1.情景展示
如何将图片与文字在div中一起居中展示?
HTML片段
<div style="background: #fff;padding-top: 5px;border:1px solid red;">
<img src="C:UsersMarydonDesktophead_no.jpg" style="border-radius: 60px; 80px;"/>
<span style="font-size: 20px;">Marydon</span>
<span style="color: grey;font-size: 18px;">12345678900</span>
</div>
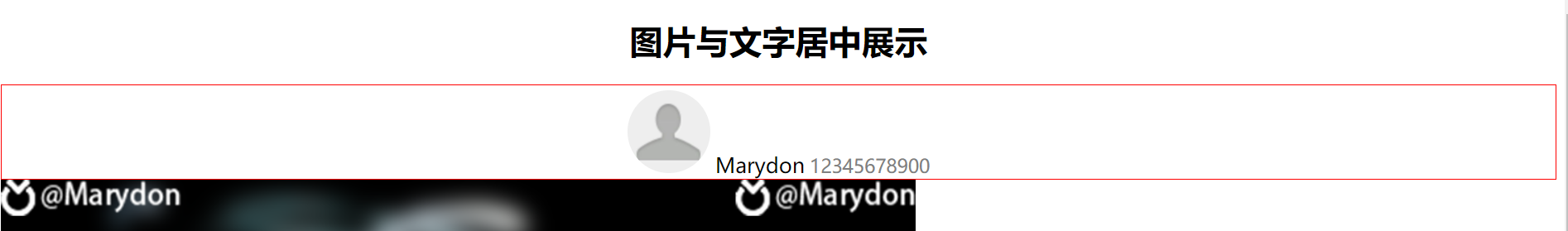
界面展示

2.原因分析
由于img和span标签都是行内标签
3.解决方案
所以,可以使用div的居中属性"align:center"
<div style="background: #fff;padding-top: 5px;border:1px solid red;" align="center">

4.拓展
如何使Marydon提上去?
分析过程:
Marydon和12345678900并列展示,可通过定位实现;
由于Marydon和12345678900,后者更长,考虑到居中展示后,左右边距问题;
遂将Marydon使用绝对定位,旨在让其脱离文档(腾出原来占用的位置),这样,
div的"align:center"属性在计算左右间距时,就只计算待居中元素的宽度为:图片宽度+12345678900宽度,不再将Marydon占用宽度计算在内。
<span style="font-size: 20px;position: absolute;">Marydon</span>

如何使Marydon向右侧移动,扩大与图片的间距?
通过marign-left属性实现。
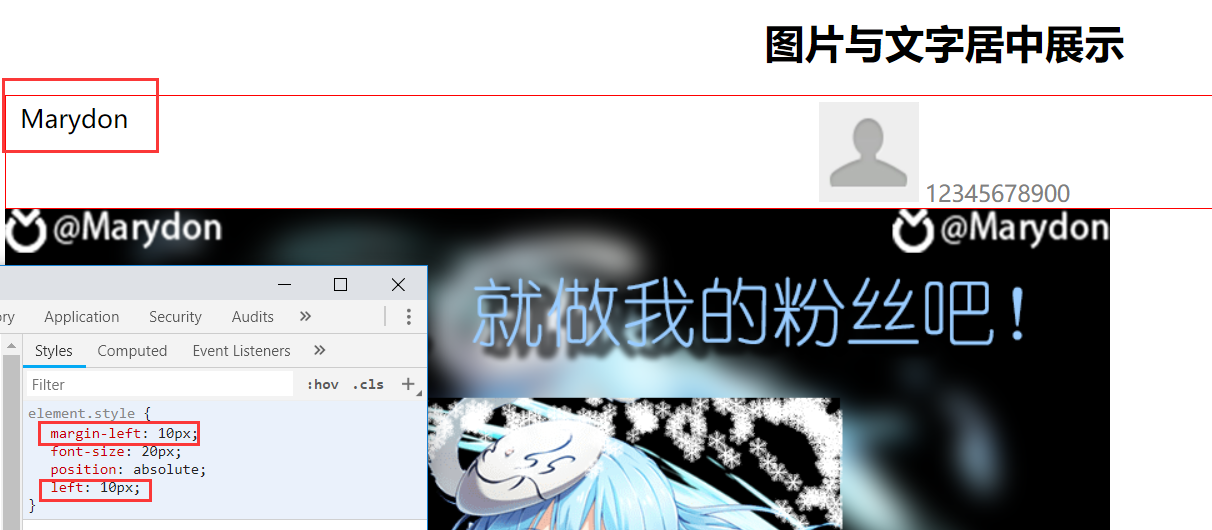
注意:不能使用left属性!
因为绝对定位,是基于父级块级元素的左上角位置进行的定位,如果定义left属性,结果是酱紫的!

并且,当margin-left和left同时存在时,前者失效。
如何使Marydon向下侧移动?
这个时候,使用top属性,或者margin-top属性,都可以实现效果。
如何使12345678900向上、向右移动?
向上移动不能通过margin-top、margin-bottom、pandding-top、pandding-bottom来实现;
左右移动却可以通过padding来实现效果。

这是因为行内元素,只能修改左右边距,不能调整上下边距。
因此,调整上下位置,可通过定位来实现!
由于该元素不能再脱离文档了,因为这会影响到整体居中效果,所以只能使用相对定位来实现。
最终代码
<div style="background: #fff;padding-top: 5px;border:1px solid red;" align="center">
<img src="C:UsersMarydonDesktophead_no.jpg" style="border-radius: 60px; 80px;"/>
<span style="position: absolute; margin-top: 14px;margin-left: 10px;font-size: 20px;">Marydon</span>
<span style="position: relative;bottom: 14px;left: 10px;color: grey;font-size: 18px;">12345678900</span>
</div>
5.效果展示
