网上的教程坑实在多,以下是本人亲测通过的:
需要解决的问题:
1.使用 python manage.py runserver 来运行服务器,只适用测试环境中使用,正式发布的服务,需要一个可以稳定而持续的服务器。
2.部署在Windows服务器上
3. Django网站中的静态文件CSS、Font、Image、js 在本地服务器使用runserver指令可以完美加载,部署到IIS上后CSS失效、静态文件消失。
系统及软件版本:
Win 7
IIS 7.5
python 3.7
Django 2.1.7
wFastCGI
1.可运行的django网站
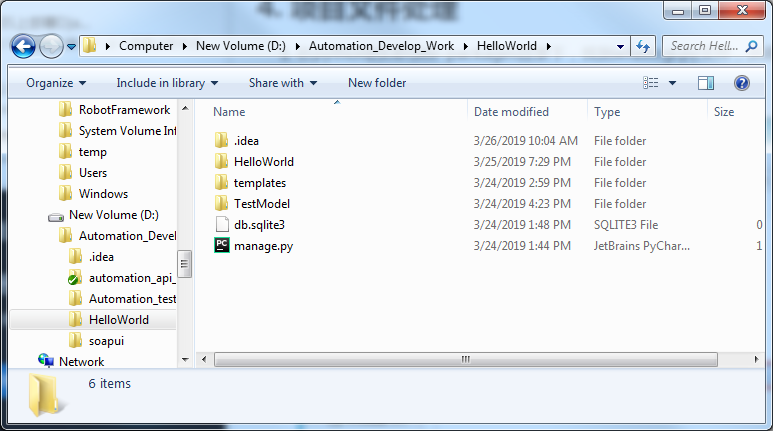
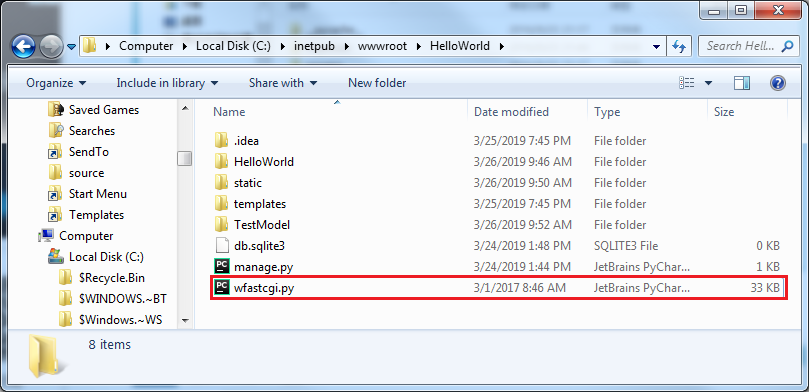
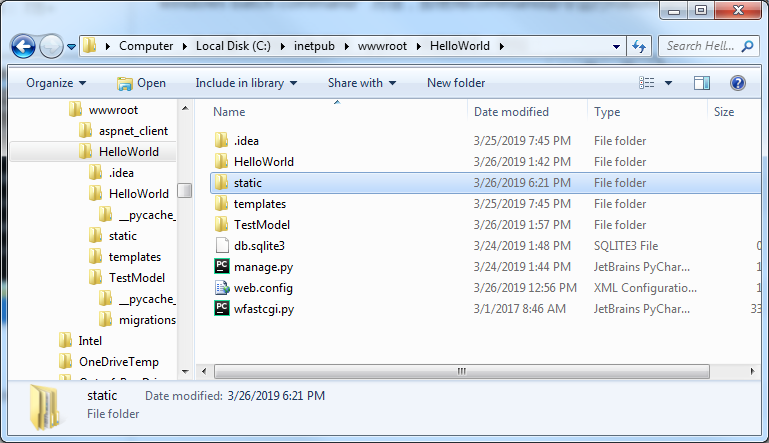
我创建的工程叫HelloWorld,目录如下

首先确保自己的django网站在服务器上可以通过命令行 runserver 正常运行。
先在命令行切换到网站的根目录 D:Automation_Develop_WorkHelloWorld
然后执行python manage.py runserver 0.0.0.0:8000
由于我的电脑上同时安装了python2和python3,而我搭建django环境用的是python3,所以需要用下面的这个命令:
py -3 manage.py runserver 0.0.0.0:8000

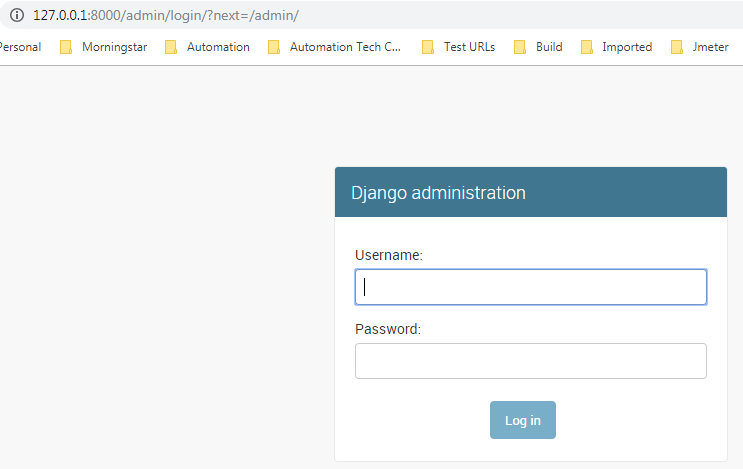
接下来就可以在浏览器中输入http://127.0.0.1:8000/admin/
(我事先按照这个教程:http://www.runoob.com/django/django-admin-manage-tool.html 创建了Admin管理工具):

2.IIS安装和配置
安装IIS : https://www.microsoft.com/zh-CN/download/details.aspx?id=1038
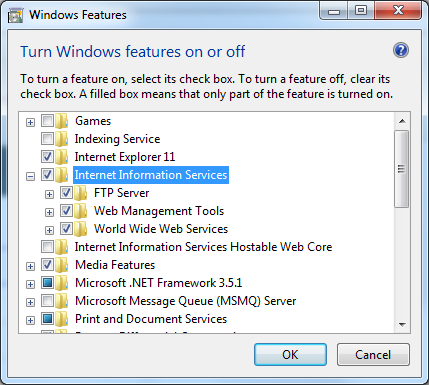
在控制面板的程序和功能中,打开启用或关闭Windows功能窗口
勾选Internet Information Services下面所有的子目录,需要一个个的勾选

3.python安装wfastcgi模块
用 pip install wfastcgi 进行安装
由于我的电脑上同时安装了python2和python3,而我搭建django环境用的是python3,所以需要用下面的这个命令:
pip3 install wfastcgi
我的电脑上已经安装过了,没有保存之前的截图,下面的截图显示我已经安装过了。

4.项目文件处理
4.1 将项目文件拷贝到 C:inetpubwwwroot 目录下,方便管理,同时可以避免引起Windows Server的某些安全问题。

4.2 在python的Libsite-packages目录下,找到wfastcgi.py文件,并将其复制到你的django项目根目录下
我的机器是将 C:Python37Libsite-packageswfastcgi.py 拷贝到 C:inetpubwwwrootHelloWorldwfastcgi.py

5.配置网站
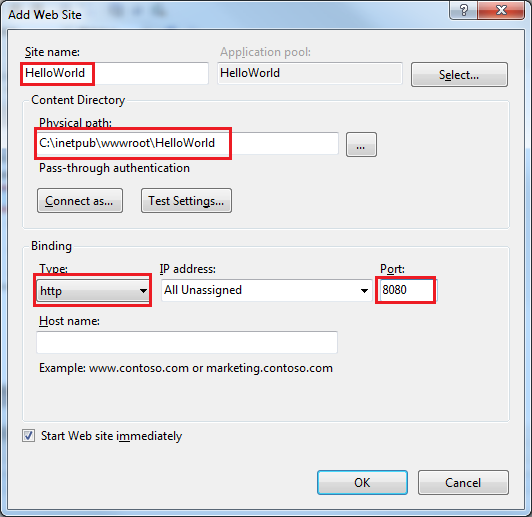
5.1 进入IIS管理器,添加网站
我的电脑-->右键-->管理-->Servies and Application-->Internet Information Services(IIS) Manager

5.2 填写相关参数

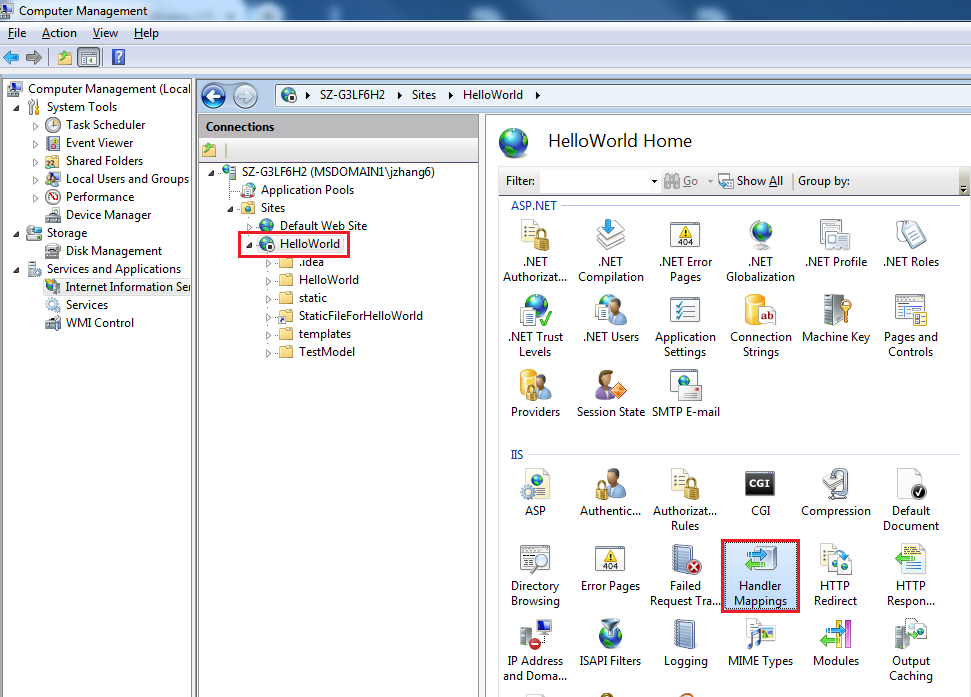
5.3 进入你建立的站点,选择处理程序映射
请注意,必须进入你指定的网站里面,再添加模块映射,否则,映射会添加到你所有的网站里。

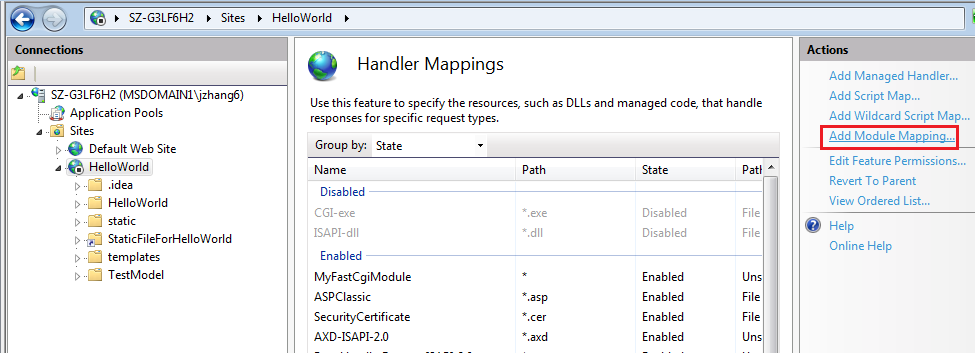
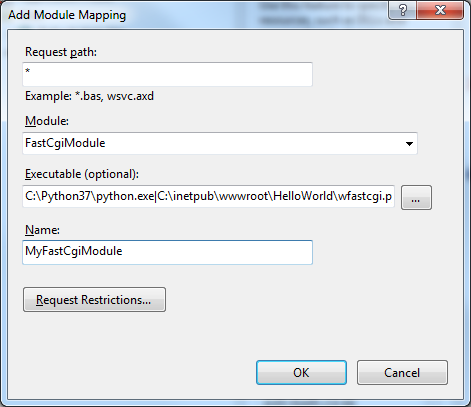
5.4 添加模块映射

模块选择FastCgiModule,如果第3步没有安装wfastcgi模块,请先安装哦。
可执行文件对于本项目来说,实际上是必填的。
此例中,C:Python37python.exe|C:inetpubwwwrootHelloWorldwfastcgi.py。前面是python的路径,后面是wfastcgi.py文件的路径。实际上,如果wfastcgi.py文件路径直接引用pythonLibsite-packages目录下的文件也可以,不过就不可以部署多个Django网站了。
Name是可以自己随便填的,但是这个在后面的web.config中要用到,所以记住你这里填的是什么。

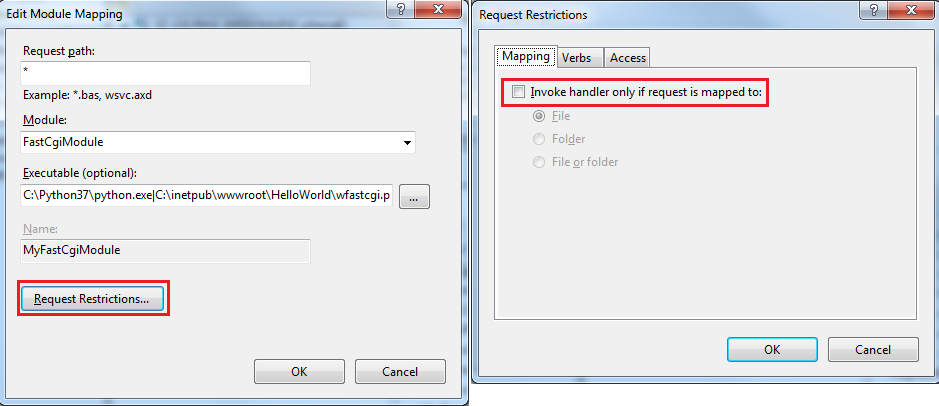
5.5 填写完参数后,选择请求控制,设置如图

5.6 确认添加后,程序映射添加成功

5.7 返回主页,进入FastCGI设置

5.8 新建FastCGI应用程序,修改环境变量
点击右侧的Add Application:

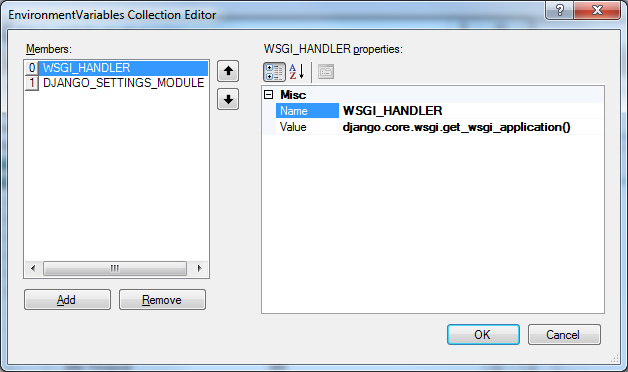
按照下图设置并点开Environment Variables右侧的那个小图标

添加2个环境变量
1. get_wsgi_application()方法的位置
- Name: WSGI_HANDLER
- Value: django.core.wsgi.get_wsgi_application()
2. 项目settings.py文件的位置
Name: DJANGO_SETTINGS_MODULE
Value: HelloWorld.settings(HelloWorld是自己的项目名称)

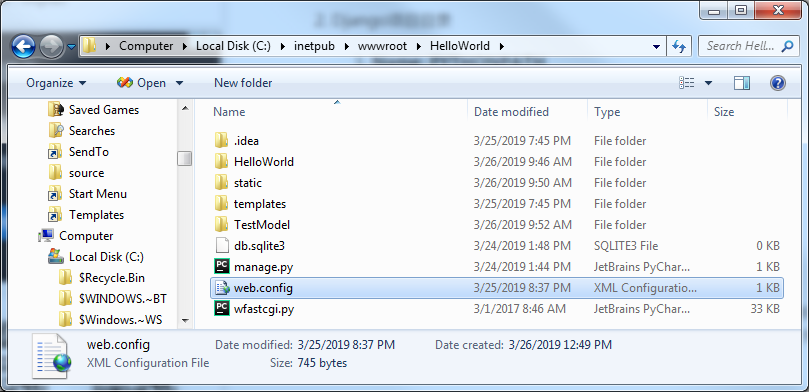
6 在网站根目录创建一个名为web.config的文件
此时文件目录如下:

web.config的文件内容如下:(<appSettings></appSettings> ,我验证了一下,这一截是可以不要的,因为在IIS里面已经设置过了,而且web.config文件是自动生成的)
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<appSettings>
<add key="WSGI_HANDLER" value="django.core.wsgi.get_wsgi_application()" />
<add key="PYTHONPATH" value="%ROOTDIR%" />
<add key="DJANGO_SETTINGS_MODULE" value="HelloWorld.settings" />
</appSettings>
<system.webServer>
<handlers>
<add name="MyFastCgiModule" path="*" verb="*" modules="FastCgiModule" scriptProcessor="C:Python37python.exe|C:inetpubwwwrootHelloWorldwfastcgi.py" resourceType="Unspecified" />
</handlers>
</system.webServer>
</configuration>
红色标识的是需要照着配的,可能根据你自己的情况需要改一下。
DJANGO_SETTINGS_MODULE 的 value 里面 HelloWorld 是项目的名字
MyFastCgiModule 是在 IIS 配置时添加模块映射的名字
C:Python37python.exe|C:inetpubwwwrootHelloWorldwfastcgi.py 前面一截是python的路径,后面一截是项目中wfastcgi.py的路径,中间用竖线隔开
至此,一个不包含静态文件的Django站点部署完成
在别人的电脑上就可以通过你的IP地址访问这个网站了,但是这时候静态文件是丢失的状态,看不到样式这些,还继续处理静态文件的发布
6+.修改setting.py文件中的ALLOWED_HOSTS
通过浏览器访问服务器网址,出现访问错误,报错为
Invalid HTTP_HOST header: ‘xxx.xx.xxx.xxx:8080’. You may need to add ‘xxx.xx’ to ALLOWED_HOSTS
解决办法:
修改创建项目时生成的setting.py文件
将ALLOWED_HOSTS = []改为ALLOWED_HOSTS = ['*']
再次运行即可成功访问。
7. 配置静态文件
7.1 在C:inetpubwwwrootHelloWorldHelloWorldsettings.py中配置STATIC_ROOT如下:
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
注意:这里必须是 static ,必须和 C:inetpubwwwrootHelloWorldHelloWorldsettings.py 中 STATIC_URL = '/static/' 一致
7.2 收集静态文件
命令行跳转到项目目录: cd /d C:inetpubwwwrootHelloWorld
执行命令 : python manage.py collectstatic
由于我的电脑上同时安装了python2和python3,而我搭建django环境用的是python3,所以需要用下面的这个命令:
py -3 manage.py collectstatic

此时会生成一个文件夹叫static:

我是事先建了一个Admin管理工具,static下面会有一个admin的子文件

admin文件夹下面有css,fonts,img,js

7.3 配置静态文件
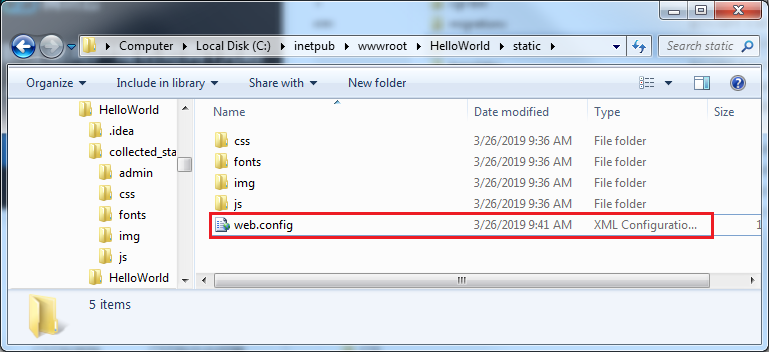
在项目的static文件夹中新建一个名为web.config的文件
web.config的内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<handlers>
<remove name="MyFastCgiModule" />
</handlers>
</system.webServer>
</configuration>
MyFastCgiModule 是在 IIS 配置时添加模块映射的名字

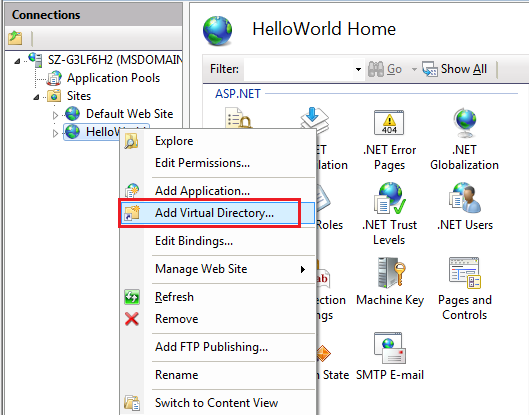
7.4 打开IIS管理器,选定该网站项目,右击选择添加虚拟路径
(刚验证了一下,好像这一步不需要)

7.5 填写虚拟路径的别名和路径
别名我填的是staticForHelloWorld
路径则是该网站static文件夹的路径,也就是刚才创建web.config的文件夹:C:inetpubwwwrootHelloWorldstatic