学习起步时,本人试着在web端界面上仿照qq客户端主菜单,做出了一个界面。
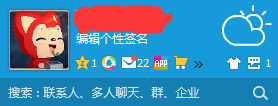
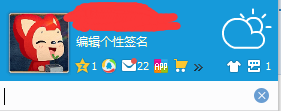
当做到qq主菜单的搜索框时,发现点击搜索框后,里面的背景图片会消失,如下面2张图所示:


点击前 点击后
尽管类似这种判断鼠标是否点击在div外,以更改背景图片的应用在web开发中并不多见,但是我们还是需要明白,应如何实现对鼠标是否点击在div外的判断。
在这里,我采用了如下代码:
$(document).click(function(e) //e代表事件,在firefox中只能在事件现场使用window.event
{
var target=$(e.target); //把触发这次点击事件对象拿出来,在本例中,即id为“sousuokuang”的div
if(!target.is('#sousuokuang')) //判断出发点击事件的对象名称是否为"sousuokuang"
{
//alert("hello!"); 调试时用到的,可以忽略
document.getElementById("sousuokuang").style.background= "url('sousuo.png') no-repeat -2px -7px";
//如果不是"sousuokuang",保持它的背景图片不变
}
else
{
document.getElementById("sousuokuang").style.background="white";
//如果是"sousuokuang",将它的背景色变为白色
}
});
下面是搜索框对应的html和css代码:
<html>
<head>
<title>qq界面</title>
<script src="jquery-3.1.0.min.js"></script> //我从网上下载的jquery库,由于上面的js代码中用到了jquery语言,务必要把该库加载进去
<script src="qq.js"></script>
<style>
#sousuokuang
{
border: 0px;
height: 28px;
277px;
background: url("sousuo.png") no-repeat -2px -7px;
</style>
<head>
<body>
<input id="sousuokuang" />
</body>
</html>
当然,关于搜索框input的value值、以及由于背景图片切换后文字颜色也应随之更改等的细节部分,上文代码中并未体现。为避免本文造成误解,文章会随时改进。