本节介绍基本的HTML标签的使用实例。
(1)h标签:
<!DOCTYPE html> <html> <head> <title>示例2.1</title> </head> <body> <h1>h1标题<h1> <h2>h2标题<h2> <h3>h3标题<h3> <h4>h4标题<h4> <h5>h5标题<h5> <h6>h6标题<h6> </body> </html>

(2)p标签:
<!DOCTYPE html> <html> <head> <title>示例2.2</title> </head> <body> <p>是是非非终为假,云淡风清总是真!</p> <p>窗前明月光; 疑是地上霜。 举头望明月; 低头思故乡。 </p> </body> </html>

(3)pre标签:
<!DOCTYPE html> <html> <head> <title>示例2.3</title> </head> <body> <pre>是是非非终为假,云淡风清总是真!</pre> <pre>窗前明月光; 疑是地上霜。 举头望明月; 低头思故乡。 </pre> </body> </html>

(4)a标签:
<!DOCTYPE html> <html> <head> <title>示例2.4</title> </head> <body> <a href="http://www.cnblogs.com/MenAngel/">MenAngel博客园主页</a> <a href="http://www.cnblogs.com/MenAngel/p/5677479.html">作品展示</a> </body> </html>

(5)br标签:
<!DOCTYPE html> <html> <head> <title>示例2.5</title> </head> <body> <a href="http://www.cnblogs.com/MenAngel/">MenAngel博客园主页</a><br/> <a href="http://www.cnblogs.com/MenAngel/p/5677479.html">作品展示</a><br/><br/> <pre>注意: br标签用来换行 </pre> </body> </html>

(6)font标签:
<!DOCTYPE html> <html> <head> <title>示例2.6</title> </head> <body> <h1><font size=5>标题标签h1</font></h1> <h2><font size=5>标题标签h2</font></h2> <h3><font size=5>标题标签h3</font></h3> <h4><font size=5>标题标签h4</font></h4> <h5><font size=5>标题标签h5</font></h5> <h6><font size=5>标题标签h6</font></h6> </body> </html>

(7)img标签:
<!DOCTYPE html> <html> <head> <title>示例2.7</title> </head> <body> <img src="http://images.cnblogs.com/cnblogs_com/MenAngel/858702/o_%E8%B5%AB%E6%9C%AC1.jpg" width="300" height="200"/> <img src="http://images.cnblogs.com/cnblogs_com/MenAngel/858702/o_%E8%B5%AB%E6%9C%AC2.jpg" width="300" height="200"/> <img src="http://images.cnblogs.com/cnblogs_com/MenAngel/858702/o_%E8%B5%AB%E6%9C%AC3.jpg" width="300" height="200"> </body> </html>

(8)hr标签:
<!DOCTYPE html> <html> <head> <title>示例2.6</title> </head> <body> <pre><font size=5>hr标签的测试:</font></pre> <hr width="400" color="red" size="3px" align="left"/> <hr width="600" color="black" size="5px" align="left"/> <hr width="800" color="blue" size="7px" align="left"/> </body> </html>

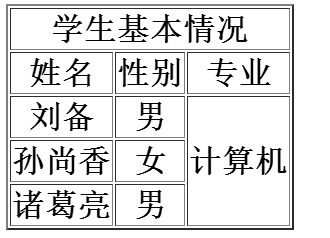
(9)table标签:
<html> <head> <title>示例2.9</title> </head> <body> <table border="2"> <tr> <th colspan="3"><font size="6">学生基本情况</font></th> </tr> <tr> <th><font size="6">姓名</font></th> <th><font size="6">性别</font></th> <th><font size="6">专业</font></th> </tr> <tr> <th><font size="6">刘备</font></th> <th><font size="6">男</font></th> <th rowspan="3"><font size="6">计算机</font></th> </tr> <tr> <th><font size="6">孙尚香</font></th> <th><font size="6">女</font></th> </tr> <tr> <th><font size="6">诸葛亮</font></th> <th><font size="6">男</font></th> </tr> </table> </body> </html>

(10)ul标签:
<!DOCTYPE html> <html> <head> <title>示例2.10</title> </head> <body> <!--可以当做展示新闻的样板--> <table width="600" height="150" style="border:solid 1px;"> <tr> <th rowspan="2"> <image width="220" height="140" src="http://images.cnblogs.com/cnblogs_com/MenAngel/858720/o_%E6%98%8E%E6%97%A501.jpg" /></th> <th cellspcing="10"> <image width="120" height="60" src="http://images.cnblogs.com/cnblogs_com/MenAngel/858720/o_%E6%98%8E%E6%97%A502.jpg" /></th> <th rowspan="2"> <ul> <!--此处定义有序列表的排序值,和将列表的黑点去掉忘了--> <!--此处换做a标签以后,可以设置超链接--> <pre>如何做好一个男人</pre> <li><tt><font color="blue">做一个身体健壮的男人</font></tt></li> <li><tt><font color="blue">做一个善良孝顺的男人</font></tt></li> <li><tt><font color="blue">做一个有责任心的男人</font></tt></li> <li><tt><font color="blue">做一个风度翩翩的男人</font></tt></li> <li><tt><font color="blue">做一个成熟稳重的男人</font></tt></li> <ul> </th> </tr> <tr> <th><image width="120" height="60" src="http://images.cnblogs.com/cnblogs_com/MenAngel/858720/o_%E6%98%8E%E6%97%A503.jpg" /></th> </tr> <table> </body> <html>
