td里面嵌套image标签后如何消除图片间隔
CreateTime--2018年3月7日16:18:12
Author:Marydon
情景还原:
<body> <div style="background: url(../images/bgImg2.jpg); 142px;"> <table border="0" cellpadding="0" cellspacing="0" style="margin:0 auto;"> <tbody> <tr> <td> <a href="#" target="_blank" class=""> <img src="../images/6.png" width="112" height="78" title="第一张"/> </a> </td> </tr> <tr> <td> <a href="#" target="_blank" class=""> <img src="../images/9.png" width="112" height="78" title="第二张"/> </a> </td> </tr> <tr> <td> <a href="#" target="_blank" class=""> <img src="../images/14.png" width="112" height="78" title="第三张"/> </a> </td> </tr> </tbody> </table> </div> </body>
结果展示:图片之间有间隔

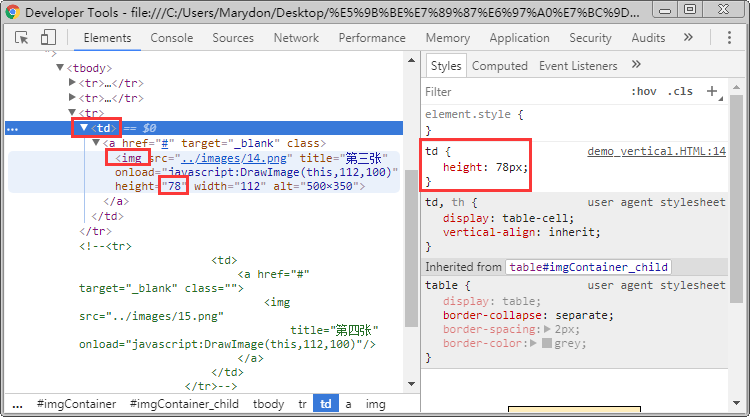
说明:图片高度为78px,但是td的高度为82px
尝试1
将table的高度改为:78*3=234px,经测试无效
尝试2
使用css样式,将td的高度统一修改为78px,td的高度仍然不变,还是82px,而且至少为82px,少于82px调整td无效。

解决方案:
在每个td里面再嵌套一个div,调整div的宽度为78px
<body> <div style="background: url(../images/bgImg2.jpg); 142px;"> <table border="0" cellpadding="0" cellspacing="0" style="margin:0 auto;"> <tbody> <tr> <td> <div> <a href="#" target="_blank" class=""> <img src="../images/6.png" width="112" height="78" title="第一张"/> </a> </div> </td> </tr> <tr> <td> <div> <a href="#" target="_blank" class=""> <img src="../images/9.png" width="112" height="78" title="第二张"/> </a> </div> </td> </tr> <tr> <td> <div> <a href="#" target="_blank" class=""> <img src="../images/14.png" width="112" height="78" title="第三张"/> </a> </div> </td> </tr> </tbody> </table> </div> </body>
<style type="text/css"> td div{ height:78px; } </style>
效果展示:

说明:白边是图片内容。