在开发的时候,多屏适配问题总会遇到 同一张图在4 、4s、 5、 5s、 6 、6s、 6 plus 上显示的效果相差甚远。这个时候需要同一张图的对中尺寸图片
简单记录一下下面这个工具,方便日后再次使用


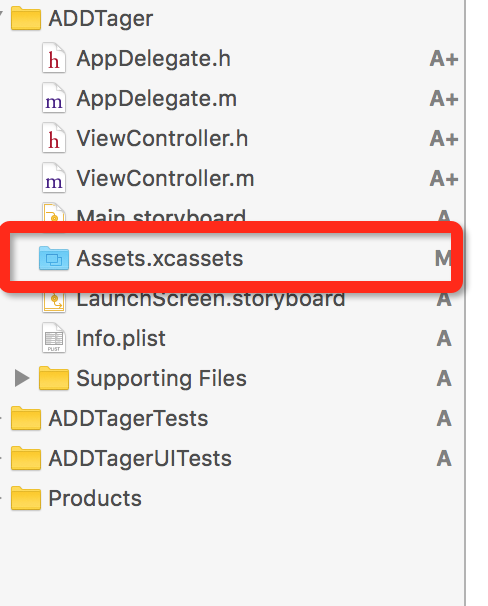
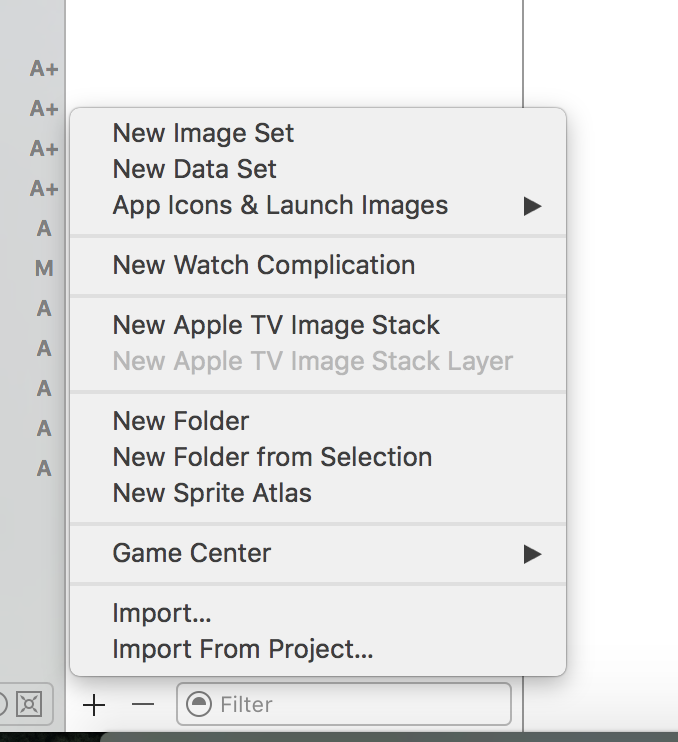
1.选中 Assets.xcassets 2.点击 + 按钮 -->New Image Set (此时在这一栏中会多一个图片管理目录Image 【双击修改名称】) 3.点击新加的图片管理目录

4.选中右侧的Image框右击 开一看到当前是 Universal (iphone + ipad) 取消这一项 然后勾选 iPhoone

5. 这里面的 1x 对应的是 普通显示屏所需要的图片 2x 对应的是 4 4s 5 5s 6 6s 需要使用的图片 3x 对应的 6plus 6s plus 需要的图片
将相应的图片托人对应的虚线框中 即可
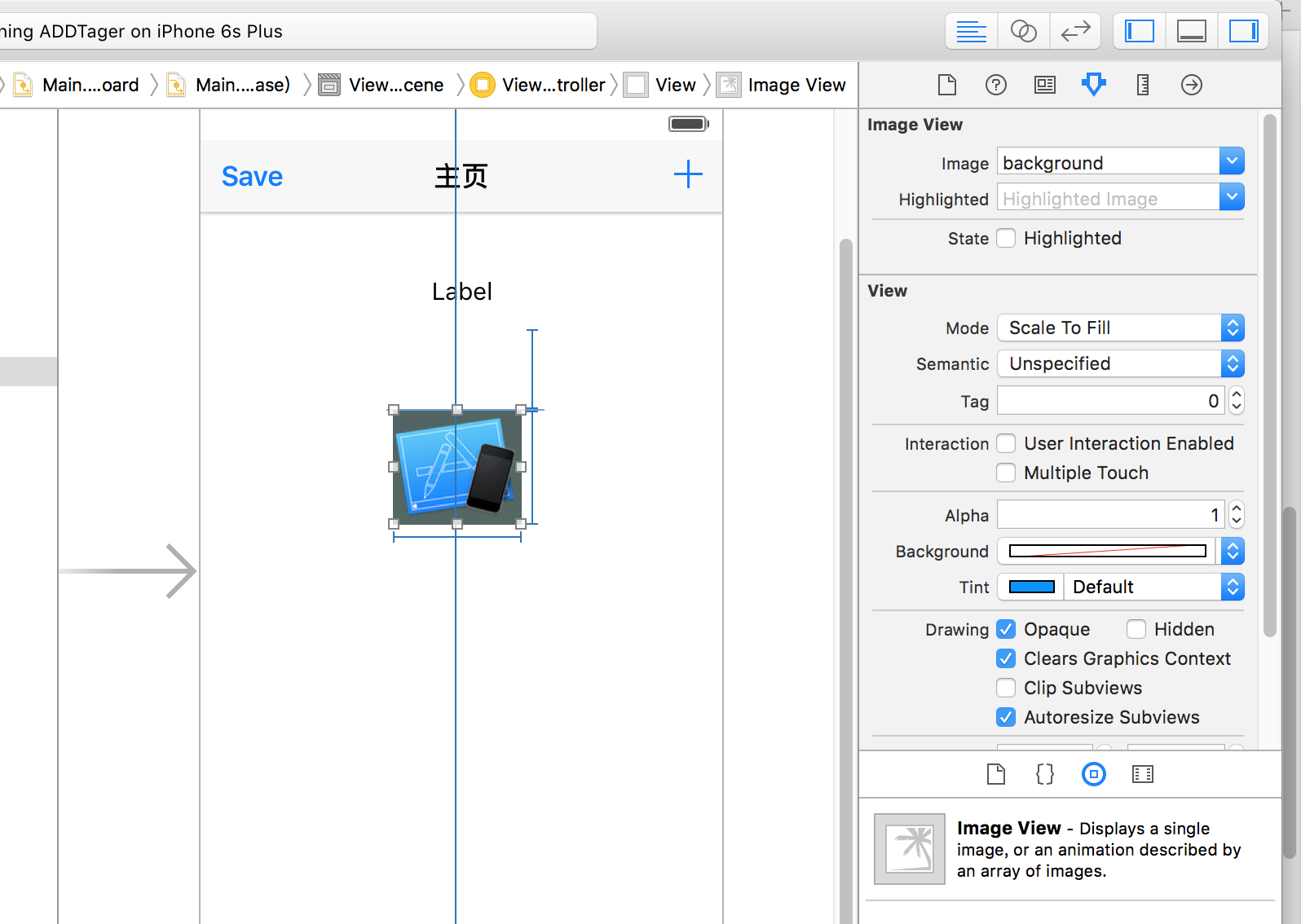
6.怎么使用 在imageView的属性面板中 image属性选择(刚才双击修改的名称)图片管理目录名称 即可【在运行时会根据手机型号自动的切换图片】!