网易公开课ios开发:http://v.163.com/movie/2014/1/B/P/M9H7S9F1H_M9H80K2BP.html
demo下载:https://github.com/MartinLi841538513/AutoLayoutDemo(demo跟下面的解释有些许不一样,但是不妨碍学习)
demo2下载:https://github.com/MartinLi841538513/TestAutoLayout (这个主要探讨了autolayout跟scrollview的各种用法)
autolayout既是个诱人的功能,又是根难啃的骨头。不熟练的人来说就会死在哪里都不知道,对熟练的人来说,可以减少大量的控件布局,设备适配的工作
基础操作建议大家看上面那个教学视频,从30分钟开始讲autoLayout。
下面我只介绍一种视频上没有,网上资料较少的,但又经常会用到的方法。关于scrollview 用autoLayout实现机制
操作步骤:
1,拖个xib :UIViewController, 然后addSubview:UIScrollview
2,设置UIViewController Simulated Metrics Size: Freeform,然后设置Height为你想要的高度。并关联UIScrollView到.h文件
这里设置的800,其实只是为了在xib上可以布局更多控件,一旦编译出来frame.size.height==Device.height了。

这里有个非常常见的现象:
一,一个页面有navigationBar,有tabBar;
二,一个页面有navigationBar,tabBar通过viewController.hidesBottomBarWhenPushed = YES;隐藏了
这里有一个原则:navigationBar是永远不占位;也就是我布局控件都是从View的最顶端开始的。哪怕被navigationBar挡住了,是有很多中办法可以把控件弄进去的。
而tabBar这里有个很奇怪的现象,一定要注意,我是经过很长时间的探索才敢得出的结论:
情况一:viewController.hidesBottomBarWhenPushed = NO;(默认是NO),也就是tabBar需要展现给用户看的情况下,tabBar不占位;也就是说你的scrollview想要占满屏幕部门,你就要视nav和tab不存在。
情况二:viewController.hidesBottomBarWhenPushed = YES;这种情况在实际开发中出现的非常多,所以要重点留意。而且这里也很奇怪,tabBar在这里分两种情况
1,scrollview跟tabBar有重叠部分,那么tabBar不占位
2,scrollview跟tabBar没有重叠部分,tabBar占位
其他注意:
在viewDidAppeared: 中set scrollview ContentSize.
特别注意:这里一定要在viewDidAppeared中设置。我也没有找到官方资料,网上有种说法是:autoLayout是在viewDidAppeared:中加载控件属性的,这里就会默认把scrollView ContentSize设置为0,0.所以,scrollView会出现不能滑动问题。
-(void)viewDidAppear:(BOOL)animated{ self.scrollview.contentSize = CGSizeMake(320, 800); }
xcode6,UIScrollview关于Autolayout的布局使用:
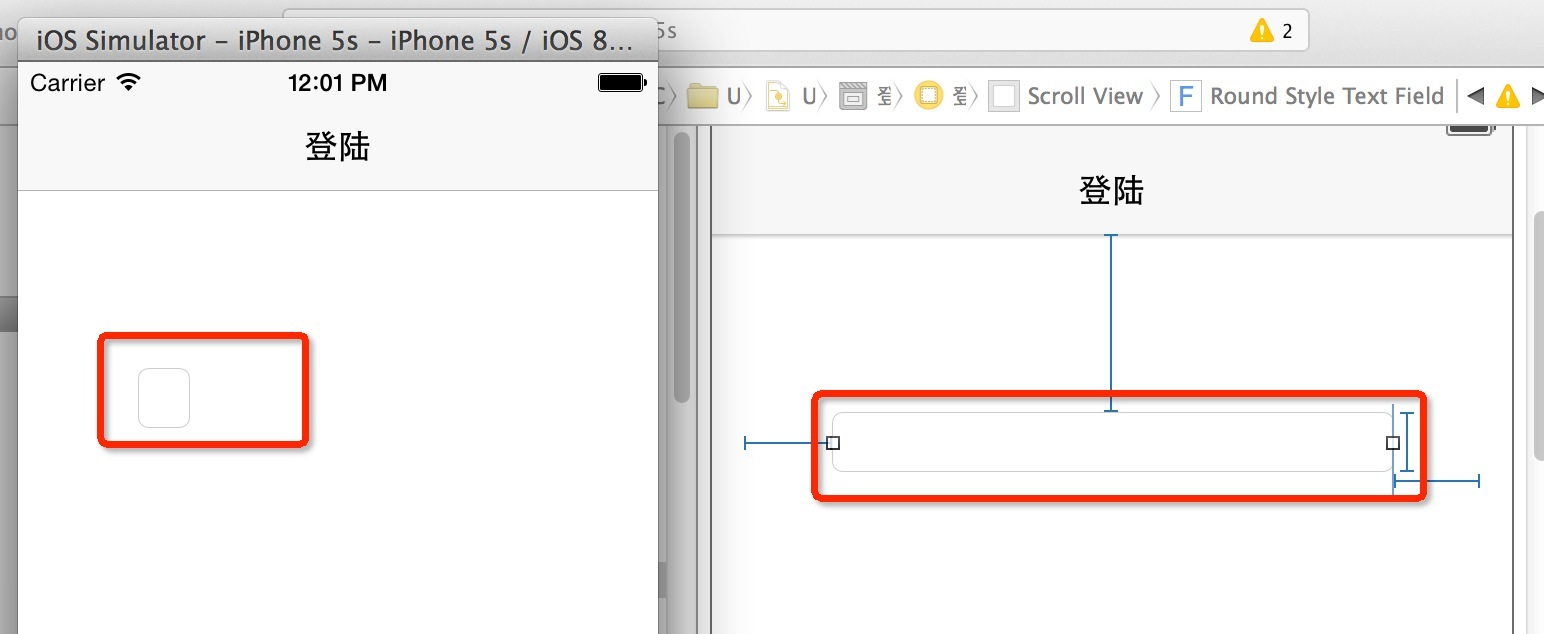
如果你的布局出现下面这种情况,也是最常见的一种情况:
你会发现你设置的Trailing Margin好像失效了一样。这个时候你会发现你无论怎么搞都是这个样子,不要灰心

我先来分析原因,因为UIScrollview有一个很重要的属性contentSize,这个属性在autolayout的时候是根据内容来自动生成的,contentSize包括width和height,我最开始忽略了width,所以一直没有弄清楚上面那个现象的原因。
也就是上面的现象的原因就是:你无法确定该Scrollview的contentSize的width,因为你没有设置textField的width。另外我也吐槽一点关于该设计的不合理性,如果内容没有超过DeviceFrameWidth,应该要默认就是DeviceFrameWidth。
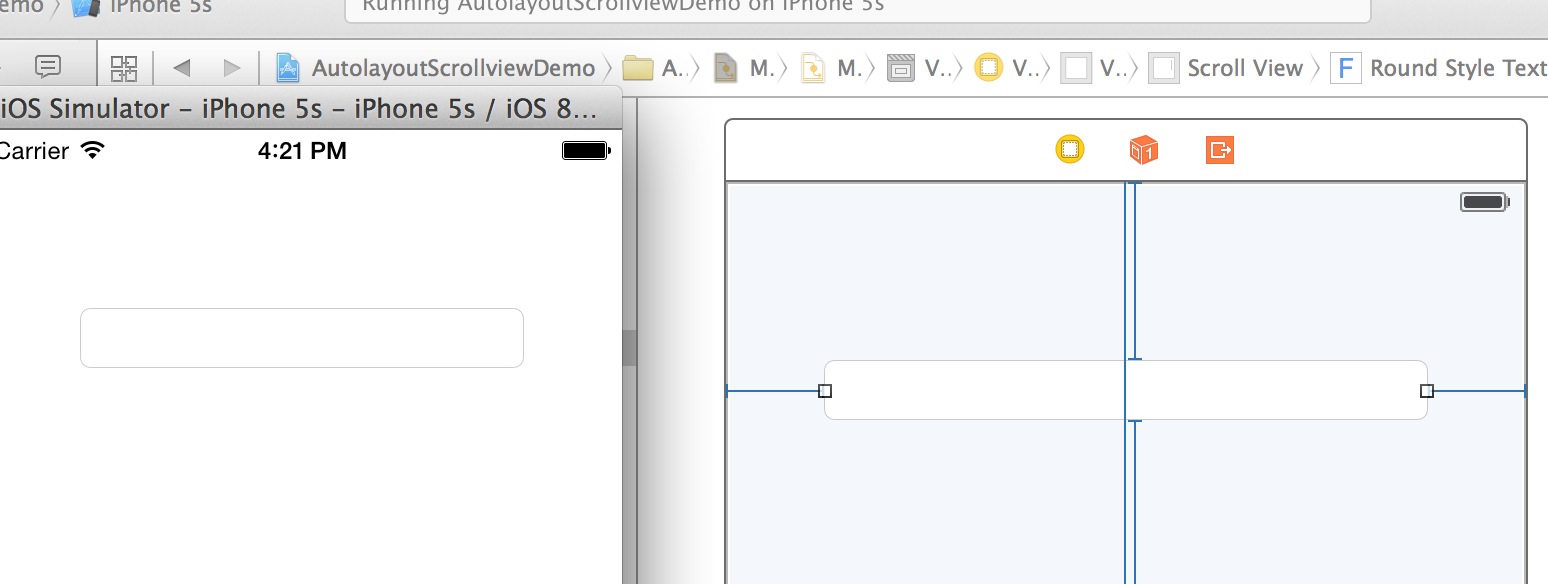
解决办法:
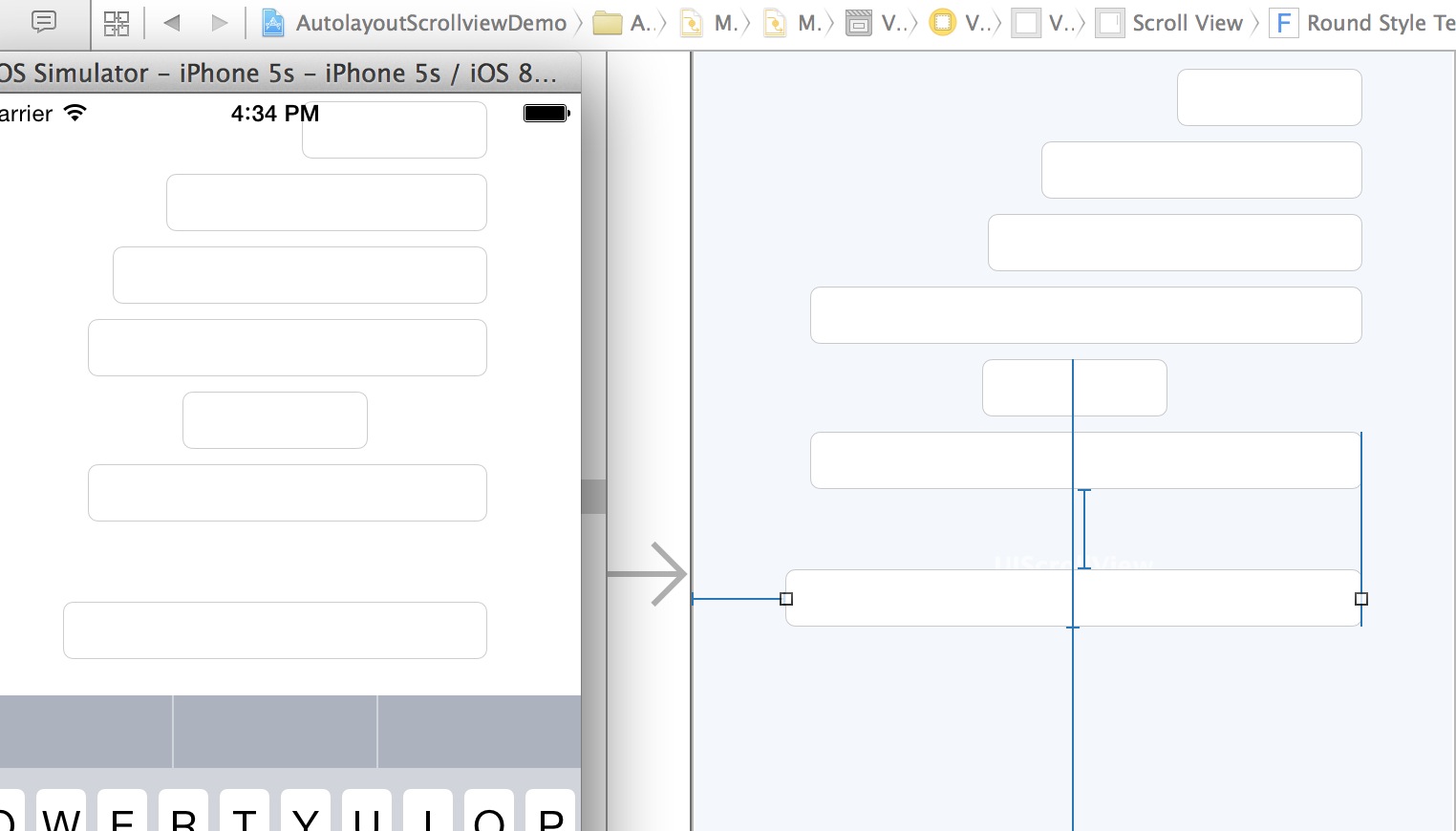
我需要一个控件,长度足够长,他的左边距或者右边距能够作为参照物,他要居中。那么他才能自适应设备得到最合适的长度,其他控件就能参照他的width得到合适的width。
总之,我觉得这还是设计者的一个bug存在地,估计以后会修复好。现在的话,我这才是一个解决方案。虽然不能用在everywhere,但是基本够用。


我这里已经有一个可以作为最长,且居中的控件。那么假设你没有呢,怎么办?你当然可以拖进去一个,把他设置为隐藏状态就好了。