一、Git 命令的理解和使用

1.使用git前需要建立一个本地仓库,用Git GUI Here的话就可以直接选择Create New Repository.Git Bash Here输入
命令git init(我在桌面上创建的空文件夹作为本地仓库);
2.git clone 命令就可以做一个本地仓库的副本出来,后面加上网页端克隆地址还可以克隆远程仓库;
3.git add可以向本地仓库添加文件,但只是向文件暂存区加入了修改文件;
4.git commit -m提交命令可以将自己修改后的文件放到自己的本地仓库;
5.git push origin master(这里可以是远程中我想要提交的分支)此命令可以将更新后的本地仓库内容推送到远程仓库。
团队分工合作 创建自己的分支 独立进行工作(branch)
1.git checkout -b 首先切换到自己的分支,创建分支;
2.git push origin 把自己的分支推送到远程仓库;
3.git pull 就是推送自己的内容啦;
4.git merge 合并分支;
5.git add(文件名)解决合并冲突文件;
6.git diff<分支1><分支2>查看差异。
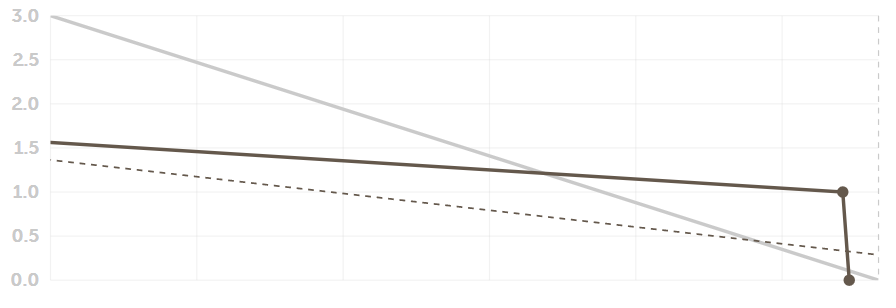
二、本次团队合作燃尽图

三、多人协同开发总结和反思
1.在实现核心功能的编程中,各自建立自己的分支,做自己的部分,完成得很快,问题都在使用github上;
2.个人初次merge是成功的,队友复查后,没有成功把新界面文件添加进去,后点击本地仓库查看,没有成功添加文件,处理提交后,成功merge;
3.在merge之前,有过失败,因为队友一旦更新远程仓库文件,自己重新merge就会出现冲突,手动解决冲突很难,很多是配置文件问题,于是clone最新远程项目,后更改merge才能成功;
4.为解决这个冲突问题,我们线下组织了讨论还是无法解决,这是本次练习github最大的问题;
5.github作为开源工具,代码共享,让我体验到了高效率团队合作,共享代码,很新奇,各自完成后合并,设置里程碑等,很有效率。