<html>
<head>
<title>Raphael Play</title>
<script type="text/javascript" src="myJs/jquery.js"></script>
<script type="text/javascript" src="myJs/raphael.js"></script>
<style type="text/css">
<!--
#canvas_container
{
500px;
border: 1px solid #aaa;
}
-->
</style>
<script type="text/javascript">
window.onload = function()
{
//paper
var paper = new Raphael(document.getElementById('canvas_container'), 1000, 2000);
//circle
var circle = paper.circle(100, 100, 80);
for(var i = 0; i < 5; i+=1)
{
var multiplier = i*5;
paper.circle(250 + (2*multiplier), 100 + multiplier, 50 - multiplier);
}
//rectangle
var rectangle = paper.rect(200, 200, 250, 100);
//ellipse
var ellipse = paper.ellipse(200, 400, 100, 50);
//tetronimo
var tetronimo = paper.path("M 250 650 l 0 -50 l -50 0 l 0 -50 l -50 0 l 0 50 l -50 0 l 0 50 z");
tetronimo.attr({fill: '#9cf', stroke: '#ddd', 'stroke-width': 5});
//tetronimo1
var tetronimo1 = paper.path("M 250 720 l 0 50");
//tetronimo2
var tetronimo2 = paper.path("M 250 850 l 0 -50 l -50 0 l 0 -50 l -50 0 l 0 50 l -50 0 l 0 50 z");
tetronimo2.attr(
{
gradient: '90-#526c7a-#64a0c1',
stroke: '#3b4449',
'stroke-width': 10,
'stroke-linejoin': 'round',
rotation: -90
}
);
//tetronimo3
var tetronimo3 = paper.path("M 250 980 l 0 -50 l -50 0 l 0 -50 l -50 0 l 0 50 l -50 0 l 0 50 z");
tetronimo3.attr(
{
gradient: '90-#526c7a-#64a0c1',
stroke: '#3b4449',
'stroke-width': 10,
'stroke-linejoin': 'round',
rotation: -90
}
);
tetronimo3.animate({rotation: 360}, 2000, 'bounce');
//tetronimo4
var tetronimo4 = paper.path("M 250 1100 l 0 -50 l -50 0 l 0 -50 l -50 0 l 0 50 l -50 0 l 0 50 z");
tetronimo4.animate({rotation: 360, 'stroke-width': 1}, 2000, 'bounce', function()
{
this.animate(
{
rotation: -90,
stroke: '#3b4449',
'stroke-width': 10
}, 1000);
});
//tetronimo5
var tetronimo5 = paper.path("M 250 1100 l 0 -50 l -50 0 l 0 -50 l -50 0 l 0 50 l -50 0 l 0 50 z");
tetronimo5.attr(
{
stroke: 'none',
fill: 'blue'
}
);
tetronimo5.animate(
{
path: "M 250 1250 l 0 -50 l -50 0 l 0 -50 l -100 0 l 0 50 l 50 0 l 0 50 z"
}, 5000, 'elastic');
//circ
var circ = paper.circle(250, 1350, 40);
circ.attr({fill: '#000', stroke: 'none'});
circ.node.onmouseover = function()
{
this.style.cursor = 'pointer';
}
circ.node.onclick = function()
{
text.animate({opacity: 1}, 2000);
if(confirm("really want to let this circle hidden?"))
{
circ.animate({opacity: 0}, 2000, function()
{
this.remove();
});
}
}
//text
var text = paper.text(250, 1400, 'Bye Bye Circle!')
text.attr({opacity: 0.6, 'font-size': 18,'color':'red'}).toBack();//if opacity==0,text hidden
//circ1&mode_text [write something on a circle]
var circ1 = paper.circle(250, 1550, 20).attr({fill: '#000'});
var mood_text = paper.text(250, 1550, 'My
Mood').attr({fill: '#fff'});
}
</script>
</head>
<body>
<div id="canvas_container"></div>
</body>
</html>
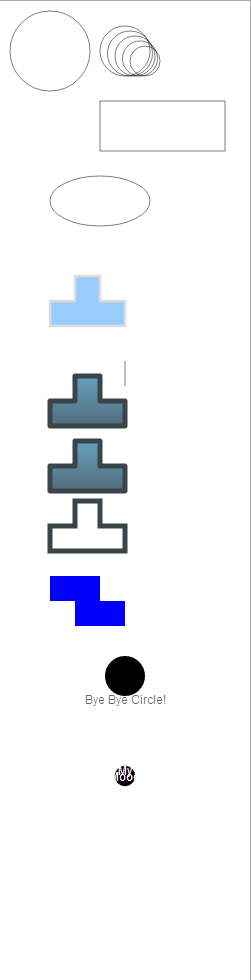
2)效果演示图: