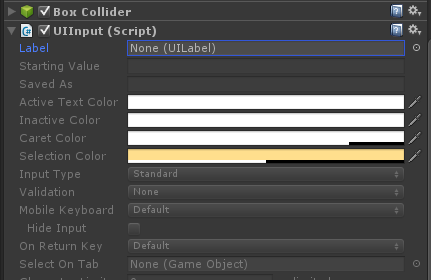
一,我们添加一个sprite,给这个sprite添加一个box collider ,然后添加input filed script,如下图:

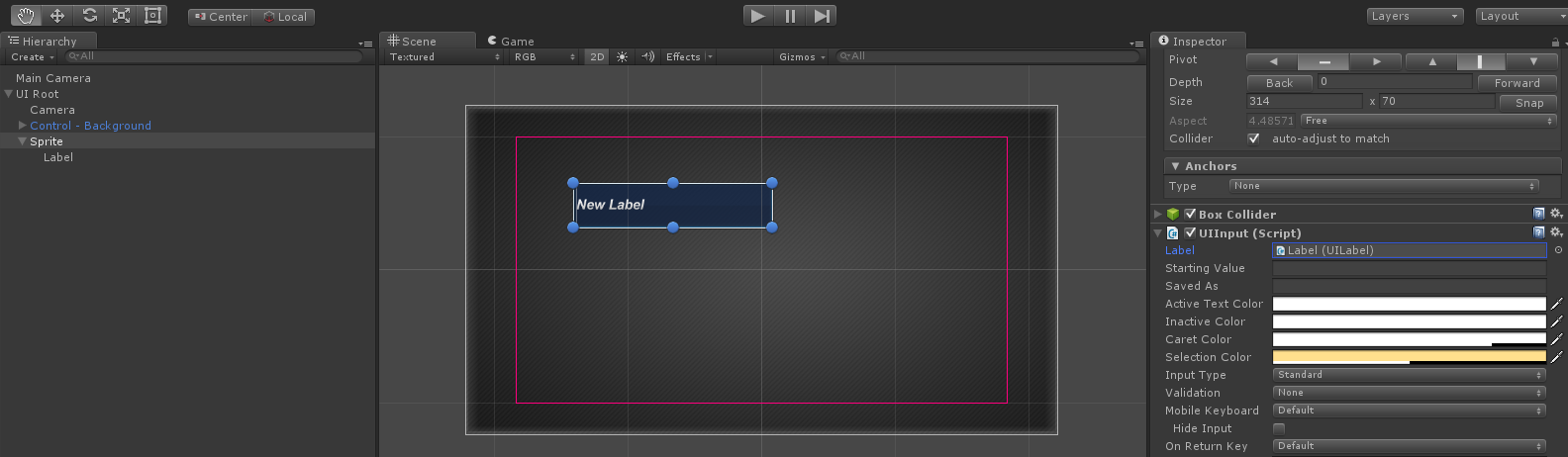
二,我们给sprite添加一个child的label,然后绑定到UIInput中,这样我们就可以运行输入文字,PS:如果不可以输入中文,这时跟label的字体选择有关,我们应该选择支持中文的字体,结果如下图

这样输入框就制作好了,当然我们可以设置字体的位置,这样我们就要设置label的Alignment属性:

但是设置后结果只有上下居中,没有在右上角,这时什么原因呢?如下图

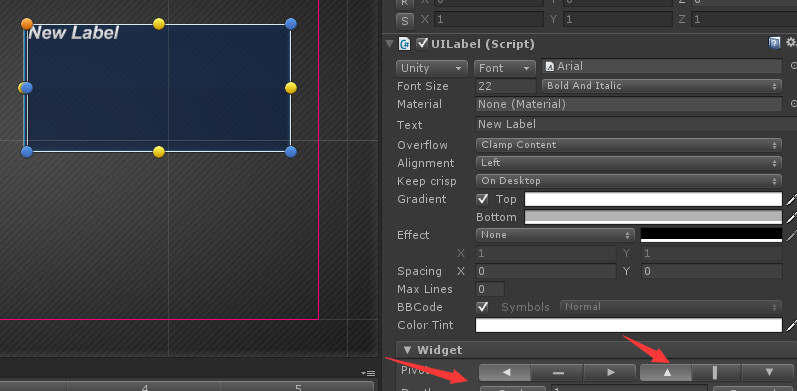
经过测试发现,我们还需要设置中心点,如下图,这样我们就可以让字体显示在左上角了

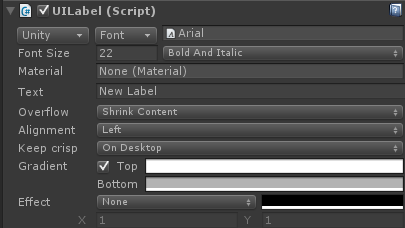
三,但是字体我们输入多了会变小怎么办?这时我们需要设置label的下图属性即可

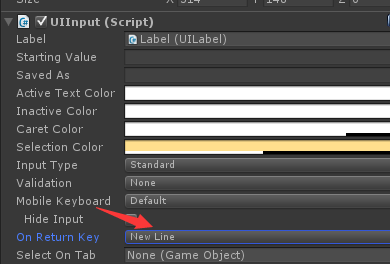
但是设置后后按回车并不会换行,这时我们又需要设置sprite的UIInput中的on return key为new line即可