D3 允许将数据与被选择的元素绑定在一起,为根据数据来操作元素提供方便。

如何选择元素
在 D3 中,用于选择元素的函数有两个:
- d3.select():是选择所有指定元素的第一个
- d3.selectAll():是选择指定元素的全部
这两个函数返回的结果称为选择集,常见用法如下。
var body = d3.select("body"); //选择文档中的body元素
var p1 = body.select("p"); //选择body中的第一个p元素
var p = body.selectAll("p"); //选择body中的所有p元素
var svg = body.select("svg"); //选择body中的svg元素
var rects = svg.selectAll("rect"); //选择svg中所有的svg元素
选择集和绑定数据通常是一起使用的。
如何绑定数据
D3 有一个很独特的功能:能将数据绑定到 DOM 上,也就是绑定到文档上。这么说可能不好理解,例如网页中有段落元素 p 和一个整数 5,于是可以将整数 5 与 p 绑定到一起。绑定之后,当需要依靠这个数据才操作元素的时候,会很方便。
D3 中是通过以下两个函数来绑定数据的:
- datum():绑定一个数据到选择集上
- data():绑定一个数组到选择集上,数组的各项值分别与选择集的各元素绑定
相对而言,data() 比较常用。
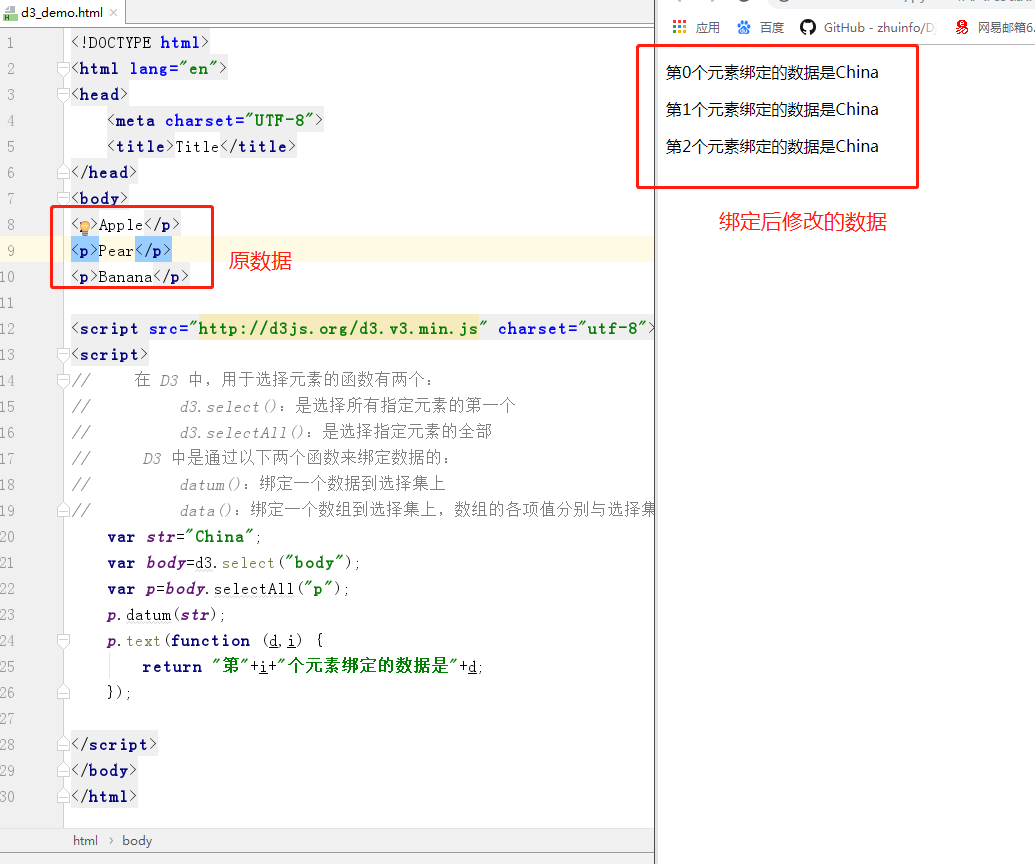
假设现在有三个段落元素如下。
<p>Apple</p> <p>Pear</p> <p>Banana</p>
接下来分别使用 datum() 和 data(),将数据绑定到上面三个段落元素上。
datum()
假设有一字符串 China,要将此字符串分别与三个段落元素绑定,代码如下:
var str = "China";
var body = d3.select("body");
var p = body.selectAll("p");
p.datum(str);
p.text(function(d, i){
return "第 "+ i + " 个元素绑定的数据是 " + d;
});
绑定数据后,使用此数据来修改三个段落元素的内容,其结果如下:
第 0 个元素绑定的数据是 China
第 1 个元素绑定的数据是 China
第 2 个元素绑定的数据是 China
在上面的代码中,用到了一个无名函数 function(d, i)。当选择集需要使用被绑定的数据时,常需要这么使用。其包含两个参数,其中:
- d 代表数据,也就是与某元素绑定的数据
- i 代表索引,代表数据的索引号,从 0 开始
例如,上述例子中:第 0 个元素 apple 绑定的数据是 China。

data()
有一个数组,接下来要分别将数组的各元素绑定到三个段落元素上。
var dataset = ["I like dogs","I like cats","I like snakes"];
绑定之后,其对应关系的要求为:
- Apple 与 I like dogs 绑定
- Pear 与 I like cats 绑定
- Banana 与 I like snakes 绑定
调用 data() 绑定数据,并替换三个段落元素的字符串为被绑定的字符串,代码如下:
var body = d3.select("body");
var p = body.selectAll("p");
p.data(dataset)
.text(function(d, i){
return d;
});
这段代码也用到了一个无名函数 function(d, i),其对应的情况如下:
- 当 i == 0 时, d 为 I like dogs。
- 当 i == 1 时, d 为 I like cats。
- 当 i == 2 时, d 为 I like snakes。
此时,三个段落元素与数组 dataset 的三个字符串是一一对应的,因此,在函数 function(d, i) 直接 return d 即可。
结果自然是三个段落的文字分别变成了数组的三个字符串。
I like dogs
I like cats
I like snakes

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>Apple</p> <p>Pear</p> <p>Banana</p> <script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script> <script> // 在 D3 中,用于选择元素的函数有两个: // d3.select():是选择所有指定元素的第一个 // d3.selectAll():是选择指定元素的全部 // D3 中是通过以下两个函数来绑定数据的: // datum():绑定一个数据到选择集上 // data():绑定一个数组到选择集上,数组的各项值分别与选择集的各元素绑定 // var str="China"; // var body=d3.select("body"); // var p=body.selectAll("p"); // p.datum(str); // p.text(function (d,i) { // return "第"+i+"个元素绑定的数据是"+d; // }); var dataset = ["I like dogs","I like cats","I like snakes"]; var body=d3.select("body"); var p=body.selectAll("p"); p.data(dataset) p.text(function (d,i) { return "第"+i+"个元素绑定的数据是"+d; }) </script> </body> </html>
选择、插入、删除元素
如何选择元素
上一章已经讲解了 select 和 selectAll,以及选择集的概念。本节具体讲解这两个函数的用法。
假设在 body 中有三个段落元素:
<p>Apple</p>
<p>Pear</p>
<p>Banana</p>现在,要分别完成以下四种选择元素的任务。
选择第一个 p 元素
使用 select ,参数传入 p 即可,如此返回的是第一个 p 元素。
t("p");
p1.style("color","red");结果如下图,被选择的元素标记为红色。

选择三个 p 元素
使用 selectAll 选择 body 中所有的 p 元素。
var p = body.selectAll("p");
p.style("color","red");结果如下:

选择第二个 p 元素
有不少方法,一种比较简单的是给第二个元素添加一个 id 号。
Pear
然后,使用 select 选择元素,注意参数中 id 名称前要加 # 号。
var p2 = body.select("#myid");
p2.style("color","red");结果如下:

选择后两个 p 元素
给后两个元素添加 class,
<p class="myclass">Pear</p>
<p class="myclass">Banana</p>由于需要选择多个元素,要用 selectAll。注意参数,class 名称前要加一个点。
var p = body.selectAll(".myclass");
p.style("color","red");结果如下:

关于 select 和 selectAll 的参数,其实是符合 CSS 选择器的条件的,即用“井号(#)”表示 id,用“点(.)”表示 class。
此外,对于已经绑定了数据的选择集,还有一种选择元素的方法,那就是灵活运用 function(d, i)。我们已经知道参数 i 是代表索引号的,于是便可以用条件判定语句来指定执行的元素。
插入元素
插入元素涉及的函数有两个:
- append():在选择集末尾插入元素
- insert():在选择集前面插入元素
假设有三个段落元素,与上文相同。
append()
body.append("p")
.text("append p element");在 body 的末尾添加一个 p 元素,结果为:
Apple
Pear
Banana
append p elementinsert()
在 body 中 id 为 myid 的元素前添加一个段落元素。
body.insert("p","#myid")
.text("insert p element");已经指定了 Pear 段落的 id 为 myid,因此结果如下。
Apple
insert p element
Pear
Banana删除元素
删除一个元素时,对于选择的元素,使用 remove 即可,例如:
var p = body.select("#myid");
p.remove();如此即可删除指定 id 的段落元素。
