1.情景展示
在jQuery中,根据属性获取属性值有两种方式,分别是:prop('属性名称')与attr('属性名称');
这两个方法有什么区别?适用于什么场景?
2.对比分析
关于jQuery的prop()和attr()方法的区别

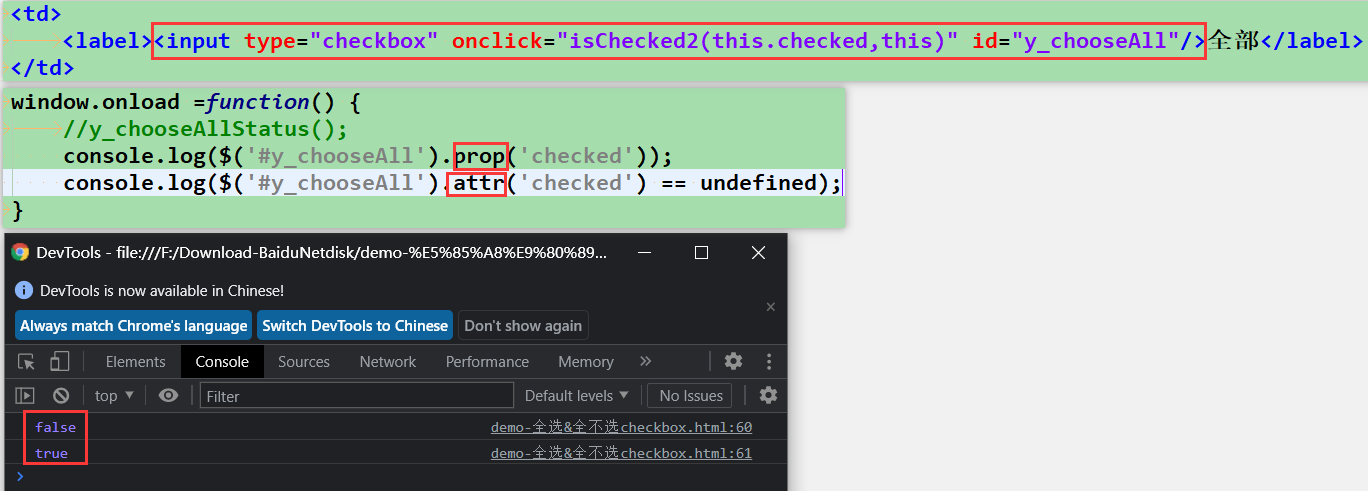
我们可以看到:此时页面上的复选框,并没有设置复选框属性,由上面的验证,我们可以确定:现在没有不选中。
使用prop('checked'),我们可以得到,false,表示当前的复选框状态值;
使用attr('checked'),我们得到的是:undefined,仅代表该标签没有声明checked属性。

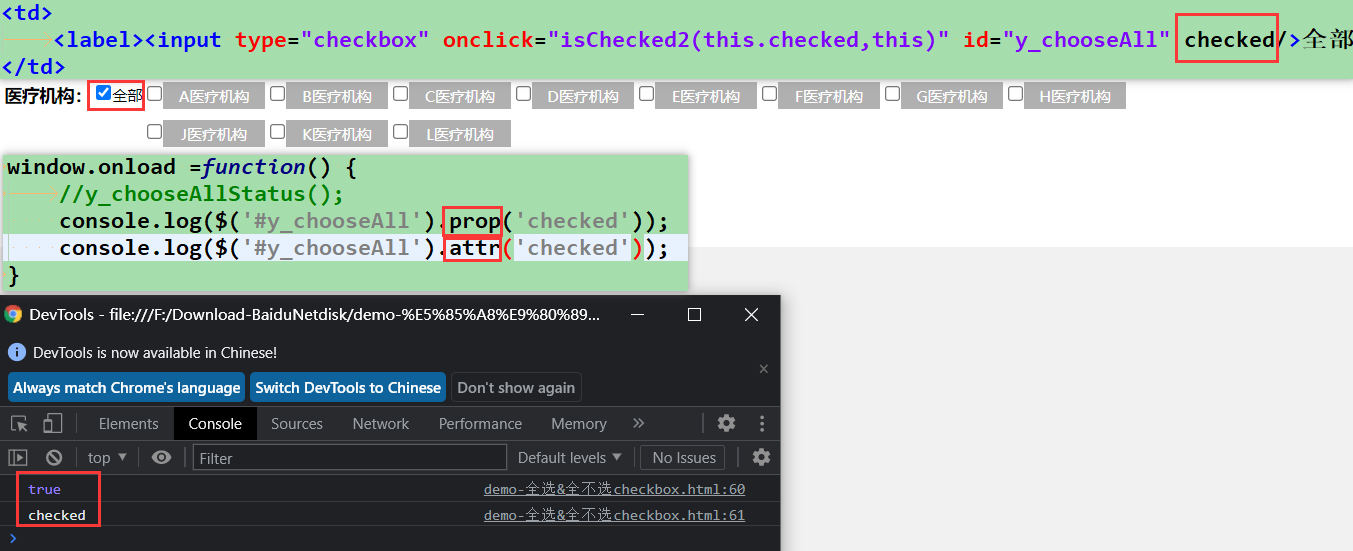
当页面添加属性checked后,复选框就是选中状态;
使用prop('checked'),我们可以得到,true,表示当前的复选框状态值;
使用attr('checked'),我们得到的是:checked,代表该标签checked属性的属性值。
在这里,我们做下小结:
使用prop('checked'),返回值为:true,表示复选框此时处于选中状态,false,表示没有选中;
使用attr('checked'),返回值为:checked,表示复选框此时处于选中状态,undefined,只能表明该复选框没有设置checked属性,并不能代表当前复选框所处的状态;
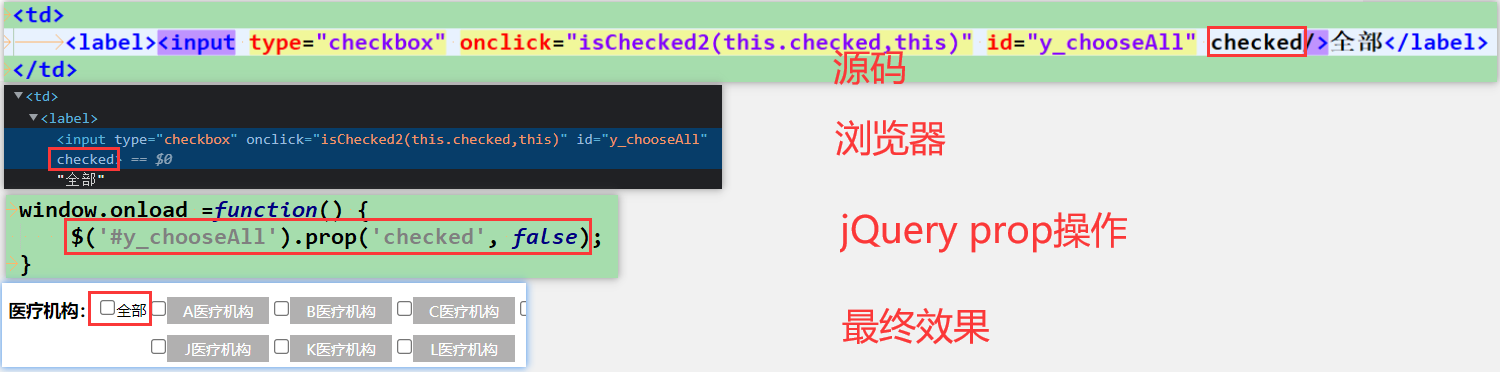
prop()方法如何控制复选框的选中状态?

通过prop函数的第2个参数:true/false,来改变复选框的选中状态(html页面相关内容不会改变)。
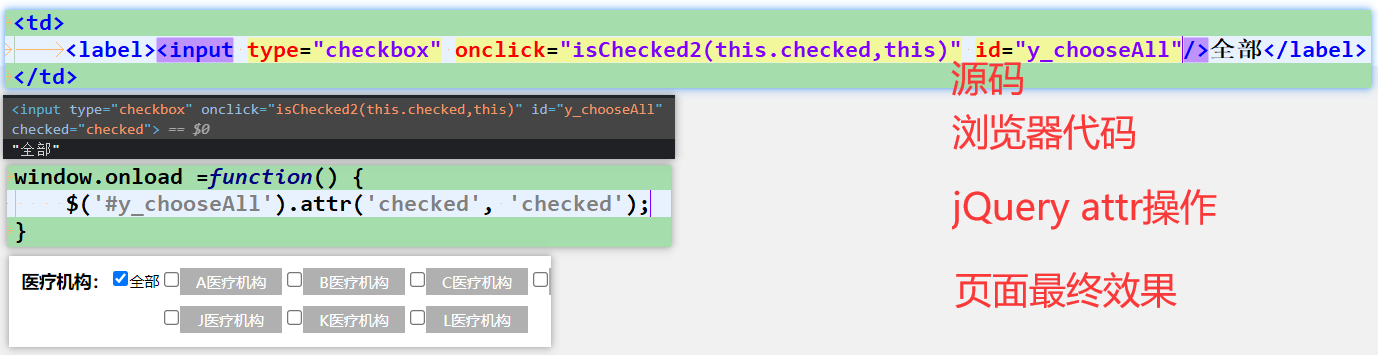
attr()方法如何控制复选框的选中状态?

通过attr的第2个参数,可以将复选框设置为“选中状态”(html页面相关内容随之改变)。
自定义属性如何控制(添加、修改、删除)?
什么叫做自定义属性?就是html标签非官方指定的属性,换句话说就是:属性的名称可以随意设置。
自定义属性的使用场景非常广泛,比方说:列表查询,我的习惯是把主键ID藏到当前行中,这样,在需要主键的时候,获取到当前行对应的属性,就能拿到对应的值。
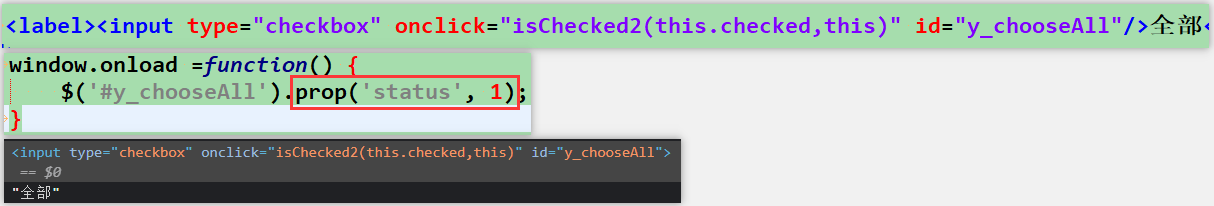
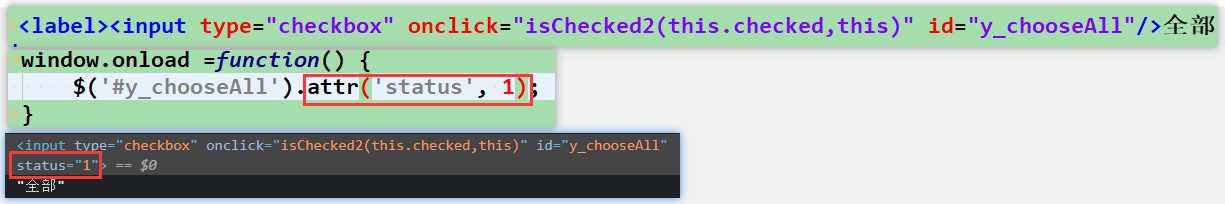
举个栗子:我们现在需要给这个复选框,通过jQuery添加自定义属性:status,属性值为:1,如何实现?

使用prop()我们将会发现:不起作用;

使用attr()可以添加成功。
另外,自定义属性无法通过prop()来获取属性值,强制获取,只能得到:undefined;
自定义属性只能通过attr()来获取。
3.小结
| jQuery | |||
| prop() | attr() | ||
| 已知属性 | 新增属性 |
prop('属性名',true)或prop('属性名',false) |
attr('属性名','属性名'),比如:attr('selected','selected') |
| 修改属性(删除) | 同上(无法删除属性,但可以修改属性值) | removeAttr('属性名'),无法修改属性值,但可以删除属性 | |
| 获取属性值 | prop('属性名'),得到的值:true/fasle | attr('属性名'),得到的值:属性名/undefined(如果html标签未指定属性的话,将会返回未定义,不管该标签当前是否处于选中状态) | |
| 自定义属性 | 新增属性(修改) | 没有,无效 | attr('属性名','属性值'),新增和修改都是这种方式 |
| 删除属性 | 没有,无效 | removeAttr('属性名') | |
| 获取属性值 | 没有,无效 | attr('属性名'),得到的值:属性名/undefined(html标签没有该自定义属性) | |
| JavaScript | |||
| 已知属性 | 新增属性(修改) | setAttribute('属性名','属性名'),比如:setAttribute('checked','checked') | |
| 删除属性 | removeAttribute('属性名'),无法修改属性值,但可以删除属性 | ||
| 获取属性值 | .属性名,获得的属性值为:true/false或者getAttribute('属性名') | ||
| 自定义属性 | 新增属性(修改) | setAttribute('属性名','属性值'),新增和修改都是这种方式 | |
| 删除属性 | removeAttribute('属性名'),无法修改属性值,但可以删除属性 | ||
| 获取属性值 | getAttribute('属性名') | ||
html符合w3c标签的属性,建议使用prop()来操作;
用户自定义属性建议使用attr()来操作。