https://cn.vuejs.org/v2/guide/components-registration.html#%E7%BB%84%E4%BB%B6%E5%90%8D

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>音乐</title> 8 <style> 9 *{ 10 padding: 0; 11 12 } 13 ul{ 14 list-style: none; 15 } 16 li{ 17 border-bottom: 1px solid black; 18 } 19 </style> 20 </head> 21 <body> 22 <div id="music"> 23 24 <audio :src="currentSong" autoplay="" controls="" v-on:ended='nextSong()'></audio> 25 26 <ul> 27 <li v-for='(item,index) in songs' @click='clickHandler(index)'> 28 <h3>歌名:{{item.name}}</h3> 29 <p>歌手:{{item.author}}</p> 30 31 </li> 32 </ul> 33 34 </div> 35 <script src="./js/vue.js"></script> 36 <script> 37 var songs=[ 38 {id:1,src:"./audios/1.mp3",name:"la la Land",author:"Ryan"}, 39 {id:2,src:"./audios/2.mp3",name:"The Best of",author:"Skillof"}, 40 {id:3,src:"./audios/3.mp3",name:"It My Life",author:"Bon"}, 41 {id:4,src:"./audios/4.mp3",name:"Tender",author:"Blur"}, 42 43 ] 44 var music=new Vue({ 45 el:"#music", 46 data:{ 47 songs:songs, 48 currentSong:"./audios/1.mp3", 49 currentIndex:0, 50 51 }, 52 methods:{ 53 clickHandler(index){ 54 this.currentSong=this.songs[index].src; 55 }, 56 nextSong(){ 57 //alert("1"); 58 if(this.currentIndex==this.songs.length-1){ 59 this.currentIndex=-1; 60 } 61 this.currentIndex++; 62 //console.log(this.currentIndex) 63 this.currentSong=this.songs[this.currentIndex].src; 64 } 65 }, 66 computed:{ 67 68 }, 69 created(){ 70 //通常都做页面的初始化操作 71 72 } 73 }) 74 </script> 75 </body> 76 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>音乐02</title> 8 <style> 9 *{ 10 padding: 0; 11 12 } 13 ul{ 14 list-style: none; 15 } 16 li{ 17 border-bottom: 1px solid black; 18 } 19 </style> 20 </head> 21 <body> 22 <div id="music"> 23 24 <audio :src="currentSong" autoplay="" controls="" v-on:ended='nextSong()'></audio> 25 26 <ul> 27 <li v-for='(item,index) in songs' @click='clickHandler(index)'> 28 <h3>歌名:{{item.name}}</h3> 29 <p>歌手:{{item.author}}</p> 30 31 </li> 32 </ul> 33 <button @click="addSong()">添加一个首歌</button> 34 35 </div> 36 37 <script src="./js/vue.js"></script> 38 <script> 39 var songs=[ 40 {id:1,src:"./audios/1.mp3",name:"la la Land",author:"Ryan"}, 41 {id:2,src:"./audios/2.mp3",name:"The Best of",author:"Skillof"}, 42 {id:3,src:"./audios/3.mp3",name:"It My Life",author:"Bon"}, 43 {id:4,src:"./audios/4.mp3",name:"Tender",author:"Blur"}, 44 45 ] 46 var music=new Vue({ 47 el:"#music", 48 data:{ 49 songs:songs, 50 // currentSong:"./audios/1.mp3", 51 currentIndex:0, 52 53 }, 54 methods:{ 55 clickHandler(index){ 56 // this.currentSong=this.songs[index].src; 57 this.currentIndex=index; 58 }, 59 nextSong(){ 60 //alert("1"); 61 if(this.currentIndex==this.songs.length-1){ 62 this.currentIndex=-1; 63 } 64 this.currentIndex++; 65 //console.log(this.currentIndex) 66 // this.currentSong=this.songs[this.currentIndex].src; 67 68 69 }, 70 addSong(){ 71 this.songs.push({id:5,src:"./audios/4.mp3", 72 name:"Tender",author:"Blur"}); 73 } 74 }, 75 computed:{ 76 currentSong(){ 77 return this.songs[this.currentIndex].src; 78 } 79 }, 80 created(){ 81 //通常都做页面的初始化操作 82 83 } 84 }) 85 </script> 86 </body> 87 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 </head> 9 <body> 10 11 <div id="app"> 12 <!-- <div class="header"></div> --> 13 <Vheader></Vheader> 14 15 </div> 16 17 18 19 <script src="./js/vue.js"></script> 20 <script> 21 //组件的创建 data 必须是个函数 函数里面必须要返回一个对象 22 //哪怕是一个空对象也可以。必须存在一个。 23 Vue.component('Vheader', { 24 data:function(){ 25 return { 26 27 } 28 }, 29 template: '<p class="foo bar">Hi</p>' 30 }) 31 32 33 var app=new Vue({ 34 el:"#app", 35 data:{ 36 37 }, 38 computed:{ 39 40 }, 41 methods:{ 42 43 }, 44 created(){ 45 46 } 47 48 } 49 ) 50 </script> 51 </body> 52 </html>
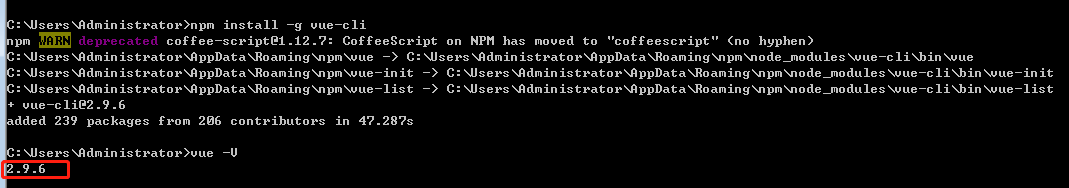
安装vue-cli
npm install -g vue-cli