索引:
一.创建一个空项目
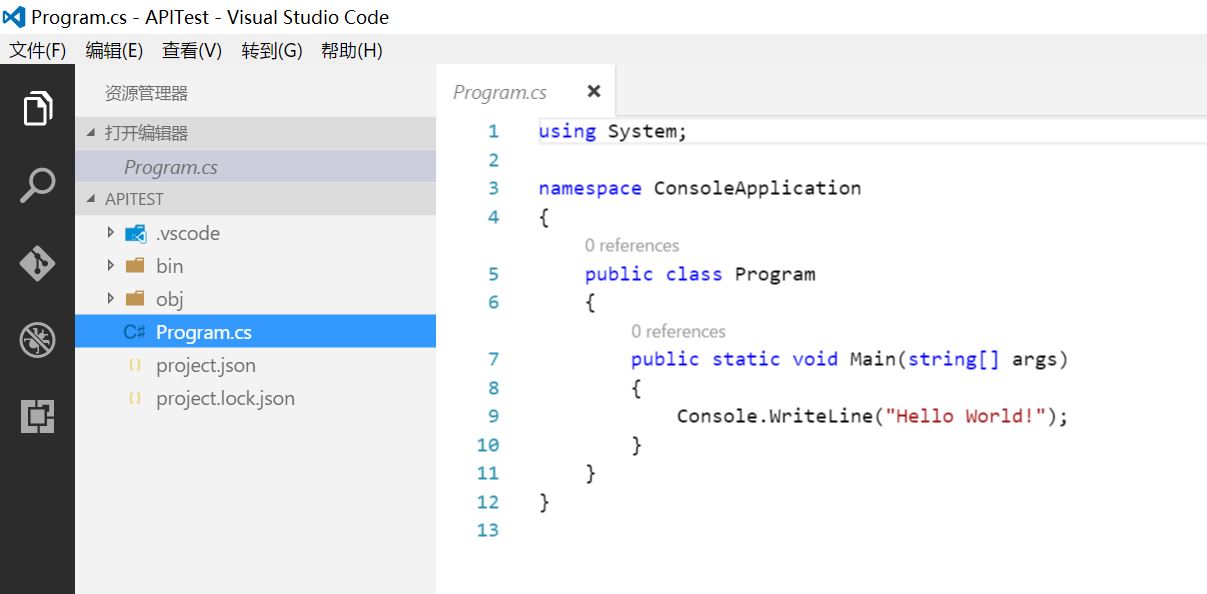
请查看 新建 .NET Core 项目 -- Hello World! 一节,新建一个项目: 
二.添加引用并修改配置为 Web API (.NET Core 已将 MVC/Web API 底层代码及表层编程接口合二为一)
修改 .vscodelaunch.json 文件
![]()
代码如下:

1 { 2 "version": "0.2.0", 3 "configurations": [ 4 { 5 "name": ".NET Core Launch (web)", 6 "type": "coreclr", 7 "request": "launch", 8 "preLaunchTask": "build", 9 "program": "${workspaceRoot}/bin/Debug/netcoreapp1.0/CoreTest.dll", 10 "args": [], 11 "cwd": "${workspaceRoot}", 12 "externalConsole": false, 13 "stopAtEntry": false, 14 "internalConsoleOptions": "openOnFirstSessionStart" 15 } 16 ] 17 }
修改 .vscode asks.json 文件
![]()
代码如下:

1 { 2 "version": "0.1.0", 3 "command": "dotnet", 4 "isShellCommand": true, 5 "args": [], 6 "tasks": [ 7 { 8 "taskName": "build", 9 "args": [ 10 "${workspaceRoot}\project.json" 11 ], 12 "isBuildCommand": true, 13 "problemMatcher": "$msCompile" 14 } 15 ] 16 }
修改 project.json 项目文件
![]()
代码如下:

1 { 2 "version": "1.0.0-*", 3 4 "buildOptions": { 5 "debugType": "portable", 6 "emitEntryPoint": true 7 }, 8 9 // 依赖项 10 "dependencies": { 11 "Microsoft.AspNetCore.Server.Kestrel":"1.0.0" , 12 "Microsoft.AspNetCore.Mvc": "1.0.0" 13 }, 14 15 "frameworks": { 16 "netcoreapp1.0": { 17 "dependencies": { 18 "Microsoft.NETCore.App": { 19 "type": "platform", 20 "version": "1.0.0" 21 } 22 }, 23 "imports": [ 24 "dnxcore50" 25 ] 26 } 27 } 28 }
添加 Startup.cs 文件
![]()
代码如下:

1 using Microsoft.AspNetCore.Builder; 2 using Microsoft.Extensions.DependencyInjection; 3 4 namespace WebApiFrame 5 { 6 public class Startup 7 { 8 /* 9 * IServiceCollection 配置应用中可用的服务 10 */ 11 public void ConfigureServices(IServiceCollection services) 12 { 13 services.AddMvc(); 14 } 15 16 /* 17 * IApplicationBuilder 构建HTTP请求管道 18 */ 19 public void Configure(IApplicationBuilder app) 20 { 21 app.UseMvc(); 22 } 23 } 24 }
修改 Program.cs 文件
![]()
代码如下:

1 using Microsoft.AspNetCore.Hosting; 2 3 namespace WebApiFrame 4 { 5 public class Program 6 { 7 public static void Main(string[] args) 8 { 9 var host = new WebHostBuilder() 10 .UseKestrel() 11 .UseStartup<Startup>() 12 .Build(); 13 14 host.Run(); 15 } 16 } 17 }
三.添加 Hello World API
RESTFul 风格包含四种动词: GET/POST/PUT/DELETE
GET --> 获取
POST --> 更新
PUT --> 新建
DELETE --> 删除
添加 Controllers 文件夹
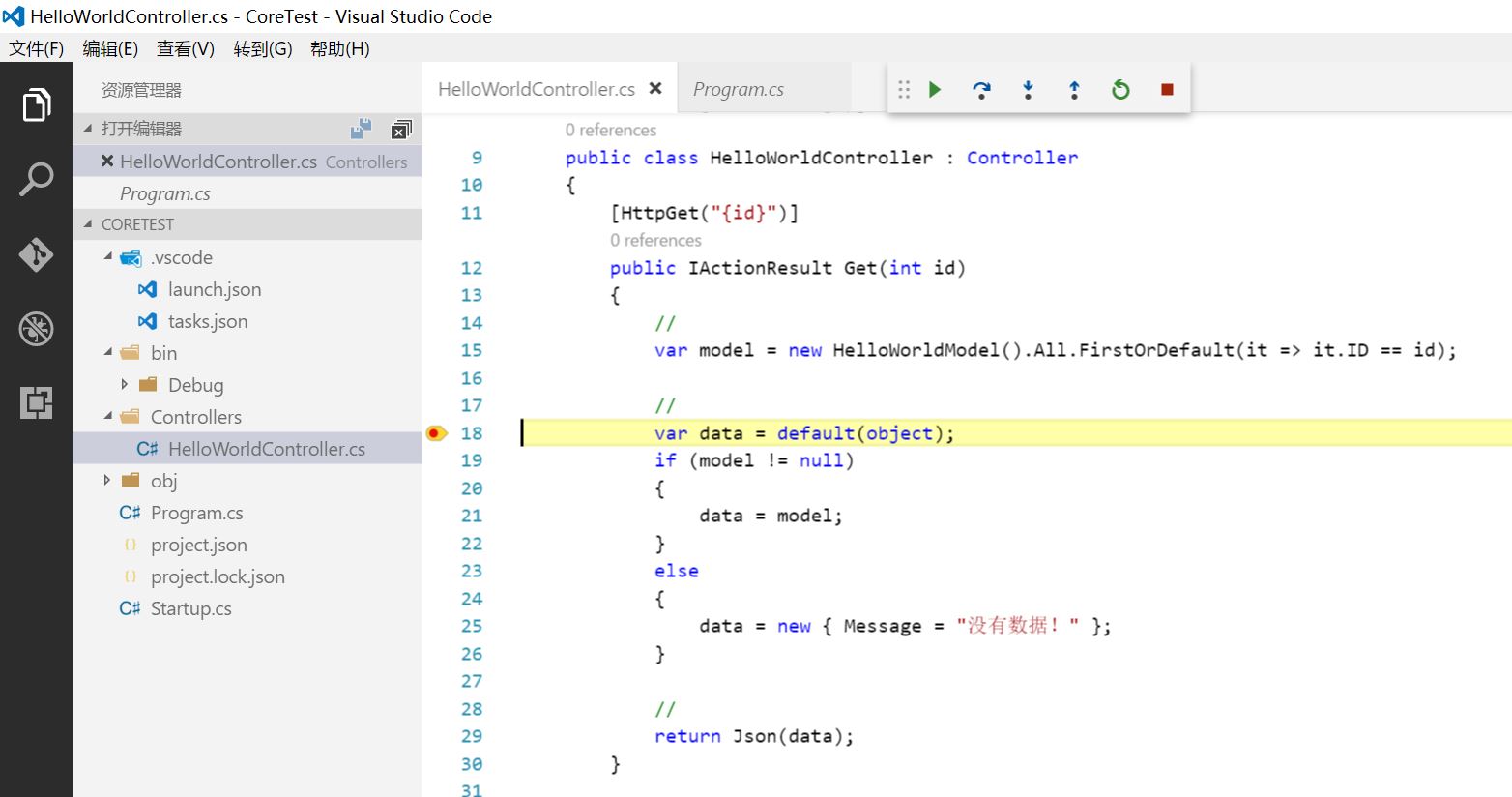
在此文件下添加 HelloWorldController.cs 文件
代码如下:

1 using System.Linq; 2 using System.Collections.Generic; 3 using Microsoft.AspNetCore.Mvc; 4 5 namespace WebApiFrame.Controllers 6 { 7 [Route("api/[controller]")] 8 public class HelloWorldController : Controller 9 { 10 [HttpGet("{id}")] 11 public IActionResult Get(int id) 12 { 13 // 14 var model = new HelloWorldModel().All.FirstOrDefault(it => it.ID == id); 15 16 // 17 var data = default(object); 18 if (model != null) 19 { 20 data = model; 21 } 22 else 23 { 24 data = new { Message = "没有数据!" }; 25 } 26 27 // 28 return Json(data); 29 } 30 31 [HttpPost] 32 public IActionResult Post([FromBody] HelloWorldModel model) 33 { 34 return Json(new 35 { 36 Message = "更新成功!" 37 }); 38 } 39 40 [HttpPut] 41 public IActionResult Put([FromBody] HelloWorldModel model) 42 { 43 return Json(new 44 { 45 Message = "新建成功!" 46 }); 47 } 48 49 [HttpDelete("{id}")] 50 public IActionResult Delete(int id) 51 { 52 return Json(new 53 { 54 Message = id + ":删除成功!" 55 }); 56 } 57 } 58 59 public class HelloWorldModel 60 { 61 public int ID { get; set; } 62 public string PropA { get; set; } 63 public string PropB { get; set; } 64 65 private static List<HelloWorldModel> _All = new List<HelloWorldModel> 66 { 67 new HelloWorldModel{ID=1,PropA="1PA",PropB="1PB"}, 68 new HelloWorldModel{ID=2,PropA="2PA",PropB="2PB"}, 69 new HelloWorldModel{ID=3,PropA="3PA",PropB="3PB"} 70 }; 71 public List<HelloWorldModel> All // 仅测试用,生产中这样写是有各种问题的,具体什么问题自己分析~~ 72 { 73 get 74 { 75 return _All; 76 } 77 set 78 { 79 _All = value; 80 } 81 } 82 } 83 }
四.使用 Visual Studio Code 运行
参照 新建 ASP.NET Core MVC 项目 -- Hello World! 调试运行,
使用 HTTP Post man 进行数据请求调试
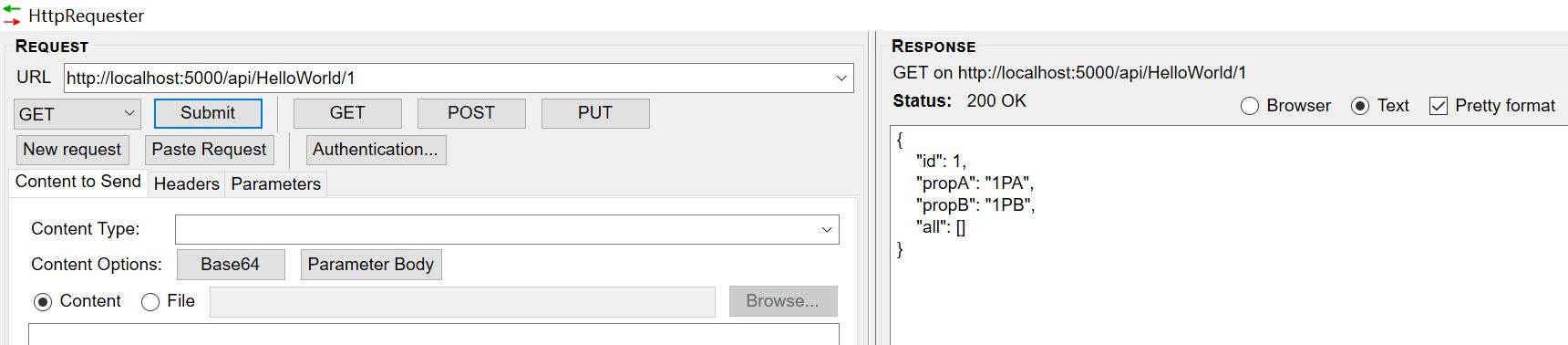
GET : http://localhost:5000/api/HelloWorld/1 如图:

F5 调试通过,如图:

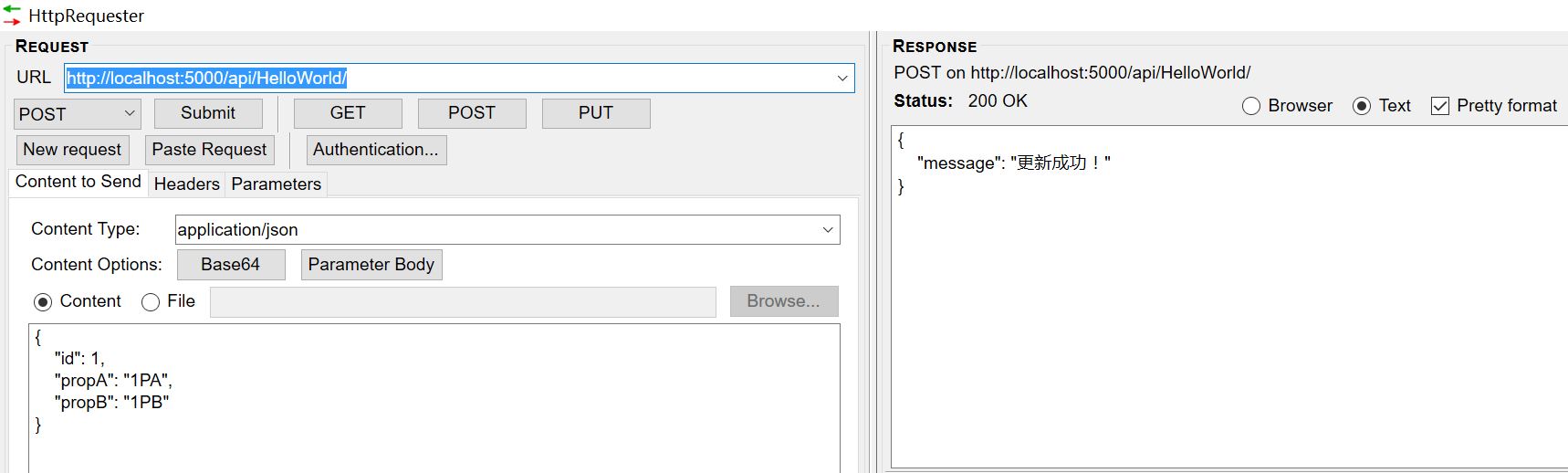
POST : http://localhost:5000/api/HelloWorld/
Content : 见下图

F5 调试通过,如图:

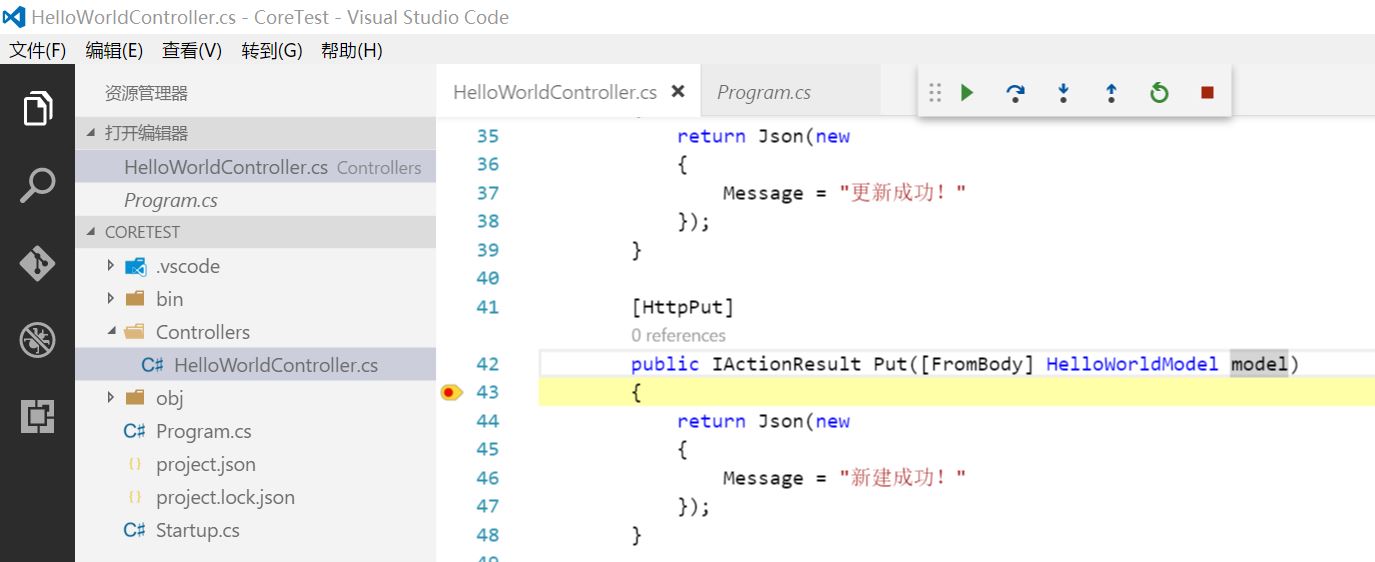
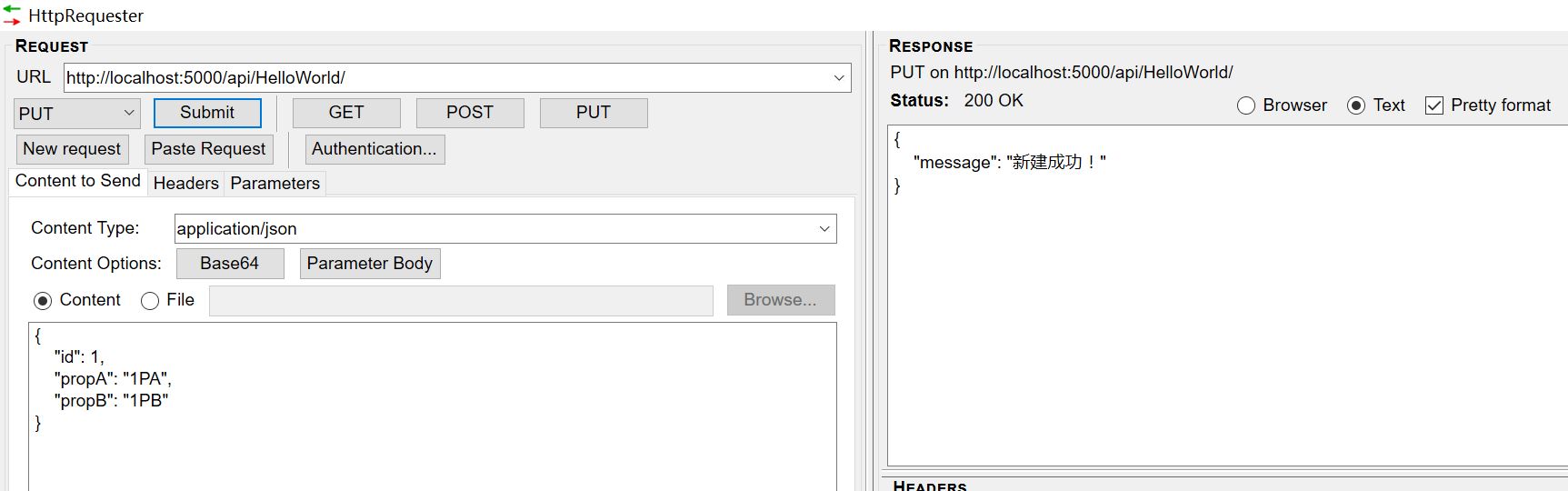
PUT: http://localhost:5000/api/HelloWorld/
Content : 见下图

F5 调试通过,如图:

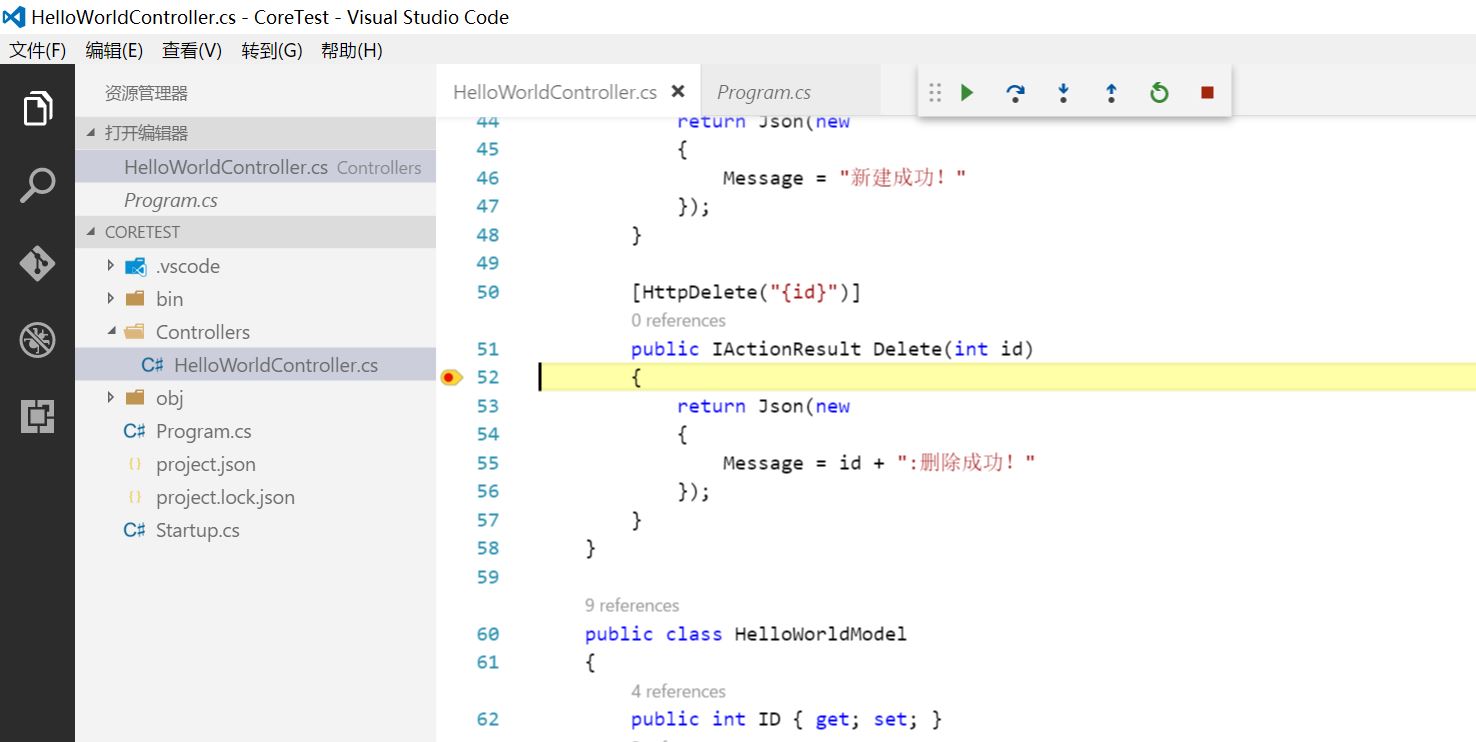
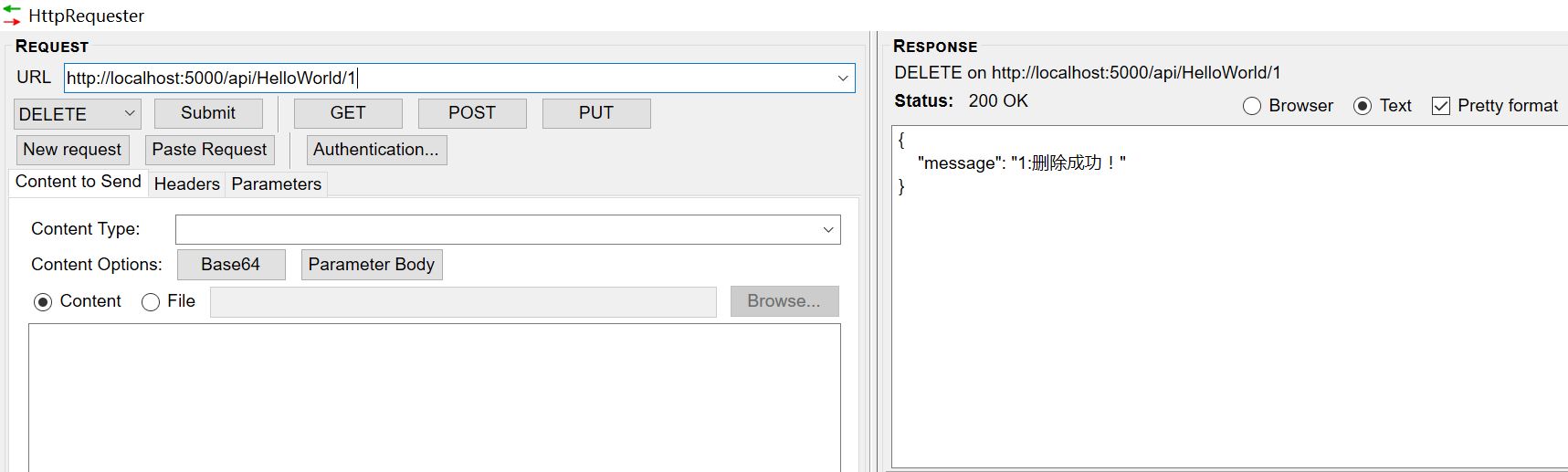
DELETE : http://localhost:5000/api/HelloWorld/1

F5 调试通过,如图:

蒙
2016-09-22 11:58 周四
