学习文档:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Functions
https://www.cnblogs.com/Sarah119/p/7825265.html
一 ,var let
var : js是没有规则非常灵活的一门语言,var 声明的作用域在一个function里 而let作用域的范围仅在一个块内。最近维护项目中,遇到这个let 就非常的恼火哈哈,算是接触到新的东西了。参考:https://www.cnblogs.com/asand/p/7205632.html
二,Math.random() Math.floor()
Math.random(),生成一个在 0 和 1 之间的十进制随机数。
Math.floor(),四舍五入小数点后的最接近的整数
Math.floor(Math.random() * 100); 0~100之间。
三, 常见处理字符串对象函数

indexOf():用来检查当前字符串是否包含某字符串
slice(x,l): 表示截取位置,l表示截取长度,可忽略l表示截取到字符串末尾toLowerCase():小写转换toUpperCase():大写转换- replace('x','y'): 字符串替换
split(',') 分割符创建数组
数组方法拓展arr.push(value)数组添加新的元素, 在数组开头添加新元素arr.unshift(4, 5), arr.pop(value)删除数组里的某一项 arr.concat(arrAdd)连接数组
四,特殊事件
addEventListener()与removeEventListener()用于处理指定和删除事件处理程序操作。
https://www.cnblogs.com/Sarah119/p/7825265.html
五,web浏览器
Window.innerWidth Window.innerHeight:获取窗口对应的大小
六,webStorage
sessionStorage:只要浏览器开着,数据就会一直保存 (关闭浏览器时数据会丢失)
localStorage:而第二种会一直保存数据,甚至到浏览器关闭又开启后也是这样。
设置数据:localStorage.setItem('name','Chris');
读取数据:var myName = localStorage.getItem('name');
localStorage.removeItem('name');
七丶Json 丶等常见类型的转换
JSON 是一种按照JavaScript对象语法的数据格式,
常见文本格式化object 转换为Json格式 Json.stringify(object);
例:
var myJSON = { "name" : "Chris", "age" : "38" }; js对象格式化为json格式 var myString = JSON.stringify(myJSON); myString="{"name":"Chris","age":"38"}"
将字符串数字转换为数字类型parseInt()和parseFloat()
八丶异常处理语句
和普遍的编程语言一样在js中也存在着try catch finally这样处理异常的语句,在工作中,维护一个前端代码的过程中,发现处理某段逻辑的时候,之前的同事在这块用到catch来 处理某种业务场景,在此记录一下。
try {
f();
} catch(e) {
// this is never reached because the throw inside
// the catch is overwritten
// by the return in finally
console.log('caught outer "bogus"');
}
九丶闭包
闭包是 JavaScript 中最强大的特性之一。JavaScript 允许函数嵌套,并且内部函数可以访问定义在外部函数中的所有变量和函数,以及外部函数能访问的所有变量和函数。但是,外部函数却不能够访问定义在内部函数中的变量和函数。这给内部函数的变量提供了一定的安全性。此外,由于内部函数可以访问外部函数的作用域,因此当内部函数生存周期大于外部函数时,外部函数中定义的变量和函数将的生存周期比内部函数执行时间长。当内部函数以某一种方式被任何一个外部函数作用域访问时,一个闭包就产生了。
var pet = function(name) { //外部函数定义了一个变量"name"
var getName = function() {
//内部函数可以访问 外部函数定义的"name"
return name;
}
//返回这个内部函数,从而将其暴露在外部函数作用域
return getName;
};
myPet = pet("Vivie");
myPet();
十丶常用运算符整理


十一丶一元操作符
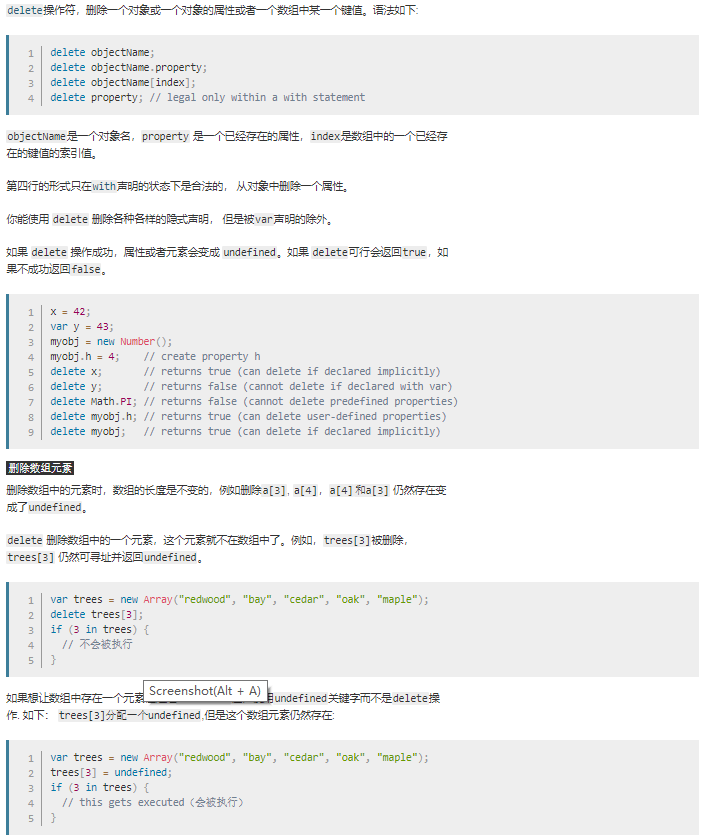
delete

typeof
typeof操作符 可通过下面2种方式使用:
typeof operand
typeof (operand)typeof 操作符返回一个表示 operand 类型的字符串值。operand 可为字符串、变量、关键词或对象,其类型将被返回。operand 两侧的括号为可选。
instanceof
如果所判别的对象确实是所指定的类型,则返回true。用法:objectName instanceof objectType
var theDay = new Date(1995, 12, 17);
if (theDay instanceof Date) {
// statements to execute
}