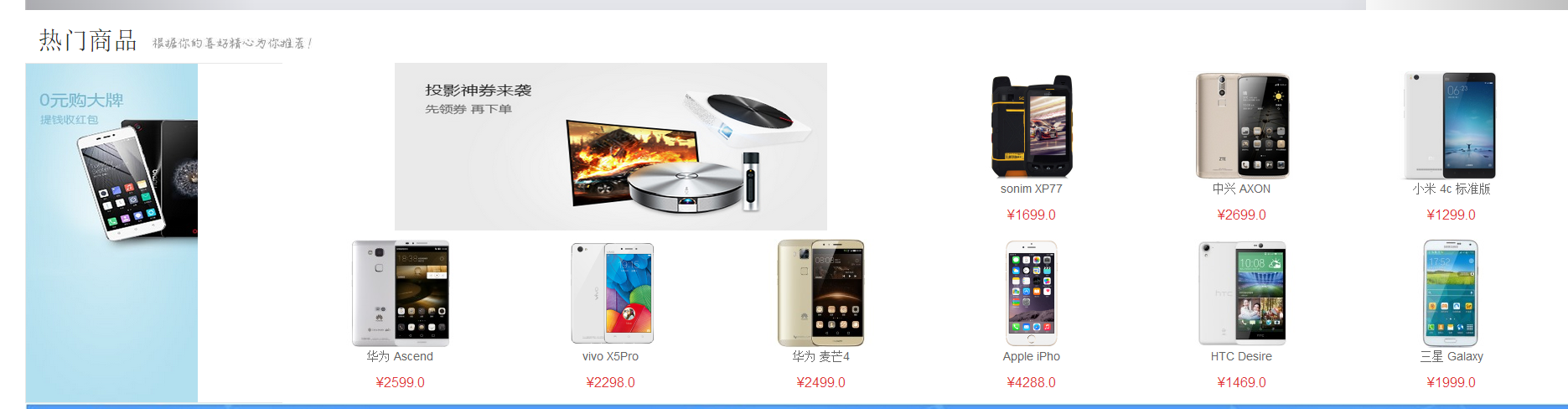
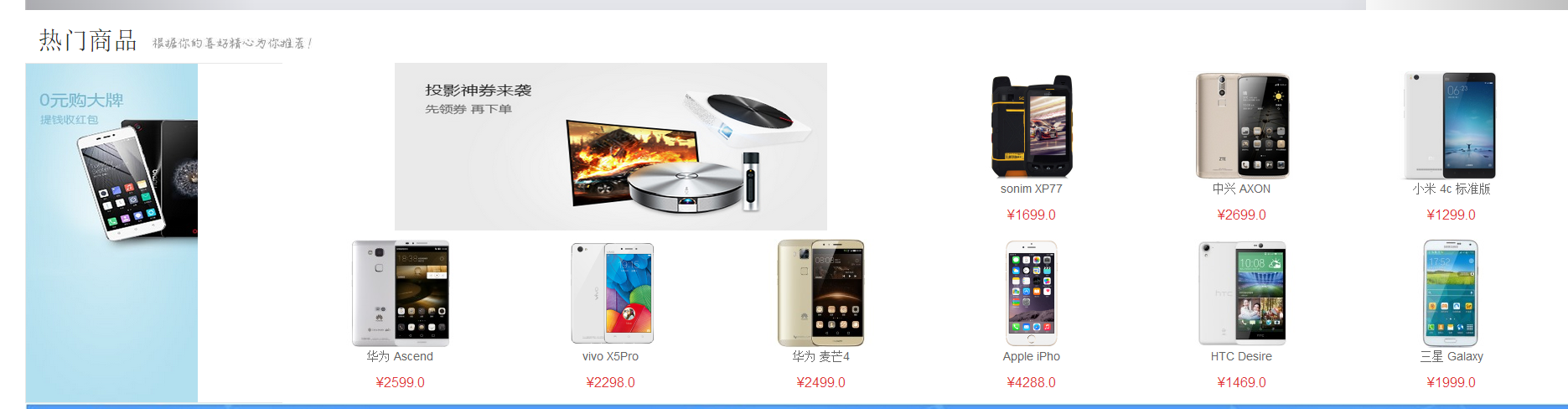
<div class="container-fluid">
<div class="col-md-12">
<h2>热门商品 <img src="${pageContext.request.contextPath}/img/title2.jpg"/></h2>
</div>
<div class="col-md-2" style="border:1px solid #E7E7E7;border-right:0;padding:0;">
<img src="${pageContext.request.contextPath}/products/hao/big01.jpg" width="205" height="404" style="display: inline-block;"/>
</div>
<div class="col-md-10">
<div class="col-md-6" style="text-align:center;height:200px;padding:0px;">
<a href="product_info.htm">
<img src="${pageContext.request.contextPath}/products/hao/middle01.jpg" width="516px" height="200px" style="display: inline-block;">
</a>
</div>
<c:forEach items="${hList }" var="p">
<div class="col-md-2" style="text-align:center;height:200px;padding:10px 0px;">
<a href="product_info.htm">
<img src="${pageContext.request.contextPath}/${p.pimage}" width="130" height="130" style="display: inline-block;">
</a>
<p><a href="product_info.html" style='color:#666'>${fn:substring(p.pname,0,10) }...</a></p>
<p><font color="#E4393C" style="font-size:16px">¥${p.shop_price }</font></p>
</div>
</c:forEach>
</div>
</div>

问题
<img src="${pageContext.request.contextPath}/${p.pimage}