本人前端小白一枚,写这些心得主要是为了记录自己的前端路上的成长及感悟。
废话不多说,平时我们在做边框border时,总能看到界面上一些边框颜色渐变的效果,比较常见的就是qq主菜单界面,我们发现他的边框并不是一条纯色的实线,如果对其进行放大,就可以看到下图所示的内容:

可以看到,其实它的边框是由7条宽度为1像素的实线堆叠起来的,最终达到颜色渐变的效果。
在css中,如果一条边框线有n像素的宽度,那么就可以对其设置n种不同的颜色。
在代码中,我们可以定义一条宽为7px的实线:border: 7px solid #C8C8C8;(不要在意此处设置的颜色,在firefox中后面的代码中会被新设置的颜色覆盖掉)
如果对border中四边的边框同时设置渐变的颜色,如下述代码所示:
<html>
<head>
<style>
div{
height: 100px;
100px;
border: 7px solid red;
border-color: red green yellow black;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
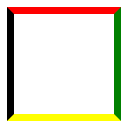
运行html文件后,我们得到的效果如下:

代码会将我们设置的颜色自动分配给 top、right、bottom、left,以顺时针的形式分配。如果我们只设置3个颜色,那么结果显而易见,直接分配给top、right、bottom这三个方向的边框了。因此,为了让代码知道我们不是要按此规则设置边框颜色,应该分别对每个方向的边框设置渐变颜色,其代码如下:
<html>
<head>
<style>
div{
height: 100px;
100px;
background: #E8F5FC;
border: 7px solid red;
-moz-border-top-colors: #FDFDFD #F9F9F9 #F4F4F4 #ECECEC #E2E2E2 #D6D6D6 #C8C8C8;
-moz-border-right-colors: #FDFDFD #F9F9F9 #F4F4F4 #ECECEC #E2E2E2 #D6D6D6 #C8C8C8;
-moz-border-bottom-colors: #FDFDFD #F9F9F9 #F4F4F4 #ECECEC #E2E2E2 #D6D6D6 #C8C8C8;
-moz-border-left-colors: #FDFDFD #F9F9F9 #F4F4F4 #ECECEC #E2E2E2 #D6D6D6 #C8C8C8;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
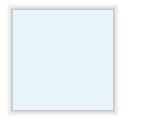
其执行结果如下:

需要注意的是,border的边框颜色设置是从外向内的,所以第一个颜色编码是最外层颜色,而最后一个颜色编码是最内层的颜色。