1.情景展示
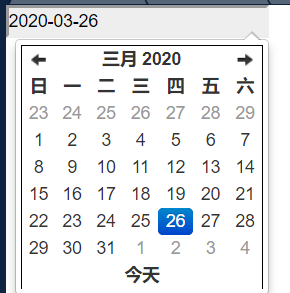
使用boostrap时间插件可以实现这样的效果

2.具体操作
第一步:引入对应的js和css
<link type="text/css" rel="stylesheet" href="bootstrap/bootstrap.css" /> <link type="text/css" rel="stylesheet" href="bootstrap/bootstrap-datetimepicker.min.css" /> <script type="text/javascript" src="bootstrap/bootstrap.min.js"></script> <script type="text/javascript" src="bootstrap/bootstrap-datetimepicker.min.js"></script>
一个也不能少!!!
第二步:input标签
<!-- id或者class都行,和js保持一致 --> <input class="form_datetime" name="C201" readonly>
第三步:初始化设置
$(function() {
//中文设置
$.fn.datetimepicker.dates['zh-CN'] = {
days : [ "星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日" ],
daysShort : [ "周日", "周一", "周二", "周三", "周四", "周五", "周六" ],
daysMin : [ "日", "一", "二", "三", "四", "五", "六" ],
months : [ "一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月",
"十月", "十一月", "十二月" ],
monthsShort : [ "一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月",
"九月", "十月", "十一月", "十二月" ],
today : "今天",
suffix : [],
meridiem : [ "上午", "下午" ]
};
// 初始化,设置具体的属性
$(".form_datetime").datetimepicker({
format : 'yyyy-mm-dd',// 日期格式化
startView : 'month',// 初始化视图(进行日期选择时,弹出来的页面)
maxView : 'decade',// 最大视图:十年
minView : 'month',// 最小视图:月
pickerPosition : "bottom-left",// 设置日期选择器位置
language : 'zh-CN',// 语言
autoclose : true,// 选择完毕,自动关闭
todayBtn : true,// 显示当天按钮
});
// 添加默认时间
//$('.form_datetime').datetimepicker('setDate', new Date());
});
20200610说明:
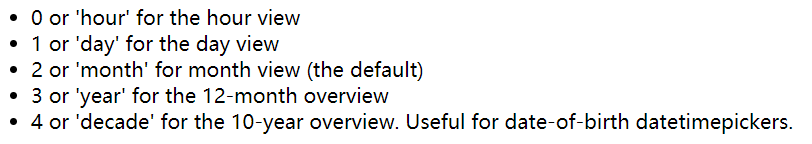
startView,maxView,minView的值都有两种选择

只不过用字符串能明显知道是啥意思,建议用后者,省得忘了
3.时间限制
情形一:限制开始时间和结束时间

如上图所示,需要限制:开始日期的最大值不能大于结束日期,结束日期的最小值不能小于开始日期,如何实现?
开始日期:<input class="form_datetime" style="120px;" name="BIRTH_DATE" id="startDate" readonly>
结束日期:<input class="form_datetime" style="120px;" name="BIRTH_DATE" id="endDate" readonly>
<input id="SearchImage" type="button" class="Button" value=" 查 询 "
onclick="javascript:report.search()"
onmouseover="this.className='ButtonOver'" onmouseout="this.className='Button'" />
// 日期控件属性设置(相当于初始化)
$(".form_datetime").datetimepicker({
format:'yyyy-mm-dd',
startView:'month',
maxView:'year',
minView:'month',
pickerPosition: "bottom-left",
language:'zh-CN',
autoclose: true,
todayBtn:true
});
// 设置endDate的最小值, 不能小于startDate
$("#startDate").datetimepicker().on('changeDate', function (e) {
$('#endDate').datetimepicker('setStartDate',e.date);
});
// 设置startDate的最大值, 不能大于endDate
$("#endDate").datetimepicker().on('changeDate', function (e) {
$('#startDate').datetimepicker('setEndDate',e.date);
});
情形二:单独限制开始时间或结束时间
直接设置datetimepicker的setStartDate和setEndDate属性即可,不过一般情况下,情形二最为常见。
限制日期控件的开始时间(可选最小值)
方式一:
$(".form_datetime").datetimepicker({
startDate:new Date()
});
方式二:
$('#startDate').datetimepicker('setStartDate',e.date);

限制日期控件的结束时间(可选最大值)
$(".form_datetime").datetimepicker({
endDate:new Date()
});
$('#startDate').datetimepicker('setEndDate',e.date);

需要注意的是:以上两种方式,可接受的值必须为date类型才行!!!
情形三:设置默认值
方式一
还以开始时间和结束时间为例,设置开始时间为系统当前月的第一天,结束时间为系统当前时间,如何实现?
// 页面加载完毕后需要执行的代码
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
month = (month <= 9) ? "0" + month : month;
var day = date.getDate();
day = (day <= 9) ? "0" + day : day;
// 设置默认值
$("#startDate")[0].value = year + "-" + month + "-01";
$("#endDate")[0].value = year + "-" + month + "-" + day;

方式二
$("#startDate").datetimepicker("setDate", new Date());
写在最后
哪位大佬如若发现文章存在纰漏之处或需要补充更多内容,欢迎留言!!!