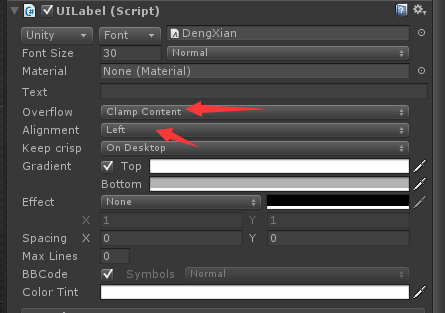
一,我们添加一个label,如下图:将label属性设置

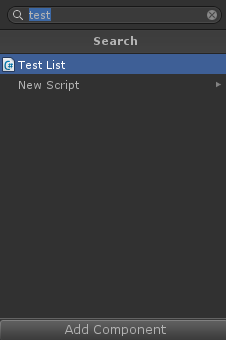
二,给label添加一个box collider。然后在add component 添加test list,如下图:

三,添加一个脚本Test List,代码如下
using UnityEngine; using System.Collections; public class TestList : MonoBehaviour { public UITextList textlist; private int lineNumber = 0; void Start() { textlist = this.GetComponent<UITextList>(); } // Update is called once per frame void Update() { if (Input.GetMouseButtonDown(0)) //0代表是鼠标左键 { textlist.Add("测试测试:" + lineNumber++); } } }
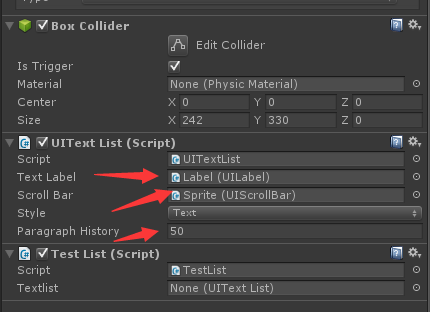
四,设置UITest List script的属性,并将弄好的scroll bar添加进来,如下图属性设置:

Style有两种属性:Test:文字是由上往下展示,chat:文字是由下往上显示
Paragraph History:是说文字能缓存多少行给你显示,比如现在设置了50,只会缓存最新的50行,其他的不会显示
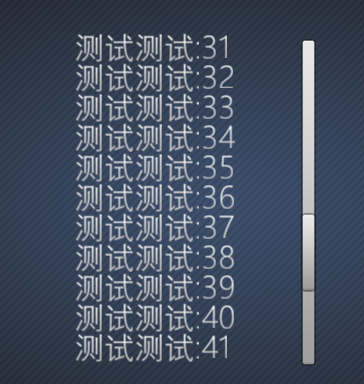
五,效果如下图: