路径问题
CreateTime--2016年9月22日15:19:56
Author:Marydon
一、jsp页面
src="../demo/clazz/clazz_add.js"与src="<c:url value='/demo/clazz/clazz_index.js'/>"
连接的文件路径是一致的,一个相对路径,一个是绝对路径
二、struts2配置文件
<package name="clazz" namespace="/clazz" extends="default"> <action name="index" class="clazzAction" method="index"> <result name="success">demo/clazz/clazz_index.jsp</result> </action> </package>
跳转路径为:
/demo/clazz/demo/clazz/clazz_index.jsp
表示的是:到当前项目下找clazz文件夹下的demo文件夹下的clazz文件夹下的demo文件夹下的clazz文件夹下的clazz_index.jsp
加上/后,
<result name="success">/demo/clazz/clazz_index.jsp</result>
跳转路径为:localhost:8080/demo/demo/clazz/clazz_index.jsp
加上"/"表示,访问路径会忽略掉namespace;
说明:如果访问路径不需要加上namespace,则在跳转页面前加"/";一般都要加"/"
请求路径为:clazz/index.do(index.action)
重定向问号传参${}
三、协议-端口号-路径
request.getContextPath(); //获取项目根路径:/test
request.getScheme(); //协议名称:http
request.getServerName() //域名:localhost
request.getServerPort() //服务器端口号:8080
<% String path = request.getContextPath();<%-- 通常用的是这个 --%> String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path; %>
path = "/test";
basePath = "http://localhost:8080/test"
四、使用<c:url></c:url>表示路径
<c:url value=''></c:url> <!-- 什么也不显示 --><br> <c:url value='/'></c:url> <!-- /test/ --><br>代表的是项目名 <c:url value='/index.jsp'></c:url> <!-- /test/index.jsp -->
UpdateTime--2017年6月2日08:25:55
六、WEB项目找不到对应的js文件
使用绝对路径来引用js文件:
<script type="text/javascript" src="<c:url value="/telemedicine/remoteRese/consAppl/viewAdd_search.js"/>"></script>
而不是用相对路径
<script type="text/javascript" src="viewAdd_search.js"></script>
七、WEB项目找不到对应的图片
使用绝对路径
方式一:使用<c:url></c:url>标签体
<img src="<c:url value="/telemedicine/remoteRese/consAppl/image/cxlr.png"></c:url>"/>
方式二:使用小脚本
<img src="<%=request.getContextPath()%>/telemedicine/remoteRese/consAppl/image/cxlr.png"/>
而不是使用相对路径
<img src="image/cxlr.png"/>
UpdateTime--2017年8月18日15:30:09
八、相对路径与绝对路径
8.1 绝对路径
web项目不可能使用绝对路径,因为:
以文件的引用为例,tomcat会将项目发布到webApps文件夹下,所以文件的引用不能使用文件所在的磁盘位置
8.2 相对路径
情况一:严格意义上的相对路径
在页面上用来表示路径的任何HTML标签的已知属性,都必须使用这种路径引用方式:"/" + 应用程序名称" + "相对于WebContent/WebRoot"的路径;
8.2.1 引入CSS文件
<link type="text/css" rel="stylesheet" href="<c:url value="/telemedicine/remoteRese/consAppl/entry.css"/>" />
8.2.2 引入js文件
<script type="text/javascript" src="<c:url value="/telemedicine/remoteRese/consAlready/consAleady_index.js"/>"></script>
8.2.3 a标签跳转页面
<a style="color: #199ED8;" href="${pageContext.request.contextPath }/telemedicine/reseCons/index.do?RESULT_TYPE=modelAndView1&PATIENT_ID=${row.PATIENT_INFO_ID }&ORG_ID=${row.ORG_ID }&CONSULT_APPLY_ID=${row.CONSULT_APPLY_ID }&CONSULT_STATUS=${row.CONSULT_STATUS }"> 查看详细信息 </a>
8.2.4 img标签
<img src="<%=request.getContextPath()%>/telemedicine/remoteRese/consAppl/image/cxlr.png">
8.2.5 发送Ajax请求
第一步:
<script type="text/javascript">var baseUrl="<%=request.getContextPath()%>";</script>
第二步:
$.ajax({ type:"post", url: baseUrl + "/telemedicinet/consult/add.do", data:{CONSULT_DEPENT_ID:CONSULT_DEPENT_ID,CONSULT_DEPENT:CONSULT_DEPENT,CONSULT_DOCTOR_ID:CONSULT_DOCTOR_ID,CONSULT_DOCTOR:CONSULT_DOCTOR,DOCTOR_PHONE:DOCTOR_PHONE, CONSULT_APPLY_ID:CONSULT_APPLY_ID}, success: function(result) { DEPENT_DOCTOR_INFO_ID = result.id; message = result.msg + "," + DEPENT_DOCTOR_INFO_ID; }, dataType: "json" });
8.2.6 提交form表单
小结:
为什么8.2.1-8.2.5这五种情况必须要使用"/" + 应用程序名称" + "相对于WebContent/WebRoot"的路径?
a.请求路径和响应的页面所在的路径并不一定一致;
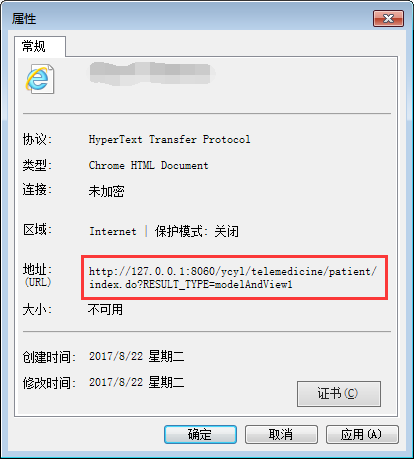
请求路径:

返回的文件所在路径:

其一,请求路径为:"http://127.0.0.1:8060/ycyl/telemedicine/patient/index.do?RESULT_TYPE=modelAndView1",响应的内容所在路径为:"/telemedicine/remoteRese/consAlready/consAleady_records.jsp";
其二,响应方式设置成了转发,而使用转发,URL不会发生变化(因为客户端只发送了一次请求)。
小结:
请求路径与响应路径不一致并且使用转发,两个条件同时满足时,必须使用严格意义上的相对路径。
b.这些标签表示路径的属性所共有特性:会自动为其补全路径;
补全方式:
在响应的页面标签上
第一种:表示路径属性的值(不加"/")自动在前面追加当前的请求前缀, 如:"http://127.0.0.1:8060/ycyl/telemedicine/patient"
第二种:自动在前面追加当前服务器前缀(加"/"),如:"http://localhost:8080"
c.为什么要加"/"?
表示路径属性的值不加"/",会出现b中的第一种情况;表示路径属性的值加"/",会出现b中的第二种情况。
在a和b的作用下,只能选择加"/",这种方式,我们对于路径定义有更大的自由权
d.为什么要加上“引用程序名称”?
不加上发布在服务器上的应用程序的名称,就更不用说访问该程序下的内容了。
e.form表单提交路径
form表单的提交通常是在当期路径上进行提交,当然,如果要提交的路径和当前请求路径不一致时,需使用严格意义上的相对路径。
更多示例见文章:a标签
情况二:非严格意义上的相对路径
include标签引用文件或外部css文件引用图片所在路径时,
如果同级直接写被引用文件的全称;如果是下级文件,”下级文件夹/被引用文件的全称“;如果是上级文件夹,”上级文件夹/被引用文件的全称“。
图例:
jsp:include标签

外部CSS文件

九、网址最后加“/"与不加"/"的区别
参考地址:http://bbs.csdn.net/topics/340200371
1.http://www.abc.com/abc
2.http://www.abc.com/abc/
区别:
对于用户来说,在大多数情况下这两个网址没有任何区别,他们访问的都是网站abc目录下的默认首页。一般用户也都知道最后一个斜杠是可有可无的,他们输入网址的时候一般都只会输入http://www.abc.com/abc。
当Web服务器接收到对某个末尾不含斜杠的url请求时,例如“http://www.abc.com/abc”,这时服务器会搜索网站根目录下有没有名为“abc”的文件,如果没有就把abc当做目录处理,然后返回abc目录下的默认首页。当Web服务器接收到的是末尾带斜杠的请求时就会直接当做目录处理。